Footer (hay còn gọi là chân trang) là phần cuối cùng của một trang web, xuất hiện ở cuối mỗi trang trong một website. Mặc dù thường bị đánh giá thấp trong quá trình thiết kế, footer lại đóng vai trò quan trọng trong việc hoàn thiện trải nghiệm người dùng và tối ưu hóa SEO cho website. Cùng Dịch vụ SEO SEODO tìm hiểu kỹ hơn về khái niệm này trong bài viết dưới đây nhé!
1. Footer là gì và vai trò của nó trong thiết kế website
Về vị trí, footer luôn nằm ở phần dưới cùng của cấu trúc trang web, sau phần content chính và sidebar (nếu có). Vị trí này đã trở thành một quy ước thiết kế web toàn cầu mà người dùng đã quen thuộc khi lướt web.
Lịch sử phát triển của footer khá thú vị. Trong những ngày đầu của web (1990s), footer thường chỉ là một dòng chữ nhỏ hiển thị thông tin bản quyền đơn giản. Khi web phát triển qua thời gian, footer dần trở nên phức tạp hơn, từ việc thêm liên kết điều hướng đến các widget tương tác và thông tin liên hệ đầy đủ. Đến năm 2025, footer đã trở thành một không gian thiết kế có giá trị cao, phục vụ nhiều mục đích từ SEO đến chuyển đổi người dùng.

Footer là thành phần không thể thiếu của website hiện đại vì nhiều lý do:
- Cung cấp liên kết điều hướng quan trọng giúp người dùng không phải quay về header
- Chứa thông tin pháp lý và chính sách cần thiết
- Tạo cơ hội cuối cùng để giữ chân người dùng trước khi họ rời khỏi trang
- Hỗ trợ cải thiện cấu trúc liên kết nội bộ, góp phần tối ưu SEO
- Củng cố độ tin cậy của thương hiệu qua thông tin liên hệ và giấy phép
2. Định nghĩa footer trong ngôn ngữ thiết kế web
Trong tiếng Việt, footer thường được gọi là “chân trang” hoặc “phần cuối trang”. Trong tiếng Anh, “footer” xuất phát từ khái niệm “foot” (chân), ám chỉ vị trí ở dưới cùng của một đơn vị nội dung.
Về mặt kỹ thuật, trong HTML5, footer được định nghĩa bằng thẻ <footer>. Đây là một trong những thẻ ngữ nghĩa (semantic tags) giúp trình duyệt và công cụ tìm kiếm hiểu rõ hơn về cấu trúc và nội dung của trang web.
Người dùng có thể dễ dàng nhận diện footer dựa vào vị trí ở cuối trang và các yếu tố nội dung đặc trưng như logo, thông tin liên hệ, liên kết điều hướng và thông tin bản quyền.

3. Sự khác biệt giữa footer và các thành phần khác của website
| Thành phần | Vị trí | Mục đích chính | Đặc điểm |
| Header | Đầu trang | Định hướng, tạo ấn tượng đầu tiên, điều hướng chính | Thường chứa logo, menu chính, chức năng tìm kiếm |
| Content | Giữa trang | Cung cấp thông tin chính của trang | Nội dung đa dạng tùy theo mục đích trang |
| Sidebar | Bên cạnh content | Bổ sung thông tin, điều hướng phụ | Widget, banner, liên kết phụ |
| Footer | Cuối trang | Cung cấp thông tin phụ, tăng độ tin cậy | Thông tin liên hệ, sitemap, chính sách, bản quyền |
Cần phân biệt footer với footnote (chú thích cuối trang). Footnote thường xuất hiện trong văn bản học thuật để giải thích hoặc cung cấp nguồn trích dẫn, trong khi footer là một thành phần cấu trúc của toàn bộ trang web.
Đặc điểm riêng biệt của footer so với các thành phần khác là:
- Xuất hiện nhất quán ở mọi trang trong website
- Thường chứa thông tin pháp lý không phù hợp để đặt ở các vị trí khác
- Cung cấp điểm truy cập cuối cùng cho các trang quan trọng
- Ít tác động đến ấn tượng ban đầu của người dùng nhưng ảnh hưởng lớn đến độ tin cậy
4. Tầm quan trọng của footer đối với trải nghiệm người dùng
Footer đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng thông qua nhiều khía cạnh:
- Cung cấp điểm truy cập bổ sung: Khi người dùng cuộn xuống cuối trang, footer cung cấp các liên kết quan trọng mà không cần cuộn lại lên đầu trang.
