Bootstrap là gì? Bạn muốn thiết lập trang Web nhưng không rõ nên sử dụng Framework nào cho phù hợp? Hay chính bạn là một lập trình viên thiết kế Website không thấy hứng thú khi phải viết nhiều lần các cú pháp của CSS? Hãy tìm hiểu Bootstrap, hướng dẫn cài đặt và cách sử dụng từ sau bài viết này. Chắc chắn đây sẽ là phương thức hữu hiệu giúp bạn giải quyết được những khó khăn. Cùng dịch vụ SEO SEODO tham khảo chi tiết ngay nhé!
1. Bootstrap là gì?
Bootstrap là một Front – End Framework miễn phí được sử dụng để phát triển web nhanh và dễ dàng hơn. Bootstrap gồm các HTML, CSS và JavaScript Template được sử dụng để phát triển trang web chuẩn Responsive.

Bootstrap cho bạn điều kiện tạo ra các Responsive Designs một cách dễ dàng bởi các thuộc tính về giao diện được thiết kế sẵn như kích thước, màu sắc, độ cao, độ rộng… Nhờ đó, Designer có thể sáng tạo nhiều sản phẩm khác nhau nhưng không tiêu tốn nhiều thời gian trong quá trình thiết kế giao diện Website.
>> TÌM HIỂU THÊM:SEO Onpage là gì? Cách tối ưu SEO Onpage bền vững thứ hạng, không tác động nhiều bởi Google Update
Bootstrap là một framework phổ biến giúp tối ưu hóa việc phát triển giao diện và chức năng cho website. Dưới đây là 3 file quan trọng của Bootstrap cùng vai trò chi tiết của từng loại:
2. Lịch sử của Bootstrap
Bootstrap được phát triển bởi hai kỹ sư công nghệ Mark Otto và Jacob Thornton tại Twitter và phát hành như một sản phẩm nguồn mở vào tháng 08/2011 trên GitHub. Kể từ khi ra đời đến nay, Bootstrap đã trải qua không ít phiên bản và sự nâng cấp cải thiện diễn ra trong thời gian khá ngắn.
- Vào ngày 31/1/2012, Bootstrap là phiên bản 2 được phát hành được bổ sung bố cục 12 cột với thiết kế tùy chỉnh đáp ứng màn hình kích thước.
- Tiếp đó vào ngày 19/08/2013, Bootstrap 3 ra đời vào với giao diện tương thích với thiết bị thông minh.
- Năm 2014, Bootstrap 4 được “chào sân” và triển khai mạnh mẽ vào năm 2015. Đến nay, Front – End Framework vẫn đang tiếp tục phát triển.
Ngày nay, Bootstrap vẫn là một trong những Framework thiết kế Website có số lượng người dùng “khủng” nhất.

>>> ĐỪNG BỎ QUA: Các thuật ngữ SEO cần update trong năm 2025 chắc chắn bạn cần biết
3. Vì sao nên sử dụng Bootstrap?
Boostrap là gì? Tại sao Bootstrap tạo nên một chuẩn riêng và được sự ưa chuộng từ phía người dùng? Chính vì thế, thuật ngữ “Thiết kế theo chuẩn Bootstrap” cũng được tối ưu hóa sử dụng. Vậy lý do gì Front – End Framework lại được đề cao sử dụng như vậy?
3.1. Dễ dàng thao tác
Cách thức hoạt động của Bootstrap dựa trên xu hướng mã nguồn mở HTML, CSS và Javascript. Do đó, người dùng trang bị kiến thức cơ bản về 3 mã này mới có thể sử dụng Front – End Framework một cách hiệu quả. Thêm vào đó, các mã nguồn này cũng cho phép thay đổi và chỉnh sửa một cách dễ dàng.

3.2. Tùy chỉnh dễ dàng
Bạn có thể linh hoạt trong việc thiết kế, thỏa mái lựa chọn những thuộc tính, phần tử phù hợp với chiến lược đang theo đuổi. Bên cạnh đó, Bootstrap cho phép bạn sử dụng mà không cần tải mã nguồn về máy, nhờ đó tiết kiệm được dung lượng cũng như thời gian.

