Alt text là gì và làm thế nào để tối ưu thuộc tính này? Theo cách hiểu đơn giản, văn bản thay thế (alt text) là một thuộc tính hay đoạn mã mô tả cho hình ảnh nào đó ở trên trang web. Thẻ alt này rất quan trọng đối với một hình ảnh trên web. Để tìm hiểu rõ hơn về thuộc tính này, mọi người có thể tham khảo bài viết dưới đây của SEODO nhé!
1. Alt text là gì?
Alt text (hay “alternative text” hoặc “alt tag”) là một thuộc tính HTML nhằm cung cấp mô tả văn bản cho các hình ảnh trên website. Alt text có ảnh hưởng mật thiết đến SEO Onpage (tham khảo bài viết Onpage là gì nếu bạn là người mới), đặc biệt là trong việc tối ưu hóa hình ảnh.
2. Alt text được sử dụng như thế nào?
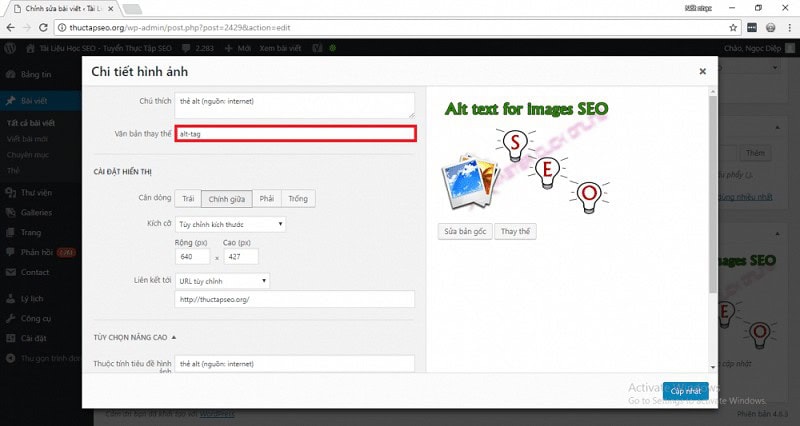
Việc thêm văn bản thay thế vào ảnh là yếu tố quan trọng giúp tăng khả năng truy cập trang web. Đây là một yếu tố quan trọng để nâng cao chất lượng của một bài viết. Dưới đây là thông tin chi tiết về cách sử dụng alt text mọi người có thể tham khảo.
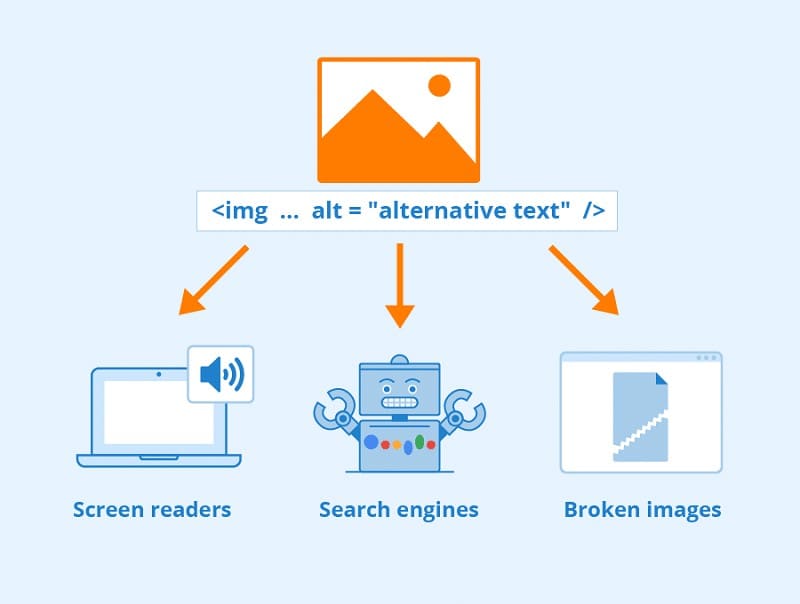
- Thêm văn bản thay thế hình ảnh là điều đầu tiên và quan trọng nhất giúp tăng khả năng truy cập trang web. Thêm thẻ alt sẽ giúp người dùng khiếm thị có thể hiểu rõ nội dung hình ảnh trên trang thông qua việc sử dụng trình đọc màn hình.
- Văn bản thay thế sẽ được hiển thị thay cho hình ảnh nếu không thể tải tệp hình ảnh.
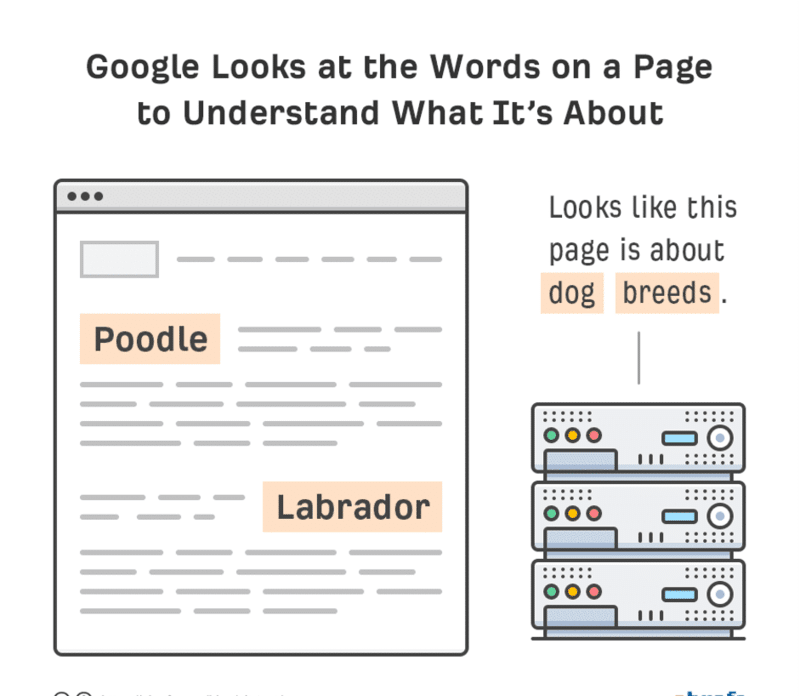
- Văn bản thay thế cung cấp ngữ cảnh / mô tả hình ảnh tốt hơn cho trình thu thập thông tin của công cụ tìm kiếm, giúp công cụ tạo lập chỉ mục hình ảnh đúng cách.
Ví dụ như: <img src=”pupdanceparty.gif” alt=”Puppies dancing”>.