- Tăng độ tin cậy: Thông tin liên hệ, chính sách và giấy phép trong footer giúp xây dựng niềm tin với người dùng.
- Hoàn thiện hành trình: Footer là cơ hội cuối cùng để hướng người dùng đến các trang quan trọng khác trước khi họ rời website.
- Giảm tỷ lệ thoát: Footer được thiết kế tốt có thể giữ chân người dùng lâu hơn trên website thông qua các liên kết hấp dẫn và có liên quan.
Nghiên cứu cho thấy, các website có footer được tối ưu hóa tốt thường có thời gian người dùng ở lại trang dài hơn 15-20% so với các website có footer đơn giản hoặc không có footer.
Nhận báo giá SEO chi tiết cùng ưu đãi lên đến 100.000.000 VND
5. Các thành phần cơ bản cần có trong một footer hiệu quả
Mức độ quan trọng của các thành phần này có thể thay đổi tùy theo loại website, nhưng thông tin liên hệ, liên kết điều hướng và thông tin pháp lý luôn được coi là những yếu tố thiết yếu.
5.1. Thông tin liên hệ và địa chỉ doanh nghiệp
Thông tin liên hệ trong footer đóng vai trò then chốt trong việc xây dựng niềm tin với người dùng. Một nghiên cứu năm 2024 từ Nielsen Norman Group cho thấy 78% người dùng coi thông tin liên hệ dễ tìm là yếu tố quan trọng để đánh giá độ tin cậy của website.
Để trình bày thông tin liên hệ một cách chuyên nghiệp, cần:
- Sử dụng các biểu tượng phù hợp (điện thoại, email, vị trí) để tăng khả năng nhận diện nhanh
- Đảm bảo tính nhất quán về định dạng (ví dụ: SĐT có dấu cách hoặc dấu ngoặc)
- Cung cấp tên liên hệ thật (không nên chỉ dùng “info@” hoặc “contact@”)
- Cân nhắc tích hợp bản đồ thu nhỏ hoặc liên kết đến Google Maps
Cung cấp đầy đủ thông tin liên hệ không chỉ tăng độ tin cậy mà còn hỗ trợ SEO địa phương (Local SEO) thông qua việc cung cấp thông tin NAP (Name, Address, Phone) nhất quán.

5.2. Liên kết điều hướng và sitemap
Footer thường chứa các liên kết điều hướng phụ, giúp người dùng dễ dàng tìm thấy thông tin quan trọng mà không cần cuộn lên đầu trang. Các loại liên kết thường xuất hiện trong footer bao gồm:
- Liên kết đến các trang chính (Trang chủ, Giới thiệu, Dịch vụ, Tin tức, Liên hệ)
- Liên kết đến các danh mục sản phẩm/dịch vụ phổ biến
- Liên kết đến các trang thông tin pháp lý
- Liên kết đến tài nguyên hữu ích (FAQ, Blog, Tuyển dụng)
- Liên kết đến sitemap
Để tổ chức liên kết một cách hợp lý, nên phân nhóm chúng thành các danh mục có liên quan và sử dụng tiêu đề rõ ràng cho mỗi nhóm. Điều này giúp người dùng dễ dàng quét và tìm thấy thông tin họ cần.
Sitemap trong footer đóng vai trò quan trọng bởi:
- Cung cấp tổng quan về cấu trúc website
- Hỗ trợ người dùng tìm kiếm trang cụ thể nhanh chóng
- Giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc website
- Phân phối “link juice” đến các trang ít được liên kết trong website
Việc cung cấp cả HTML sitemap (dành cho người dùng) và XML sitemap (dành cho công cụ tìm kiếm) là một thực hành tốt cho SEO.
5.3. Thông tin bản quyền và chính sách
Thông tin bản quyền trong footer thường được trình bày theo định dạng: “© [Năm] [Tên công ty/website]. Tất cả quyền được bảo lưu.” Đảm bảo năm được cập nhật (hoặc sử dụng phạm vi năm, ví dụ: “© 2020-2025”) để thể hiện tính chuyên nghiệp và cập nhật của website.
