Trang chủ là gì? Trang chủ website (Homepage) là trang đầu tiên mà người dùng nhìn thấy khi truy cập vào một website thông qua tên miền. Nó đóng vai trò như cánh cửa chào đón, giới thiệu bản sắc thương hiệu và điều hướng người dùng đến các nội dung quan trọng khác trong website. Trong thế giới web hiện đại, trang chủ không chỉ là “mặt tiền” mà còn đóng vai trò quan trọng trong việc xây dựng trải nghiệm người dùng tích cực. Cùng Dịch vụ SEO SEODO tìm hiểu về khái niệm này trong bài viết bên dưới đây nhé!
1. Trang Chủ Là Gì? Khái Niệm Và Định Nghĩa
Trang chủ khác biệt với các trang khác trong website ở nhiều khía cạnh. Về mục đích, trang chủ cung cấp tổng quan về website và thương hiệu, trong khi các trang khác thường tập trung vào một chủ đề, sản phẩm hoặc dịch vụ cụ thể. Về thiết kế, trang chủ thường có bố cục phức tạp hơn với nhiều thành phần như banner lớn, slider, các phần giới thiệu sản phẩm/dịch vụ nổi bật, trong khi các trang con có thiết kế đơn giản và nhất quán hơn. Về nội dung, trang chủ chứa thông tin tổng quan và điểm nhấn, trong khi các trang con thường chứa thông tin chi tiết về một chủ đề cụ thể.
Về vị trí và đặc điểm nhận dạng, trang chủ thường được truy cập thông qua URL chính của website (ví dụ: www.example.com) mà không cần thêm đường dẫn phụ. Trong thanh điều hướng, trang chủ thường được đánh dấu bằng biểu tượng ngôi nhà hoặc từ “Home/Trang chủ” và thường được đặt ở vị trí đầu tiên bên trái.

2. Vai Trò Và Tầm Quan Trọng Của Trang Chủ Website
2.1. Tạo ấn tượng đầu tiên với người dùng.
Theo nghiên cứu của Nielsen Norman Group, người dùng thường chỉ dành 10-20 giây để quyết định liệu họ có tiếp tục khám phá website hay không. Trong khoảng thời gian ngắn ngủi này, trang chủ phải nhanh chóng truyền tải được bản sắc thương hiệu, giá trị cốt lõi và thông điệp chính đến người dùng.
2.2. Cung cấp thông tin doanh nghiệp
Trang chủ cung cấp thông tin tổng quan về doanh nghiệp/tổ chức thông qua các yếu tố như logo, slogan, giới thiệu ngắn gọn về doanh nghiệp, sản phẩm/dịch vụ nổi bật và các thành tựu quan trọng. Những thông tin này giúp người dùng nhanh chóng hiểu về doanh nghiệp và quyết định liệu website có đáp ứng được nhu cầu của họ hay không.
Trang chủ còn đóng vai trò quan trọng trong việc xây dựng niềm tin với người dùng. Theo nghiên cứu của Stanford Web Credibility Project, 75% người dùng đánh giá độ tin cậy của một doanh nghiệp dựa trên thiết kế website của họ, và trang chủ là nơi đầu tiên họ đánh giá.

2.3. Hỗ trợ điều hướng trên website
Một trong những vai trò quan trọng nhất của trang chủ là điều hướng người dùng đến các trang khác trong website. Thông qua menu điều hướng, các banner quảng cáo, các nút kêu gọi hành động (CTA) và các liên kết nội bộ, trang chủ giúp người dùng dễ dàng tìm kiếm thông tin họ cần và khám phá các nội dung khác của website.
Theo dữ liệu từ Hubspot, 76% người dùng cho rằng yếu tố quan trọng nhất của một website là việc nó giúp họ dễ dàng tìm thấy thông tin họ cần. Điều này nhấn mạnh vai trò của trang chủ như một “bản đồ” giúp người dùng định hướng trong không gian thông tin của website.