Xem thêm: Anchor Text là gì? Có thực sự quan trọng trong SEO
3. Một alt text tối ưu nhất như thế nào?
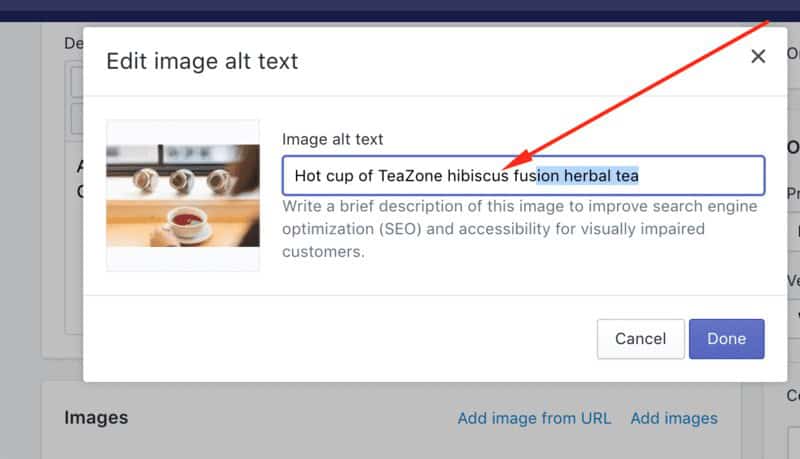
Văn bản thay thế tối ưu nhất khi thẻ alt mô tả đầy đủ nội dung mà không chứa bất kỳ mục spam nào nhằm nhồi nhét từ khóa sai cách. Để kiểm tra, bạn có thể nhắm mắt và nhờ ai đó đọc văn bản thay thế cho bạn. Nếu bạn có thể tưởng tượng ra một phiên bản hình ảnh chính xác hợp lý thì alt text đã được tối ưu đúng cách và hiệu quả.
Hãy xem một vài ví dụ về văn bản thay thế cho hình ảnh một chồng bánh kếp việt quất trông ngon mắt dưới đây:

