Chúng ta đều biết rằng tốc độ website rất quan trọng. Đó là một yếu tố xếp hạng đã được Google xác nhận, tác động đến trải nghiệm người dùng và có thể ảnh hưởng trực tiếp đến kết quả kinh doanh của bạn.
Tuy vậy các trang web WordPress có tốc độ chậm là một vấn đề phổ biến. Hãy cùng SEODO thử nghiệm 11 bước tối ưu tốc độ website dưới đây.
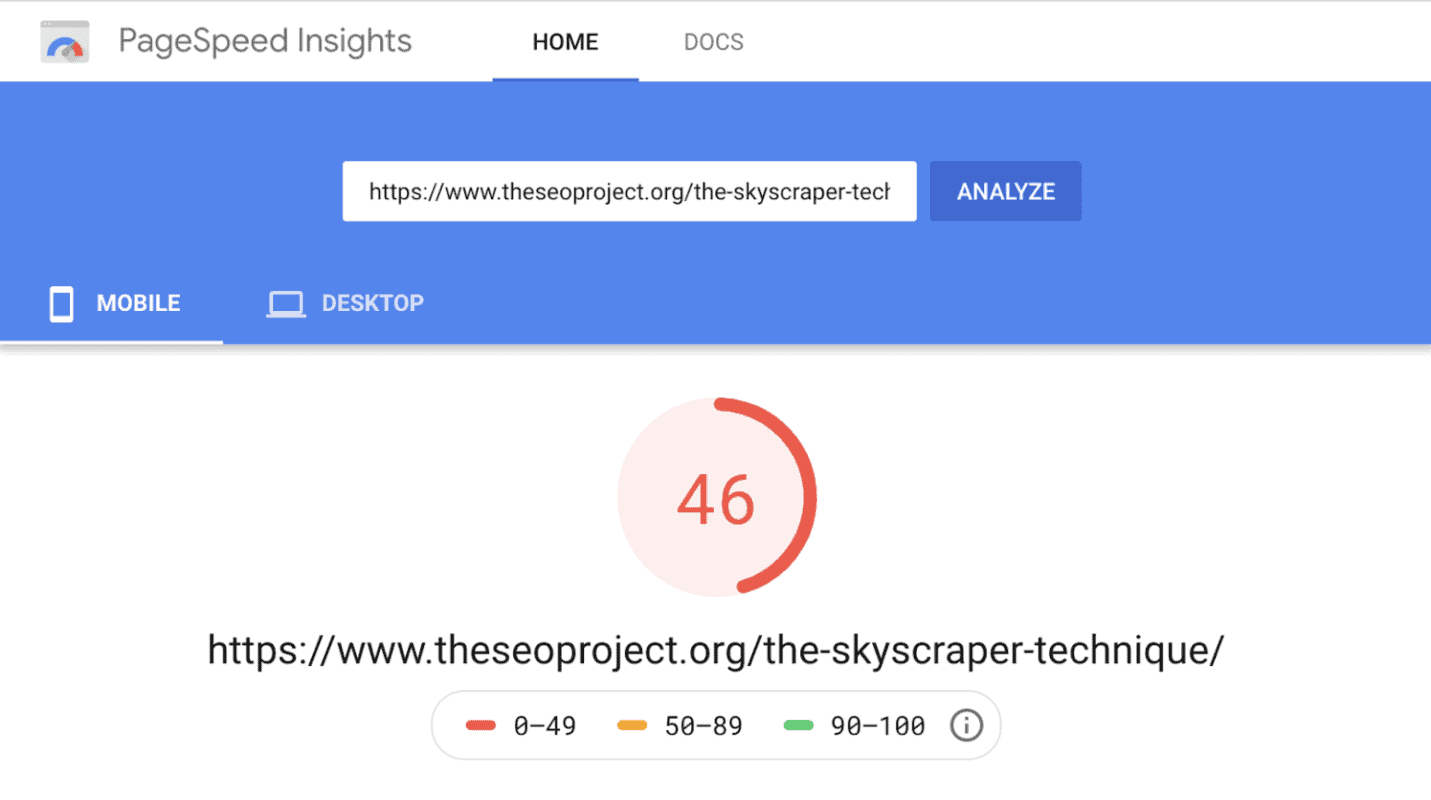