Các chính sách cần có trong footer bao gồm:
- Chính sách bảo mật (Privacy Policy)
- Điều khoản sử dụng (Terms of Service)
- Chính sách cookie (Cookie Policy)
- Chính sách hoàn tiền/đổi trả (đối với website thương mại điện tử)
- Chính sách vận chuyển (đối với website thương mại điện tử)

Về mặt pháp lý, nhiều quốc gia yêu cầu các website phải công khai một số thông tin nhất định. Ví dụ, Quy định Bảo vệ Dữ liệu Chung (GDPR) của Liên minh Châu Âu yêu cầu tất cả các website thu thập dữ liệu từ công dân EU phải có chính sách bảo mật và chính sách cookie rõ ràng. Tại Việt Nam, Nghị định 72/2013/NĐ-CP yêu cầu các website thương mại điện tử phải công khai thông tin về đơn vị chủ quản.
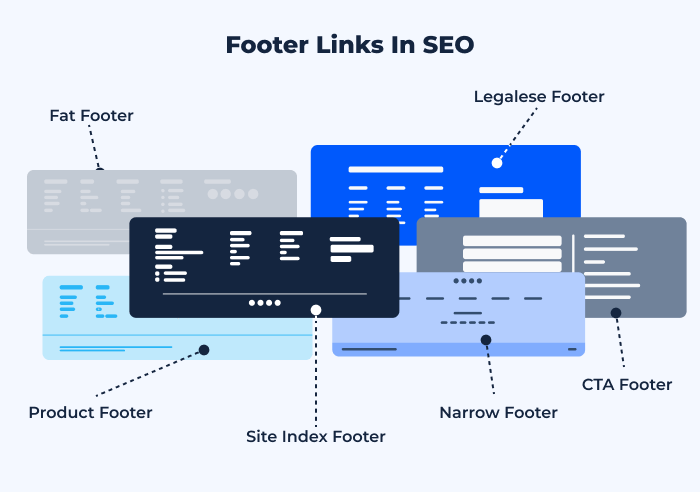
6. Phân loại footer trong thiết kế website hiện đại
Trong thiết kế web hiện đại, footer có thể được phân loại thành nhiều loại khác nhau dựa trên cấu trúc, kích thước và mức độ phức tạp. Việc lựa chọn loại footer phù hợp phụ thuộc vào mục tiêu của website, lượng thông tin cần hiển thị và trải nghiệm người dùng mong muốn.
Tiêu chí phân loại footer thường dựa trên:
- Kích thước và độ phức tạp
- Bố cục và cấu trúc
- Mục đích và nội dung
- Tính tương tác
Dưới đây là ba loại footer phổ biến nhất hiện nay:
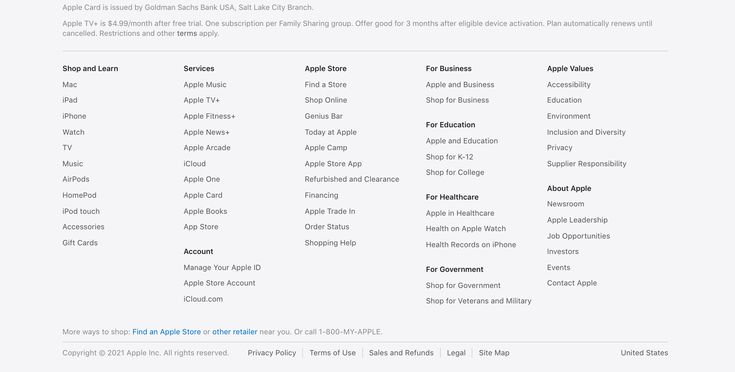
6.1. Footer đơn giản (Minimal footer)
Footer đơn giản được đặc trưng bởi:
- Chiều cao nhỏ, thường chỉ có 1 dòng hoặc vài dòng
- Chỉ chứa thông tin thiết yếu như bản quyền và một số liên kết chính
- Thiết kế tối giản, ít phần tử và không gian trống nhiều
- Thường sử dụng một màu nền đơn sắc
Footer đơn giản phù hợp cho:
- Landing page tập trung vào chuyển đổi
- Website cá nhân hoặc portfolio
- Website một trang (One-page website)
- Website với lượng nội dung và trang con ít
Ví dụ thực tế: Apple.com sử dụng footer đơn giản với thiết kế tối giản nhưng vẫn cung cấp đủ thông tin cần thiết, phản ánh triết lý thiết kế tổng thể của thương hiệu.