Ổn: <img src = “pancakes.png” alt = “pancakes”>. Văn bản thay thế này chỉ là “ổn” vì Alt không mang tính mô tả. Đây đúng là hình ảnh của một chồng bánh kếp nhưng vẫn còn nhiều điều có thể nói về hình ảnh này.
Tốt: <img src = “pancakes.png” alt = “Một chồng bánh kếp việt quất với đường bột”> Đoạn văn bản thay thế này là một lựa chọn thay thế tốt vì mô tả chi tiết hơn những gì trong ảnh, mà vẫn ngắn gọn. Đây không chỉ là một chồng “bánh kếp” (như ví dụ văn bản thay thế đầu tiên đã trình bày) mà đó là một chồng bánh kếp việt quất phủ một lớp đường bột.
Không được khuyến khích: <img src = “pancakes.png” alt = “”> hoặc <img src = “pancakes.png” alt = “pancake pancake pancake pan cake hotcakes hotcake food morning food best Breakfast
Cả hai ví dụ này đều không được khuyến khích. Dòng mã đầu tiên thực sự không chứa bất kỳ văn bản thay thế nào (lưu ý rằng các dấu ngoặc kép trống), trong khi ví dụ thứ hai thì nhồi nhét từ khóa trong văn bản thay thế.
4. Tại sao alt text lại quan trọng?
Việc mô tả alt đi đúng hướng sẽ giúp cho bài viết thành công hơn trong việc gây chú ý cho người đọc. Đây là điều mà các nhà sáng tạo nội dung luôn muốn hướng tới. Do vậy, văn bản thay thế hay alt text được xem là quan trọng bởi các lý do sau đây:
4.1. Khả năng tiếp cận
Mục đích ban đầu của thẻ alt là mô tả hình ảnh cho những vị khách truy cập vào trang web nhưng không thể thấy ảnh. Đó là vì các ảnh được ngăn bởi trình đọc màn hình và trình duyệt chặn hình ảnh.
Bên cạnh đó, thẻ mô tả còn được sử dụng để hỗ trợ những người dùng bị khiếm thị hay không thể nhận dạng hình ảnh trực quan tương tác với máy tính. Vì thế, văn bản thay thế cho hình ảnh của bạn phải đảm bảo tất cả người dùng, bất kể có vấn đề về thị giác vẫn có thể tiếp cận nội dung trên trang web của bạn.

4.2. SEO hình ảnh
Trong khi công nghệ nhận dạng hình ảnh của công cụ tìm kiếm đã được cải thiện rất nhiều trong những năm qua. Tuy nhiên, các trình thu thập thông tin tìm kiếm vẫn không thể “đọc” hình ảnh trên một trang web như chúng ta có thể. Vì vậy bạn không nên để phần diễn giải hình ảnh của mình cho công cụ này. Bởi nếu công cụ tìm kiếm này không hiểu hoặc hiểu sai, bài biết của bạn có thể xếp hạng ở thứ hạng không mong muốn.

5. Làm thế nào để định dạng Alt text tốt?
Để có thể định dạng một văn bản thay thế tốt, mọi người cần chú ý đến những yếu tố sau.
5.1. Mô tả hình ảnh cụ thể có thể
Việc mô tả hình ảnh càng cụ thể thì càng tốt. Văn bản thay thế được thiết kế để cung cấp sự giải thích bằng văn bản cho hình ảnh với những người dùng không thể nhìn thấy chúng. Nếu một hình ảnh thực sự không truyền tải bất kỳ ý nghĩa hay giá trị nào mà chỉ phục vụ cho mục đích thiết kế thì hình ảnh đó sẽ nằm trong CSS chứ không phải ở HTML.
5.2. Cụ thể nhưng tương đối và ngắn gọn
Alt text cần thể hiện được cụ thể nội dung nhưng chỉ ở mức ngắn gọn. Bạn nên tạo văn bản thay thế ở khoảng 125 ký tự hoặc ít hơn. Trước đây, người ta khuyên rằng các trình đọc màn hình phổ biến nên cắt bớt để đoạn mô tả khoảng 125 ký tự. Mặc dù điều này hiện nay đã không còn là một quy tắc khó nhưng vẫn là một hướng dẫn tốt cho người tạo nội dung và SEO. Khi viết văn bản thay thế cho các hình ảnh phức tạp yêu cầu mô tả sẽ dài hơn, nhưng vẫn cần đáp ứng được yêu cầu này.