2.4. Tác động đến tỷ lệ chuyển đổi và doanh thu
Theo báo cáo của Adobe, việc cải thiện trải nghiệm người dùng trên trang chủ có thể tăng tỷ lệ chuyển đổi lên đến 400%. Nghiên cứu từ Baymard Institute chỉ ra rằng 68% giỏ hàng bị bỏ rơi, và một trong những nguyên nhân chính là trải nghiệm trang chủ không tốt, gây khó khăn trong việc tìm kiếm sản phẩm và thanh toán.
Jakob Nielsen, chuyên gia UX hàng đầu thế giới, đã so sánh: “Trang chủ giống như mặt tiền cửa hàng trong thế giới thực. Nó không chỉ là nơi trưng bày sản phẩm mà còn là nơi thể hiện cá tính, bản sắc và giá trị của thương hiệu.” Tương tự như cách một mặt tiền cửa hàng đẹp mắt và chuyên nghiệp có thể thu hút khách hàng ghé thăm, một trang chủ được thiết kế tốt có thể giữ chân người dùng và khuyến khích họ khám phá thêm.
Theo Chartbeat, 55% người dùng dành ít hơn 15 giây để đọc một trang web. Con số này nhấn mạnh tầm quan trọng của việc trang chủ phải nhanh chóng thu hút sự chú ý và truyền tải thông điệp chính một cách hiệu quả.

3. Các Thành Phần Cơ Bản của Trang Chủ Website Hiệu Quả
Một trang chủ hiệu quả thường bao gồm nhiều thành phần khác nhau, mỗi thành phần đều có vai trò riêng trong việc tạo nên trải nghiệm người dùng tốt và đạt được mục tiêu kinh doanh. Dưới đây là phân tích chi tiết về các thành phần cơ bản của trang chủ website:
3.1. Logo và Nhận Diện Thương Hiệu
Logo thường được đặt ở góc trên bên trái của trang chủ – vị trí mà người dùng thường nhìn đầu tiên theo thói quen đọc từ trái sang phải, từ trên xuống dưới. Kích thước logo nên vừa đủ để dễ nhận biết nhưng không quá lớn chiếm diện tích của các nội dung quan trọng khác.
Theo nghiên cứu của Nielsen Norman Group, việc đặt logo ở góc trên bên trái và làm cho nó có thể click để quay về trang chủ là một trong những quy ước thiết kế web phổ biến nhất, với 84% website áp dụng.

3.2. Thanh Điều Hướng
Thanh điều hướng (navigation bar) là thành phần quan trọng giúp người dùng dễ dàng khám phá các phần khác nhau của website. Có nhiều loại menu phổ biến như:
- Menu ngang (horizontal menu): đặt ở phần đầu trang, phù hợp với các website có ít danh mục
- Menu dọc (vertical menu): đặt ở bên trái hoặc phải trang, phù hợp với website có nhiều danh mục
- Menu hamburger: biểu tượng ba gạch ngang, thường dùng trên thiết bị di động
- Mega menu: menu mở rộng hiển thị nhiều danh mục con cùng lúc, phù hợp với website thương mại điện tử
Nguyên tắc thiết kế menu hiệu quả:
- Đơn giản và dễ hiểu
- Nhất quán trên tất cả các trang
- Có tối đa 7±2 mục chính (dựa trên quy tắc số kỳ diệu của Miller)
- Sử dụng ngôn ngữ rõ ràng, tránh thuật ngữ kỹ thuật
- Có phản hồi trực quan khi người dùng tương tác
3.3. Banner và Slider Chính
Banner và slider chính thường chiếm vị trí nổi bật trên trang chủ, ngay dưới thanh điều hướng. Chúng có mục đích:
- Thu hút sự chú ý với hình ảnh chất lượng cao