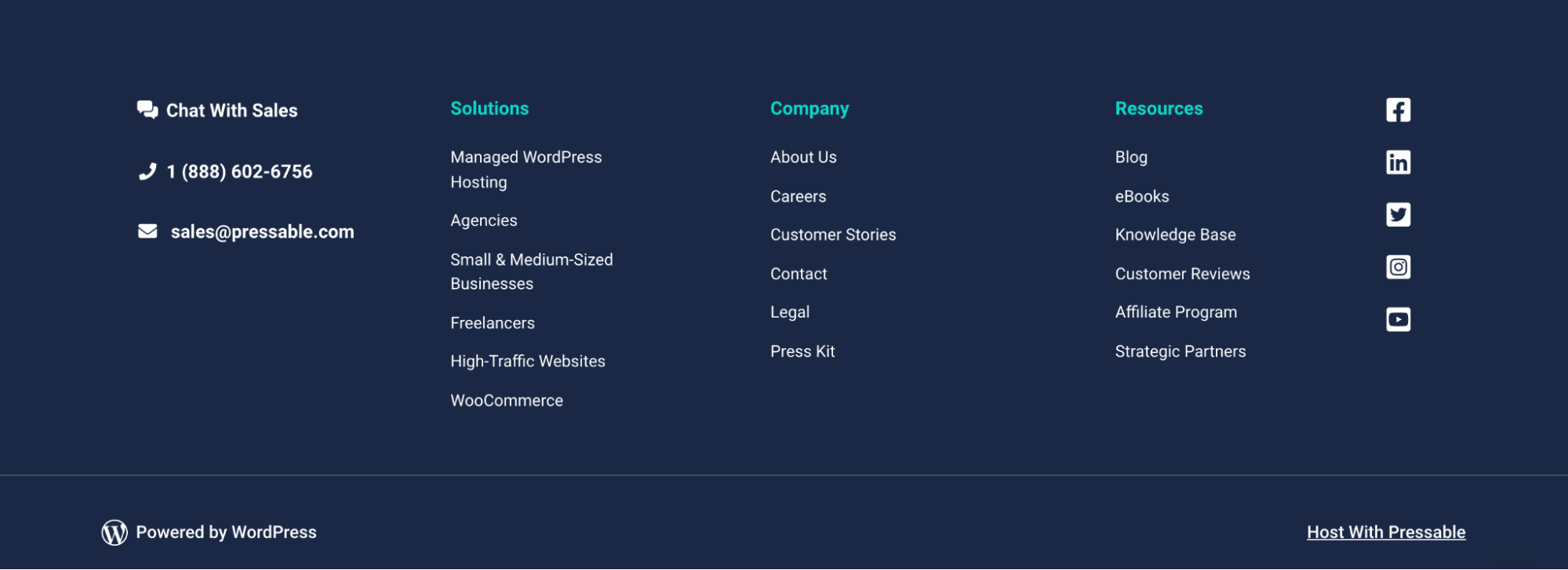
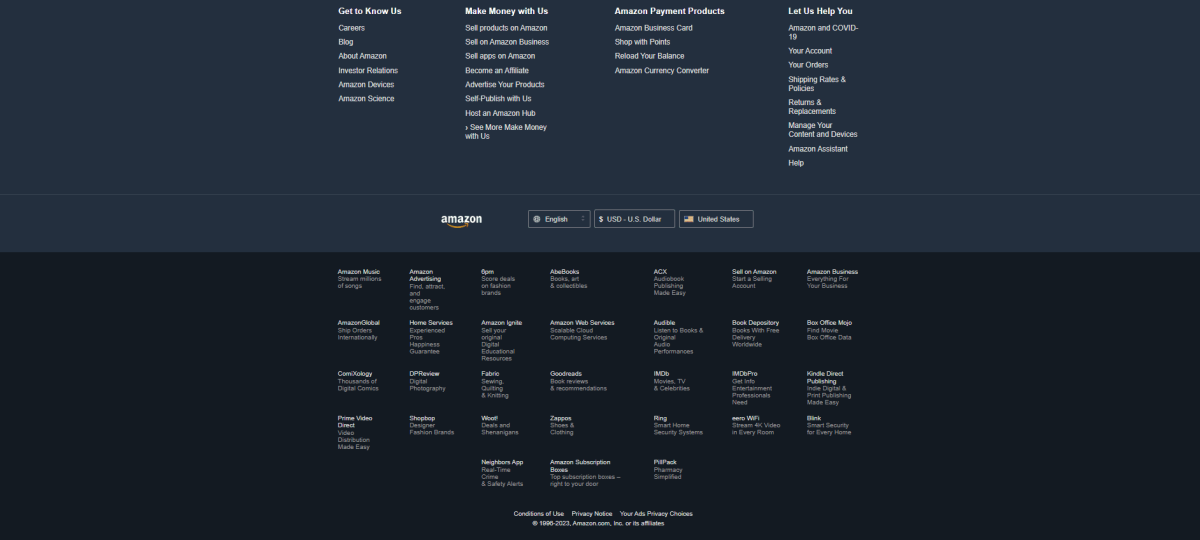
6.2. Footer đa cột (Multi-column footer)
Footer đa cột có các đặc điểm sau:
- Chiều cao lớn hơn, thường chiếm 20-30% trang
- Nội dung được tổ chức thành 3-5 cột (hoặc khối) riêng biệt
- Mỗi cột thường có tiêu đề và các liên kết/thông tin liên quan
- Cung cấp nhiều thông tin và chức năng hơn
Cách tổ chức nội dung trong footer đa cột:
- Phân chia theo danh mục (Công ty, Sản phẩm, Hỗ trợ, Liên hệ)
- Sắp xếp từ trái sang phải theo thứ tự ưu tiên
- Sử dụng tiêu đề rõ ràng cho mỗi cột
- Giới hạn số lượng liên kết trong mỗi cột (thường 5-7 liên kết)
Ví dụ thực tế: Amazon.com sử dụng footer đa cột phức tạp với nhiều danh mục và liên kết, phản ánh sự đa dạng của sản phẩm và dịch vụ họ cung cấp.

6.3. Footer sáng tạo (Creative footer)
Footer sáng tạo có những đặc điểm nổi bật:
- Thiết kế độc đáo, khác biệt so với chuẩn mực thông thường
- Thường có các yếu tố tương tác, hoạt ảnh hoặc hình ảnh nổi bật
- Tích hợp các yếu tố thương hiệu đặc trưng
- Có thể có bố cục không theo quy chuẩn truyền thống
Các kỹ thuật thiết kế sáng tạo cho footer:
- Sử dụng gradient hoặc màu sắc táo bạo
- Tích hợp các yếu tố đồ họa vector hoặc minh họa
- Thêm hiệu ứng parallax hoặc hoạt ảnh khi cuộn
- Tạo hình dạng không đều cho footer (wavy footer, angled footer)
Ví dụ thực tế: Website của Mailchimp sử dụng footer sáng tạo với màu sắc tương phản, minh họa độc đáo và bố cục thú vị, tạo ấn tượng mạnh mẽ và phản ánh tính cách thương hiệu.
7. Vai trò của footer trong chiến lược SEO