5.3. Sử dụng từ khóa chính

5.4. Tránh việc nhồi nhét từ khóa
Google sẽ không đánh giá cao đối với văn bản thay thế chưa được viết kèm. Nhưng bạn sẽ gặp rắc rối nếu sử dụng văn bản thay thế của mình như một cơ hội để nhồi nhét vào đó nhiều từ khóa chính của chủ đề truy vấn (hay còn gọi là Keyword Stuffing). Mọi người nên tập trung vào việc viết văn bản thay thế mô tả cho hình ảnh. Nếu có thể, bạn hãy thêm từ khóa mục tiêu của mình và giữ nguyên từ khóa đó.

5.5. Không sử dụng hình ảnh làm văn bản
Bạn không nên sử dụng hình ảnh làm văn bản. Bởi vì công cụ tìm kiếm không thể đọc văn bản trong hình ảnh của bạn. Do vậy mọi người nên tránh sử dụng hình ảnh thay cho từ ngữ. Nếu bạn bắt buộc phải dùng hình ảnh để diễn đạt thay cho từ thì hãy giải thích rõ ảnh của bạn đang nói gì trong văn bản thay thế.

5.6. Mô tả trực tiếp hình ảnh, không sử dụng “hình ảnh này về…”, “hình ảnh mô tả…”
Văn bản thay thế sẽ không bao gồm “hình ảnh”, “ảnh”, v.v. Alt text đã được giả định rằng văn bản thay thế của bạn đang tham chiếu đến một hình ảnh. Do vậy mọi người không cần phải chỉ định thêm. Bởi điều này không những không làm cho tính SEO của thẻ alt tốt hơn mà rất có thể còn khiến thẻ mô tả dài ra.

5.7. Sử dụng cách mô tả hay nhất cho các hình ảnh phức tạp (biểu đồ, sơ đồ,…)
Để mô tả bản đồ, biểu đồ, sơ đồ và bất kỳ hình ảnh phức tạp nào khác, bạn cần sử dụng các phương pháp hay nhất về trợ năng. Mặc dù các trình duyệt xử lý thuộc tính longdesc =” theo cách khác, nhưng chúng có sẵn trình đọc màn hình cho người dùng”.

5.8. Sử dụng nó như một nút điều hướng
Mọi người đừng bỏ qua các nút biểu mẫu. Nếu một biểu mẫu trên trang web của bạn sử dụng hình ảnh làm nút “gửi”. Bạn hãy cung cấp cho cho hình ảnh đó một thuộc tính alt. Các nút hình ảnh phải có thuộc tính alt để mô tả chức năng của nút như “tìm kiếm”, “đăng ký ngay”, “đăng ký”, v.v, đây cũng là cách để bạn gia tăng các liên kết nội (internal link) trong website.

Trên đây là toàn bộ kiến thức về alt text là gì cũng như các đặc điểm của thẻ này. Hy vọng sau khi tham khảo bài viết của SEODO về chủ đề trên, bạn đọc sẽ có thêm các thông tin hữu ích. Từ đó mọi người có thể vận dụng một cách hợp lý để nâng cao chất lượng của hình ảnh đến người đọc. Đừng quên theo dõi trang để không bỏ lỡ những điều lý thú tiếp theo nhé!
Những câu hỏi thường gặp:
Alt text là gì?
Alt text hay còn được gọi là văn bản thay thế, hoặc là “thuộc tính alt”, “mô tả alt” hoặc có thể gọi là “thẻ alt”. Thuộc tính alt được sử dụng trong mã HTML dùng để mô tả nội dung của hình ảnh một cách ngắn gọn ở trên trang web
Làm sao để định dạng Alt tốt?
- Mô tả hình ảnh cụ thể có thể
- Cụ thể nhưng tương đối và ngắn gọn
- Sử dụng từ khóa chính
- Tránh việc nhồi nhét từ khóa
- Không sử dụng hình ảnh làm văn bản
- Mô tả trực tiếp hình ảnh, không sử dụng “hình ảnh này về…”, “hình ảnh mô tả…”
- Sử dụng cách mô tả hay nhất cho các hình ảnh phức tạp (biểu đồ, sơ đồ,…)
- Sử dụng nó như một nút điều hướng
Chinh phục top Google nhờ những phương pháp SEO kỹ thuật trong các bài viết sau đây:
-
-
- Hiểu đúng về Meta Description
- Tìm hiểu các cách kiểm tra Website để biết trang Website bị phạt bởi Google hay không?
- .htaccess file là gì? 4 cách sử dụng hiệu quả cho Web của bạn
- Redirect 301 và 302 là gì? Chuyển hướng đúng cách trong SEO
-