- Quảng bá sản phẩm/dịch vụ mới hoặc ưu đãi đặc biệt
- Truyền tải thông điệp chính của thương hiệu
- Khuyến khích hành động thông qua các nút CTA
Để sử dụng hiệu quả:
- Giới hạn số lượng slide (3-5 là lý tưởng)
- Đảm bảo thời gian chuyển đổi giữa các slide phù hợp (4-7 giây)
- Cung cấp điều khiển cho người dùng (nút next/previous, dots)
- Tối ưu hình ảnh để tải nhanh
- Đảm bảo nội dung văn bản trên banner rõ ràng và dễ đọc
3.4. Nút CTA (Call-to-Action)
Nút CTA là thành phần định hướng người dùng thực hiện các hành động mong muốn như mua hàng, đăng ký, liên hệ. Các loại nút CTA phổ biến:
- Nút chính (primary): màu nổi bật, dùng cho hành động quan trọng nhất
- Nút phụ (secondary): ít nổi bật hơn, dùng cho các hành động thứ yếu
- Nút ghost: trong suốt với viền, ít thu hút sự chú ý nhất
Màu sắc CTA nên nổi bật so với nền, thường sử dụng màu tương phản với bảng màu chung của website. Vị trí đặt CTA nên ở những nơi dễ nhìn thấy như:
- Phần hero section (phần đầu trang)
- Sau mỗi phần giới thiệu sản phẩm/dịch vụ
- Cuối các phần nội dung chính
- Trong header cho các hành động như “Đăng nhập” hoặc “Đăng ký”

3.5. Giới Thiệu Sản Phẩm/Dịch Vụ Nổi Bật
Phần giới thiệu sản phẩm/dịch vụ nổi bật giúp thu hút sự chú ý vào những gì doanh nghiệp muốn quảng bá nhất. Cách trình bày hiệu quả:
- Sử dụng hình ảnh chất lượng cao
- Tiêu đề ngắn gọn, hấp dẫn
- Mô tả súc tích nhấn mạnh lợi ích
- Kèm theo nút CTA cho mỗi sản phẩm/dịch vụ
- Bố cục dạng lưới hoặc carousel cho nhiều sản phẩm
Số lượng sản phẩm/dịch vụ hiển thị nên phù hợp với ngành nghề và mục tiêu:
- Thương mại điện tử: 8-12 sản phẩm nổi bật
- Website doanh nghiệp: 3-6 dịch vụ chính
- Website portfolio: 4-8 dự án tiêu biểu
3.6. Đánh Giá và Phản Hồi từ Khách Hàng
Hiển thị đánh giá và phản hồi từ khách hàng giúp tăng độ tin cậy và uy tín cho thương hiệu. Theo BrightLocal, 88% người tiêu dùng tin tưởng vào đánh giá trực tuyến như tin tưởng vào lời giới thiệu cá nhân.
Cách hiển thị hiệu quả:
- Sử dụng hình ảnh thật của khách hàng kèm tên và thông tin
- Hiển thị đánh giá dạng sao (5-star rating)
- Trích dẫn ngắn gọn, tập trung vào lợi ích cụ thể
- Sử dụng slider hoặc carousel để hiển thị nhiều đánh giá
- Kết hợp số liệu thống kê (ví dụ: “95% khách hàng hài lòng”)
3.7. Footer Chuyên Nghiệp
Footer (chân trang) chứa thông tin quan trọng và là điểm điều hướng phụ. Thông tin cần có trong footer:
- Thông tin liên hệ (địa chỉ, email, số điện thoại)
- Liên kết đến các trang chính và phụ
- Liên kết đến chính sách bảo mật, điều khoản sử dụng
- Biểu tượng mạng xã hội
- Form đăng ký nhận bản tin
- Thông tin bản quyền và năm
Cách tổ chức footer hiệu quả:
- Phân chia thành các cột theo chủ đề
- Sử dụng tiêu đề rõ ràng cho mỗi cột
- Giữ số lượng liên kết hợp lý (không quá nhiều gây rối mắt)
- Đảm bảo dễ đọc với khoảng cách và font chữ phù hợp