3.3. Chất lượng sản phẩm đầu ra hoàn hảo
Bootstrap là sản phẩm của các lập trình viên tiên tiến trên khắp thế giới, được thử nghiệm nhiều lần trước khi đưa vào hoạt động. Cho nên, bạn cần lựa chọn Front – End Framework là điều nên làm để tạo ra những sản phẩm chất lượng cao.

3.4. Độ tương thích cao
Bootstrap có khả năng tương thích với bất kỳ với mọi trình duyệt và nền tảng. Đây chính là một điều cực kỳ quan trọng và thiết yếu cho trải nghiệm người dùng. Kết hợp Grid System cùng với hai bộ tiền xử lý Less và Sass, Front – End Framework mặc định hỗ trợ Responsive và ưu tiên cho các giao diện trên thiết bị di động hơn.

Do đó, Bootstrap tự động điều chỉnh kích thước trang Website theo khung Browser nhằm mục đích phù hợp với màn hình của máy tính để bàn, Tablet hay Laptop.
4. Cấu trúc, tính năng của Bootstrap là gì?
Các cấu trúc trong quá trình triển khai Boostrap là gì? Những tập tin JavaScript, CSS và Fonts được biên dịch và nén lại trong Bootstrap. Front – End Framework được thiết kế dưới dạng các Mô-đun cho phép người dùng dễ dàng tích hợp với dường như tất cả các mã nguồn mở như WordPress, Joomla, Magento…

Nhiều tính năng nổi bật của Bootstrap như:
- Cho phép người dùng thao tác vào thư viện “khổng lồ” các thành tố dùng để tạo nên giao diện của một trang web hoàn chỉnh như: Font, Typography, Form, Table, Grid…
- Trước khi tải xuống, bạn được chỉnh sửa tùy ý Framework của Website và sử dụng tại trang của khung.
- Tái sử dụng các thành tố lặp đi lặp lại trên Website.
- Bạn chỉ cần khai báo chính xác các tính năng trong quá trình lập trình web của bạn bởi Bootstrap được chứa jQuery.
- Giảm thiểu hình ảnh làm biểu tượng và tăng tốc độ tải trang thông qua sử dụng Glyphicon.
5. Hướng dẫn cài đặt Bootstrap
Vậy bạn cần cài đặt và sử dụng Bootstrap như thế nào? Có hai cách phổ biến để tải Front – End Framework như sau: Tải trực tiếp tại trang Bootstrap hoặc thông qua CDN Bootstrap. Cùng xem ngay cách hướng dẫn dưới đây nhé!
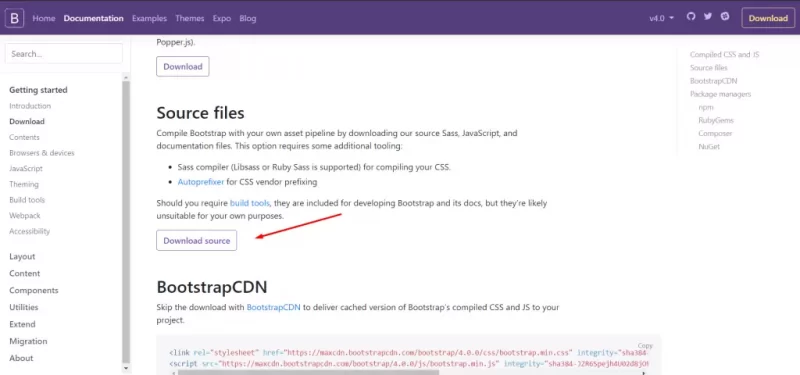
5.1. Tải Bootstrap trực tiếp
Bạn chỉ cần lên trang chủ của Bootstrap (https://getbootstrap.com/). Sau khi tải về, bạn tiếp tục giải nén và thiết lập vào web Hosting thông qua giao thức truyền dữ liệu FTP.