Footer đóng vai trò quan trọng trong chiến lược SEO tổng thể của website. Với việc triển khai đúng cách, footer có thể cải thiện đáng kể thứ hạng tìm kiếm thông qua nhiều cơ chế:
- Cải thiện cấu trúc liên kết nội bộ: Footer cung cấp cơ hội để liên kết đến các trang quan trọng, giúp phân phối “link juice” và cải thiện crawlability của website.
- Tăng cường yếu tố địa phương (Local SEO): Thông tin liên hệ và địa chỉ trong footer hỗ trợ SEO địa phương, đặc biệt khi được đánh dấu bằng schema markup.
- Nâng cao UX (User Experience): Google ngày càng coi trọng trải nghiệm người dùng như một yếu tố xếp hạng. Footer được tối ưu hóa góp phần cải thiện chỉ số Core Web Vitals và giảm tỷ lệ thoát.
- Cung cấp ngữ cảnh bổ sung: Footer cung cấp thêm ngữ cảnh về website cho các crawlers, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và mục đích của website.
Theo một nghiên cứu của Ahrefs (2024), các website có cấu trúc liên kết nội bộ tốt, bao gồm cả liên kết trong footer, có khả năng xếp hạng cao hơn 23% cho các từ khóa cạnh tranh so với các website có cấu trúc liên kết nội bộ kém.
Google đánh giá footer dựa trên nhiều yếu tố, bao gồm:
- Mức độ liên quan và hữu ích của liên kết
- Sự cân bằng giữa số lượng và chất lượng liên kết
- Tính nhất quán của thông tin liên hệ
- Khả năng tiếp cận và khả năng đọc của nội dung
8. Footer với cấu trúc liên kết nội bộ
Liên kết nội bộ (internal link) trong footer đóng vai trò quan trọng trong việc cải thiện cấu trúc website và tối ưu hóa SEO. Theo nghiên cứu của Moz, liên kết nội bộ hiệu quả có thể cải thiện thứ hạng tìm kiếm lên đến 30% cho các từ khóa mục tiêu.