4. Nguyên Tắc Thiết Kế Trang Chủ Là Gì?
Việc tuân thủ các nguyên tắc thiết kế không chỉ giúp trang chủ trở nên đẹp mắt mà còn nâng cao trải nghiệm người dùng, tăng khả năng chuyển đổi và xây dựng niềm tin với khách hàng. Dưới đây là phân tích chi tiết về các nguyên tắc thiết kế trang chủ hiệu quả:
4.1. Thiết Kế Đơn Giản và Gọn Gàng
Nguyên tắc tối giản (minimalism) trong thiết kế trang chủ đề cao việc loại bỏ các yếu tố không cần thiết và tập trung vào nội dung quan trọng. Theo Hick’s Law (Định luật Hick), thời gian người dùng đưa ra quyết định tỷ lệ thuận với số lượng lựa chọn họ có. Do đó, việc giảm bớt sự phức tạp trên trang chủ giúp người dùng dễ dàng tìm kiếm thông tin và thực hiện hành động.
Để cân bằng giữa thẩm mỹ và chức năng:
- Sử dụng không gian trắng (white space) hợp lý
- Tạo hệ thống lưới (grid system) nhất quán
- Giới hạn số lượng phông chữ (1-2 font)
- Sử dụng bảng màu hạn chế (3-5 màu chính)
- Loại bỏ các yếu tố trang trí không cần thiết
Ví dụ thực tế: Trang chủ Google là minh chứng hoàn hảo cho thiết kế tối giản, chỉ với logo, thanh tìm kiếm và một số nút chức năng cơ bản, nhưng vẫn đáp ứng hoàn hảo nhu cầu chính của người dùng.

4.2. Sử Dụng Màu Sắc Phù Hợp với Thương Hiệu
Màu sắc có ảnh hưởng mạnh mẽ đến tâm lý người dùng và cách họ nhận thức thương hiệu. Tâm lý màu sắc trong thiết kế web:
- Xanh dương: Tin cậy, chuyên nghiệp, an toàn (Facebook, PayPal)
- Đỏ: Mạnh mẽ, khẩn cấp, kích thích (Netflix, YouTube)
- Xanh lá: Tăng trưởng, tự nhiên, sức khỏe (Spotify)
- Vàng: Lạc quan, rõ ràng, ấm áp (McDonald’s)
- Cam: Năng động, nhiệt tình, thân thiện (Fanta)
- Tím: Sang trọng, sáng tạo, khôn ngoan (Yahoo)
Nguyên tắc phối màu hiệu quả:
- Tuân theo quy tắc 60-30-10 (màu chính chiếm 60%, màu phụ 30%, màu nhấn 10%)
- Sử dụng màu tương phản cho các yếu tố quan trọng như CTA
- Đảm bảo độ tương phản đủ cao giữa văn bản và nền (tỷ lệ tối thiểu 4.5:1 theo WCAG)
- Nhất quán trong việc sử dụng màu sắc xuyên suốt website

4.3. Tối Ưu Tốc Độ Tải Trang
Tốc độ tải trang có ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ thoát (bounce rate). Theo Google, khả năng người dùng rời đi tăng 32% khi thời gian tải trang tăng từ 1 giây lên 3 giây. Pingdom báo cáo rằng 47% người dùng mong đợi trang web tải trong vòng 2 giây hoặc ít hơn.
Kỹ thuật tối ưu tốc độ tải trang chủ:
- Nén và tối ưu hình ảnh (WebP, JPEG 2000)
- Sử dụng lazy loading cho nội dung dưới “màn hình đầu tiên”
- Tối thiểu hóa và nén file CSS, JavaScript
- Sử dụng CDN (Content Delivery Network)
- Cài đặt bộ nhớ đệm (caching)
- Giảm thiểu HTTP requests
- Sử dụng kỹ thuật Critical CSS
4.4. Thiết Kế Responsive cho Đa Thiết Bị
Với 54,8% lưu lượng web toàn cầu đến từ thiết bị di động (theo Statista), thiết kế responsive không còn là lựa chọn mà là yêu cầu bắt buộc. Thiết kế responsive đảm bảo trang chủ hiển thị tốt trên mọi kích thước màn hình, từ desktop đến smartphone.