Chỉ vài bước trên, người dùng đã có thể sử dụng Bootstrap để thiết kế ngay lập tức. Vì đây là phiên bản đã được biên dịch sẵn nên quá trình tải về và nhúng Bootstrap vào Website diễn ra vô cùng nhanh chóng và tiện lợi.
Tham khảo thêm về dịch vụ SEO TPHCM của SEODO với mức giá ưu đãi chỉ có trong năm 2025
5.2. Thêm Bootstrap qua CDN
Nếu bạn không muốn lưu trữ trên thiết bị, nhúng Bootstrap thông qua CDN (Content Delivery Network – Mạng phân phối nội dung) sẽ là phương pháp tiết kiệm băng thông và tích hợp các ngôn ngữ như: JavaScript, CSS, thư viện jQuerry. Điều này sẽ mang đến nhiều tính năng cho Website và tăng cao trải nghiệm người dùng, cách mà đa số lập trình viên sử dụng.

6. 3 file chính của Bootstrap
Vì chứa tập hợp các cú pháp thực hiện tính năng cụ thể, nên Bootstrap chỉ hoạt động khi framework có các loại file khác nhau trong đó. Bootstrap có 3 file chính quản lý chức năng trang web và giao diện người dùng, bao gồm Bootstrap.css, Bootstrap.js, Glyphicons.
6.1. Bootstrap.css
Bootstrap.css là một Framework CSS có chức năng phân chia và quản lý bố cục của Website. Khi HTML thực hiện nhiệm vụ quản lý cấu trúc và nội dung thì CSS sẽ xử lý bố cục của trang. Vì thế, cặp cấu trúc này buộc phải tồn tại song song để cùng thực hiện một hành động cụ thể.

Thông qua vài thao tác Bootstrap.css, bạn có thể tiết kiệm thời gian tạo giao diện một cách thống nhất trên nhiều Website khác nhau. Tất cả những gì bạn cần làm là dẫn các Website đến File CSS. Với CSS, tất cả những điều bạn cần làm chỉ là khai báo các trang web dẫn đến File CSS, mọi vấn đề đều có thể thực hiện trong File đó một cách độc lập.
6.2. Bootstrap.js
Bootstrap.js chính là thành phần chủ chốt của Bootstrap, gồm các File JavaScript chịu trách nhiệm cho việc tương tác của trang web. Nhằm tiết kiệm thêm thời gian cách viết cú pháp, nhà phát triển sẽ tận dụng đến jQuery. Bootstrap.JS có một thư viện JavaScript đa nền tảng với mã nguồn mở phổ biến cho phép người dùng thêm mới nhiều chức năng khác nhau vào trang web. Dưới đây là một số ví dụ điển hình mà jQuery đảm nhiệm:
- Thao tác các yêu cầu Ajax một cách nhanh chóng
- Sử dụng bộ sưu tập plugin JavaScript để tạo ra tiện ích
- Tạo hình động tuỳ chỉnh thông qua các thuộc tính CSS
- Tăng tính năng động cho nội dung trang web.

Tuy Bootstrap chỉ cần các thuộc tính Element HTML và CSS đã khả năng hoạt động tốt, tuy vậy vẫn cần đến jQuery để tạo thiết kế có tính năng responsive. Nếu không, bạn chỉ có thể sử dụng được mỗi các phần tĩnh của CSS mà thôi.
6.3. Glyphicons
Trong giao diện web, icons luôn đóng vai trò quan trọng không thể thiếu để tạo nên một giao diện trang web hoàn chỉnh. Chúng được sử dụng để tạo kết nối với các hành động và dữ liệu nhất định trong giao diện của người dùng, Bootstrap áp dụng Glyphicons nhằm đáp ứng nhu cầu.