Footer cung cấp cơ hội để:
- Liên kết đến các trang quan trọng nhưng ít được liên kết trong nội dung chính
- Tăng cường độ sâu crawl cho các trang sâu hơn trong cấu trúc website
- Phân phối PageRank đến các trang chiến lược
- Cải thiện tỷ lệ chỉ mục hóa (indexation rate) của toàn bộ website

Để tổ chức liên kết trong footer một cách hiệu quả:
- Tạo cấu trúc phân cấp rõ ràng: Phân nhóm liên kết thành các danh mục logic với tiêu đề mô tả.
- Ưu tiên chất lượng hơn số lượng: Tập trung vào các trang quan trọng thay vì liệt kê mọi trang trên website.
- Sử dụng văn bản neo (anchor text) mô tả: Thay vì “Nhấp vào đây”, hãy sử dụng văn bản mô tả nội dung trang đích, ví dụ: “Dịch vụ thiết kế website”.
- Cân nhắc nofollow khi cần thiết: Đối với các liên kết không quan trọng về mặt SEO (như chính sách, điều khoản), có thể cân nhắc sử dụng thuộc tính nofollow để tập trung PageRank vào các trang quan trọng hơn.
Cấu trúc liê kết nội bộ tốt trong footer giúp cải thiện “siloing” (phân nhóm chủ đề) cho website, từ đó nâng cao khả năng xếp hạng cho các từ khóa cụ thể.
9. Tối ưu hóa footer cho công cụ tìm kiếm
Để tối ưu hóa footer cho công cụ tìm kiếm một cách hiệu quả, cần tập trung vào các yếu tố SEO on-page sau:
9.1. Các yếu tố SEO on-page trong footer
- Cấu trúc HTML ngữ nghĩa: Sử dụng thẻ <footer> thay vì <div class=”footer”> giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang.
- Headings hợp lý: Sử dụng các thẻ heading (thường là H3, H4) cho tiêu đề các phần trong footer để tạo cấu trúc phân cấp rõ ràng.
- Tối ưu hóa văn bản thay thế (alt text): Đối với logo hoặc hình ảnh trong footer, cung cấp alt text mô tả ngắn gọn và chính xác.
- Đảm bảo mã nguồn sạch: Loại bỏ mã HTML không cần thiết, tối ưu hóa CSS và JavaScript để giảm thời gian tải.
9.2. Tối ưu hóa anchor text
Anchor text là văn bản hiển thị trong liên kết và đóng vai trò quan trọng trong SEO. Để tối ưu hóa văn bản neo trong footer:
- Sử dụng từ khóa có liên quan: Thay vì “Nhấp vào đây”, hãy sử dụng văn bản mô tả như “Công ty SEO web chuyên nghiệp”.
- Tránh lặp lại văn bản neo: Sử dụng văn bản neo đa dạng để tránh bị coi là spam.
- Đảm bảo tính tự nhiên: Văn bản neo nên đọc tự nhiên và có ý nghĩa cho người dùng.
- Giữ ngắn gọn: Tối ưu độ dài văn bản neo dưới 5 từ để dễ đọc.
9.3. Sử dụng schema markup cho footer
Schema markup là mã dữ liệu có cấu trúc giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web. Trong footer, các loại schema hữu ích bao gồm:
- LocalBusiness: Đánh dấu thông tin doanh nghiệp địa phương (tên, địa chỉ, số điện thoại, giờ làm việc).
- Organization: Đánh dấu thông tin tổ chức/công ty (tên, logo, thông tin liên hệ, mạng xã hội).
- SiteNavigationElement: Đánh dấu các liên kết điều hướng trong footer.
Kết luận
Footer là một thành phần thiết yếu của website hiện đại, đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, nâng cao độ tin cậy của thương hiệu và hỗ trợ SEO. Footer không chỉ là “chân trang” mà còn là cơ hội cuối cùng để tạo ấn tượng với người dùng, hướng dẫn họ đến các trang quan trọng khác, và xây dựng độ tin cậy cho thương hiệu của bạn. Hãy đầu tư thời gian và công sức xứng đáng cho thành phần quan trọng này của website.