Nguyên tắc thiết kế responsive:
- Sử dụng CSS media queries để điều chỉnh layout
- Áp dụng thiết kế mobile-first
- Sử dụng đơn vị tương đối (%, em, rem) thay vì pixel
- Tối ưu hình ảnh cho từng thiết bị
- Đơn giản hóa menu trên thiết bị di động (menu hamburger)
- Tăng kích thước nút và vùng có thể click trên mobile
Cách thích ứng nội dung cho từng thiết bị:
- Desktop: Hiển thị đầy đủ nội dung, bố cục nhiều cột
- Tablet: Điều chỉnh số cột, giảm một số nội dung thứ yếu
- Mobile: Bố cục một cột, ưu tiên nội dung quan trọng nhất
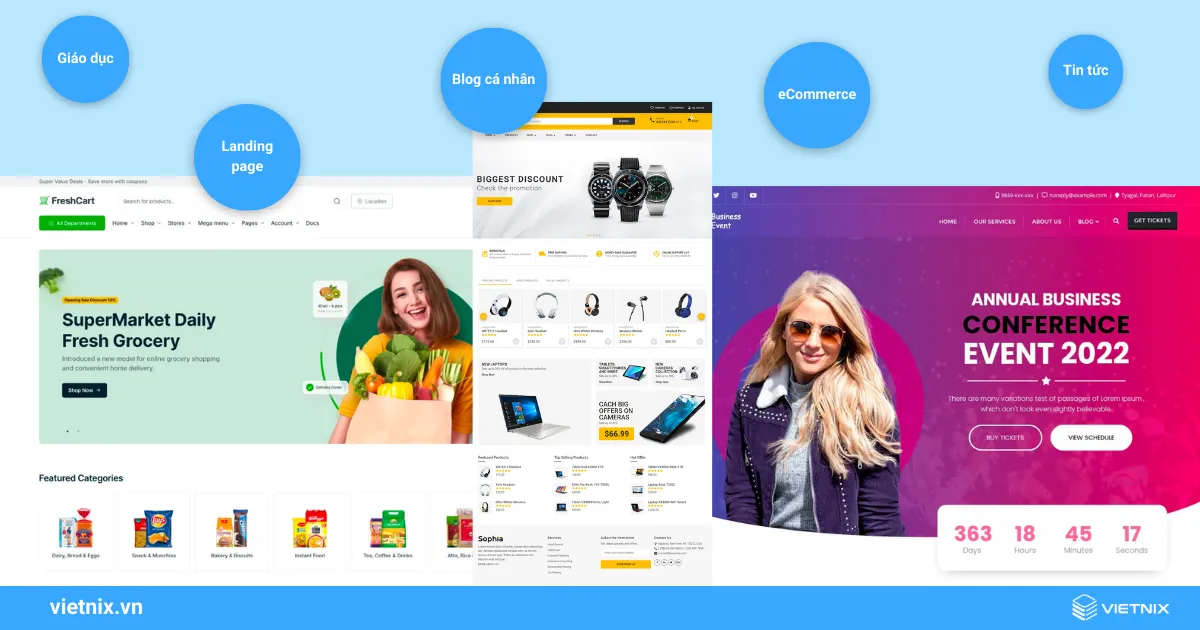
5. Các Loại Trang Chủ Website Phổ Biến
Trang chủ có nhiều dạng khác nhau, mỗi loại đều có đặc điểm và mục đích riêng phù hợp với từng ngành nghề, loại hình kinh doanh và mục tiêu marketing. Dưới đây là phân tích chi tiết về các loại trang chủ phổ biến:
| Loại Trang Chủ | Ưu Điểm | Nhược Điểm | Phù Hợp Với |
| Thương mại điện tử | – Trưng bày nhiều sản phẩm
– Thúc đẩy mua hàng – Dễ tìm kiếm |
– Phức tạp, nhiều thông tin
– Có thể làm người dùng choáng ngợp – Tốc độ tải chậm hơn |
– Cửa hàng online
– Marketplace – Bán lẻ |
| Doanh nghiệp/Công ty | – Xây dựng hình ảnh chuyên nghiệp
– Truyền tải giá trị thương hiệu – Tập trung vào độ tin cậy |
– Ít tương tác
– Có thể thiếu sự sáng tạo – Khó đo lường hiệu quả |
– Doanh nghiệp B2B
– Công ty dịch vụ – Tổ chức lớn |
| Blog/Tin tức | – Cập nhật nội dung thường xuyên
– SEO tốt – Giữ chân người dùng lâu |
– Cần duy trì nội dung liên tục
– Phức tạp trong phân loại – Khó nổi bật với CTA |
– Trang tin tức
– Blog cá nhân – Trang chuyên môn |
| Portfolio/Cá nhân | – Thể hiện cá tính mạnh mẽ