Bootstrap chứa một bộ Halflings Glyphicons được mã khóa để sử dụng miễn phí. Đồng thời, bạn cũng có thể tải các biểu tượng riêng biệt miễn phí trên các Website khác nhau như Flaticon, GlyphSearch và Icons8.
>> NHỮNG BÀI VIẾT HAY CÓ THỂ BẠN ĐÃ BỎ LỠ:
- Responsive Web là gì? Mọi thứ về RWD mà bạn quan tâm 2025
- htaccess file là gì? 4 cách sử dụng Hiệu Quả cho Website
7. Hướng dẫn sử dụng Bootstrap 4 cơ bản
Trang chủ của Bootstrap có địa chỉ nguyên bản là: getbootstrap.com. Tuy nhiên, ở tại Việt Nam sử dụng getbootstrap.com.vn.
Hiện tại, theo đa số nhận xét phiên bản Bootstrap 3 là phiên bản ổn định và phiên bản Beta được gọi là Bootstrap 4. Do đó, bạn cũng có thể áp dụng thêm tại: v4-alpha.getbootstrap.com. Bao gồm 2 cách để giúp bạn sử dụng Bootstrap nhanh chóng đó là tải về hoặc sử dụng qua CDN.
Để tải về: Bấm Download Bootstrap 3 tại Link: bootstrap-3.1.1.zip và Bootstrap 4 tại: bootstrap-4.0.0.zip. Giải nén xong bạn sẽ thấy có 3 thư mục css, fonts, js theo như hình với phiên bản Bootstrap 4 thì có 2 thư mục css và js. Ở mỗi thư mục bạn sẽ thấy có các File để sử dụng và cần nhúng vào HTML.
7.1. Thêm HTML5 doctype

Bootstrap 4 sử dụng các yếu tố là HTML và các thuộc tính CSS yêu cầu tài liệu về HTML5 ở đầu trang, cùng với thuộc tính lang cùng bộ ký tự chính xác.
- <!DOCTYPE html>
- <html lang=”en”>
- <head>
- <meta charset=”utf-8″>
- </head> </html>
7.2. Bootstrap 4 mobile-fist là gì?

Bootstrap 4 được thiết kế nhằm đáp ứng cho các thiết bị di động theo phong cách mobile-first là một phần của Core Framework. Do đó, để đảm bảo việc hiển thị đúng và thu phóng cảm ứng, hãy thêm ngay thẻ <meta> sau vào trong phần tử <head>: nhé!
<meta name="viewport" content="width=device-width, initial-scale=1">
Phần width = device-width thiết lập chiều rộng của trang phù hợp với màn hình của thiết bị và nội dung initial-scale = 1 đặt một mức thu phóng ban đầu khi trình duyệt được đăng tải lần đầu tiên.
7.3. Bootstrap 4 container là gì?