– Sáng tạo, khác biệt – Tập trung vào thế mạnh |
– Phạm vi hẹp
– Có thể quá tập trung vào thẩm mỹ – Khó tối ưu SEO |
– Freelancer
– Designer – Photographer – Developer |
| Landing page | – Tập trung vào mục tiêu cụ thể
– Tỷ lệ chuyển đổi cao – Dễ A/B test |
– Không đa dạng nội dung
– Ít thông tin tổng quan – Khó giữ chân người dùng lâu |
– Chiến dịch marketing
– Ra mắt sản phẩm – Sự kiện |
Để lựa chọn loại trang chủ phù hợp, doanh nghiệp cần xem xét các yếu tố sau:
- Mục tiêu kinh doanh: Nếu mục tiêu là bán hàng trực tiếp, trang chủ thương mại điện tử là lựa chọn tốt nhất. Nếu mục tiêu là xây dựng thương hiệu, trang chủ doanh nghiệp sẽ phù hợp hơn.
- Đối tượng khách hàng: Hiểu rõ hành vi và kỳ vọng của khách hàng mục tiêu. Ví dụ, Gen Z thường thích giao diện sáng tạo, trong khi khách hàng doanh nghiệp ưa chuộng sự chuyên nghiệp.
- Loại nội dung chính: Xác định loại nội dung sẽ được cập nhật thường xuyên. Nếu là bài viết, trang chủ blog là phù hợp. Nếu là sản phẩm, trang chủ thương mại điện tử sẽ hiệu quả hơn.
- Nguồn lực duy trì: Đánh giá khả năng cập nhật và duy trì. Trang blog đòi hỏi nội dung mới thường xuyên, trong khi landing page ít cần thay đổi hơn.
- Giai đoạn phát triển: Startup mới thường nên bắt đầu với landing page đơn giản, trong khi doanh nghiệp lớn cần trang chủ đầy đủ chức năng.

6. Tối Ưu Trang Chủ cho SEO
Tối ưu trang chủ cho SEO là quá trình đảm bảo trang chủ website dễ dàng được các công cụ tìm kiếm như Google phát hiện, lập chỉ mục và xếp hạng cao. Đây là yếu tố quyết định giúp website tiếp cận nhiều người dùng hơn thông qua tìm kiếm tự nhiên (organic search).
6.1. Tối Ưu Tiêu Đề và Mô Tả Meta
Tiêu đề (title tag) và mô tả meta (meta description) là hai yếu tố SEO quan trọng nhất trên trang chủ:
Tiêu đề trang:
- Độ dài lý tưởng: 50-60 ký tự
- Bao gồm từ khóa chính ở đầu
- Thể hiện giá trị độc đáo của thương hiệu
- Có tính hấp dẫn, thu hút click
Ví dụ tối ưu: “Công ty SEO SEODO – Dịch vụ SEO số #1 Việt Nam”
Mô tả meta:
- Độ dài lý tưởng: 150-160 ký tự
- Bao gồm từ khóa chính và phụ
- Tóm tắt giá trị cốt lõi của website
- Kèm theo call-to-action
6.2. Cấu Trúc URL Thân Thiện
URL trang chủ nên:
- Ngắn gọn, dễ nhớ
- Sử dụng HTTPS
- Không có tham số không cần thiết
- Tránh các ký tự đặc biệt
6.3. Tối Ưu Hình Ảnh và Nội Dung Đa Phương Tiện
Hình ảnh chiếm phần lớn dung lượng trang chủ, việc tối ưu chúng giúp cải thiện đáng kể tốc độ tải trang:
Nén ảnh:
- Sử dụng định dạng WebP, JPEG với nén hợp lý
- Công cụ nén: TinyPNG, Squoosh, ShortPixel
- Sử dụng kích thước phù hợp, không quá lớn
- Mô tả chính xác nội dung hình ảnh
- Bao gồm từ khóa liên quan (nếu phù hợp)
- Ngắn gọn nhưng đầy đủ thông tin
6.4. Sử Dụng Từ Khóa Phù Hợp Trong Nội Dung
Để tối ưu SEO on-page cho trang chủ:
Vị trí đặt từ khóa:
- H1: Chỉ một thẻ H1 duy nhất, chứa từ khóa chính
- H2, H3: Sử dụng từ khóa phụ và LSI keywords
- Đoạn văn đầu tiên: Đưa từ khóa chính vào
- Alt text hình ảnh: Khi phù hợp
- URL: Khi có thể (đối với trang chủ thường là domain chính)
Mật độ từ khóa:
- Tự nhiên, không nhồi nhét (khoảng 1-2%)
- Sử dụng các biến thể từ khóa
- Tập trung vào nội dung có giá trị cho người dùng
6.5. Tối Ưu Tốc Độ Tải Trang
Google coi tốc độ tải trang là một trong những yếu tố xếp hạng quan trọng, đặc biệt trên mobile:
Kỹ thuật tối ưu:
- Nén file CSS và JavaScript
- Sử dụng browser caching
- Giảm HTTP requests
- Sử dụng CDN
- Tối ưu Critical CSS
Công cụ đánh giá:
- Google PageSpeed Insights
- GTmetrix
- Lighthouse
- WebPageTest
7. Xu Hướng Thiết Kế Trang Chủ Hiện Đại
Thiết kế web không ngừng phát triển với các xu hướng mới xuất hiện hàng năm, phản ánh sự thay đổi trong công nghệ, thói quen người dùng và xu hướng thẩm mỹ. Dưới đây là những xu hướng thiết kế trang chủ hiện đại đang được áp dụng rộng rãi:
7.1. Thiết Kế Tối Giản (Minimalist Design)
Thiết kế tối giản không chỉ là xu hướng thẩm mỹ mà còn là phương pháp tối ưu trải nghiệm người dùng thông qua việc loại bỏ các yếu tố không cần thiết.
Đặc điểm:
- Không gian trắng (white space) rộng rãi
- Bảng màu hạn chế (thường 2-3 màu chính)
- Typography đơn giản, dễ đọc
- Hình ảnh có chọn lọc, chất lượng cao
- Điều hướng đơn giản
- Hiệu ứng vi mô (micro-interactions) tinh tế
Lợi ích:
- Tải trang nhanh hơn
- Trải nghiệm người dùng tập trung hơn
- Dễ thích ứng với thiết kế responsive
- Nội dung nổi bật hơn
- Thường có tỷ lệ chuyển đổi cao hơn
Cách áp dụng:
- Loại bỏ các yếu tố không hỗ trợ trực tiếp mục tiêu chính
- Sử dụng tiêu đề lớn, rõ ràng
- Ưu tiên chất lượng hơn số lượng
- Sử dụng component design để tạo nhất quán

7.2. Trang Chủ với Video Nền và Animation
Video nền và animation đang trở thành xu hướng phổ biến, tạo trải nghiệm tương tác và thu hút hơn cho người dùng.