Khi sử dụng trên Webiste, người dùng cần bọc toàn bộ nội dung bằng thẻ Container Class (Container hoặc Container-fluid). Trong đó:
- Container Class lắp đạt Container với chiều rộng phù hợp.
- Container-fluid Class cung cấp một Container có chiều rộng đầy đủ, trải rộng toàn bộ kích thước của khung nhìn (full width container).
7.4. Ví dụ trang Bootstrap 4 cơ bản
Để chạy thử các ví dụ dưới đây bạn có thể sử dụng WAMP hay XAMPP để chạy Localhost và tạo File example.html. Do đó, bạn chỉ cần mở Notepad sau đó Copy các đoạn Code dưới đây vào. Đừng quên đổi đuôi File khi lưu là .html và đổi Encoding thành UTF-8 để không bị lỗi Font. Tiếp tục, bạn chỉ cần dùng trình duyệt (Browser) của mở File này để kiểm tra.
- Dưới đây là ví dụ Bootstrap 4 được dùng trong Container-fluid Class (Responsive Fixed Width Container):
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>
- Dưới đây là ví dụ về việc sử dụng Container-fluid Class:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>
7.5. Bootstrap 4 Grid system là gì?
Bootstrap 4 Grid System là then chốt cho khả năng tương thích giao diện (Web Responsive) của Bootstrap. Khi khởi động Bootstrap, giao diện sẽ hiển thị dưới dạng lưới và chia thành 12 cột. Trong đó, mỗi cột sẽ bao gồm các nội dung Padding phù hợp với độ phân giải của thiết bị.
Bootstrap 4 Grid System có 5 lớp
- .col- (Extra Small Devices – Chiều rộng nhỏ hơn 576 pixel).
- .col-sm- (Small Devices – Chiều rộng lớn hơn hoặc bằng 576 pixel).
- .col-md- (Medium Devices – Chiều rộng lớn hơn hoặc bằng 768 pixel).
- .col-lg- (Large Devices – Chiều rộng lớn hơn hoặc bằng 992 pixel).
- .col-xl- (Xlarge Devices – Chiều rộng lớn hơn hoặc bằng 1200 pixel).
Cấu trúc Bootstrap 4 Grid System là gì?
Dưới đây là toàn bộ cấu trúc đơn giản của Bootstrap 4 Grid System:
<!-- Control the column width, and how they should appear on different devices -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
Với những nội dung:
- Tạo dòng: (<div class=”row”>).
- Sau đó, tăng số lượng của cột (Tags phù hợp cho lớp .col-*-* ). Với (*) đầu tiên bạn xem lại các lớp của Grid System để đảm bảo sự chính xác (sm, md, lg hay xl). Dấu (*) thứ 2 đại diện cho số khung bạn muốn chia từ 1 – 12.
- Thay vì bổ sung số lượng cho Col, Bootstrap có thể hỗ trợ bạn chia nhanh chóng. Ví dụ: Muốn chia 2 “col” bạn có thể thêm thuộc tính của là width = 50%. Tương tự, với 3 “col” bạn sẽ có cú pháp width = 33.33%. Để làm điều này bạn cần thêm kiến thức để hiểu biết về CSS.
- Để tiết kiệm thời gian hơn bạn cần dùng .col-sm|md|lg|xl để dễ tương thích dễ hơn.
8. Cách nhúng Bootstrap vào HTML
Bạn cần Download toàn bộ thư viện Bootstrap về máy tính và giải nén để tiến hành nhúng Bootstrap vào HTML. Cùng xem ngay các bước hướng dẫn cụ thể dưới đây nhé!
8.1. Nhúng từ liên kết của Bootstrap
Nền tảng này cung cấp cho bạn các đường Link để nhúng trực tiếp vào trang web của mình. Nhưng nó khá hạn chế vì phải tải liên kết từ bên ngoài nên làm cho Website bị chậm lại. Để thực hiện, bạn có thể tham khảo ví dụ theo cú pháp như sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Chào mừng bạn đến với Website của SEODO</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
</head>
<body>
<h1>Chào mừng bạn đến với Website của SEODO</h1>
</body>
</html>
8.2. Nhúng Bootstrap vào HTML bằng cách tự Host
Tự Host giúp Website hoạt động tối ưu và tải nhanh hơn. Trong đó, Style.css được ứng dụng để chỉnh sửa lại lớp CSS mà bạn không muốn dùng mặc định. Cách thực hiện vô cùng đơn giản, bạn cần mở tập tin Index.html ra và thiết lập cấu trúc như sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Chào mừng bạn đến với website của SEODO</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<h1>Chào mừng bạn đến với website của SEODO </h1>
</body>
</html>
Dưới đây là toàn bộ nội dung về “Bootstrap là gì?”. Từ những lợi ích như tiết kiệm thời gian, sử dụng miễn phí, linh hoạt và đáp ứng được các nhu cầu trong phát triển Website. Mong rằng bài viết này của công ty SEO top SEODO sẽ giúp bạn có ánh nhìn tổng quát về khái niệm cài đặt và sử dụng của framework này. Liên hệ ngay với chúng tôi nếu bạn cần tư vấn hỗ trợ SEO Website nhé!
Chinh phục top Google nhờ những phương pháp SEO kỹ thuật trong các bài viết sau đây:
-
-
- Rel Nofollow và Follow links là gì? Và mọi thứ bạn cần biết về tác động và cách đặt
- Google Crawl là gì? Mọi thứ SEOers cần biết về Google Crawler
- Alt text là gì? Tại sao lại quan trọng trong tiếp cận và SEO Web
- Meta Keyword là gì? Chúng ta còn nên dùng nó không?
-