Tác động đến UX:
- Tăng thời gian người dùng ở lại trang (theo Wyzowl, 80% người dùng nhớ video họ đã xem trong 30 ngày)
- Truyền tải thông điệp phức tạp một cách trực quan
- Tạo ấn tượng mạnh mẽ
- Nâng cao cảm xúc người dùng
Cách tối ưu:
- Sử dụng video ngắn (15-30 giây), tự động phát, không âm thanh
- Tối ưu kích thước file (nén video hiệu quả)
- Cung cấp fallback image cho thiết bị cũ/kết nối chậm
- Đảm bảo nội dung văn bản vẫn đọc được trên nền video
- Sử dụng lazy loading
7.3. Thiết Kế Theo Hướng Trải Nghiệm Người Dùng (UX-driven)
Xu hướng này ưu tiên trải nghiệm người dùng hơn là thẩm mỹ thuần túy, với mục tiêu tối ưu hóa sự hài lòng và tỷ lệ chuyển đổi.
Nguyên tắc:
- Thiết kế dựa trên dữ liệu người dùng
- Quy trình thiết kế lặp đi lặp lại
- A/B testing thường xuyên
- Cá nhân hóa nội dung
- Tập trung vào hành trình người dùng
Ví dụ áp dụng:
- Hero section với thông điệp rõ ràng giải quyết vấn đề của người dùng
- Luồng di chuyển tự nhiên từ trên xuống dưới
- CTA nổi bật ở các vị trí chiến lược
- Các phần social proof và testimonial để xây dựng niềm tin
- Form tối giản với số lượng trường nhập liệu tối thiểu
Ví dụ thực tế: Trang chủ Slack được thiết kế tập trung vào UX, với thông điệp rõ ràng, CTA nổi bật, và hình ảnh minh họa cách sản phẩm giải quyết vấn đề giao tiếp trong công việc.

7.4. Tích Hợp Công Cụ AI và Cá Nhân Hóa
Trí tuệ nhân tạo đang cách mạng hóa cách trang chủ tương tác với người dùng, mang đến trải nghiệm được cá nhân hóa cao.
Ứng dụng:
- Chatbot thông minh hỗ trợ ngay lập tức
- Đề xuất sản phẩm/nội dung dựa trên hành vi
- Cá nhân hóa nội dung theo vị trí địa lý
- Tối ưu hóa thời gian hiển thị CTA
- Điều chỉnh bố cục theo thiết bị và thời gian
Tương lai:
- Nhận diện cảm xúc để điều chỉnh nội dung
- Dự đoán nhu cầu người dùng
- Tự động tạo nội dung dựa trên dữ liệu người dùng
- Tối ưu hóa SEO tự động
Nhìn về tương lai gần, có thể thấy một số xu hướng mới đang dần hình thành:
- Thiết kế 3D và Tương tác Không Gian: Với sự phát triển của WebGL và Three.js, các trang chủ sẽ ngày càng tích hợp nhiều yếu tố 3D và không gian.
- Voice User Interface (VUI): Trang chủ sẽ tích hợp khả năng điều khiển bằng giọng nói, đặc biệt trên thiết bị di động và IoT.
- Micro-Animations Thông Minh: Các animation nhỏ nhưng có mục đích sẽ được sử dụng để hướng dẫn người dùng và cải thiện UX.
- Thiết Kế Theo Cảm Xúc: Trang chủ sẽ được thiết kế để kích hoạt cảm xúc cụ thể, sử dụng màu sắc, hình ảnh và nội dung phù hợp với tâm lý mục tiêu.
- Trải Nghiệm Đa Giác Quan: Tích hợp âm thanh, hình ảnh động và thậm chí là phản hồi xúc giác (trên thiết bị hỗ trợ) để tạo trải nghiệm toàn diện hơn.
Trang chủ không chỉ là điểm khởi đầu cho hành trình khám phá website của người dùng mà còn là yếu tố quyết định trong việc xây dựng ấn tượng đầu tiên và chuyển đổi khách truy cập thành khách hàng. Một trang chủ hiệu quả cần cân bằng giữa thiết kế hấp dẫn, trải nghiệm người dùng tối ưu và tính năng kinh doanh thiết thực.
Trang chủ là tài sản quý giá của mọi website. Với sự đầu tư thích đáng vào thiết kế, nội dung và tối ưu hóa, nó có thể trở thành công cụ marketing hiệu quả, chuyển đổi khách truy cập thành khách hàng trung thành và đóng góp đáng kể vào thành công kinh doanh của bạn.