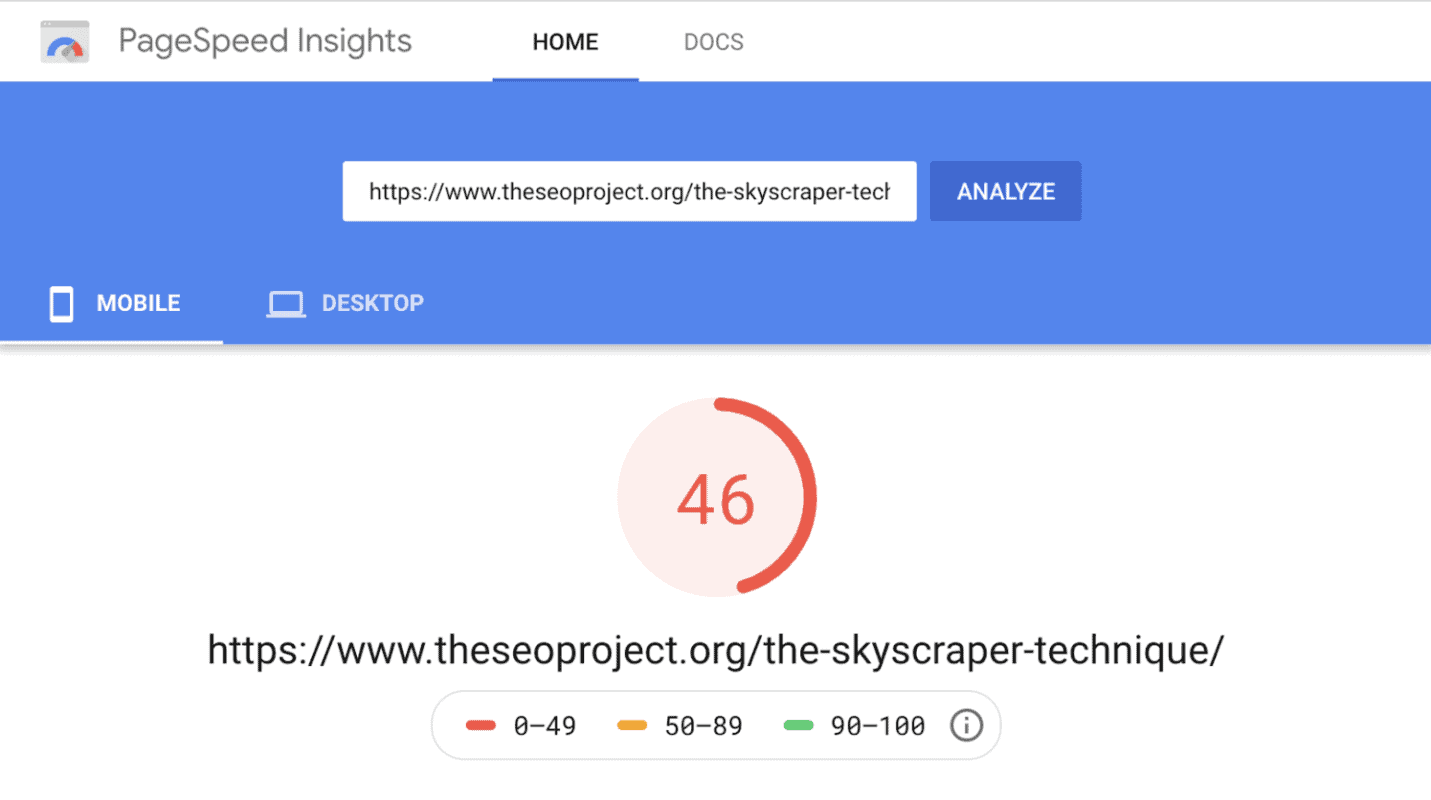
Đây là điểm tốc độ trang trên thiết bị di động của một trang của Ahrefs:

Họ đã đưa toàn bộ trang web của mình vào Ahrefs’ Site Audit – một công cụ cho biết thời gian load trang cho tất cả các trang, và thấy được rằng không chỉ có một trang duy nhất load chậm. Không một trang nào load nhanh cả và tốc độ load trung bình là 570 ms.

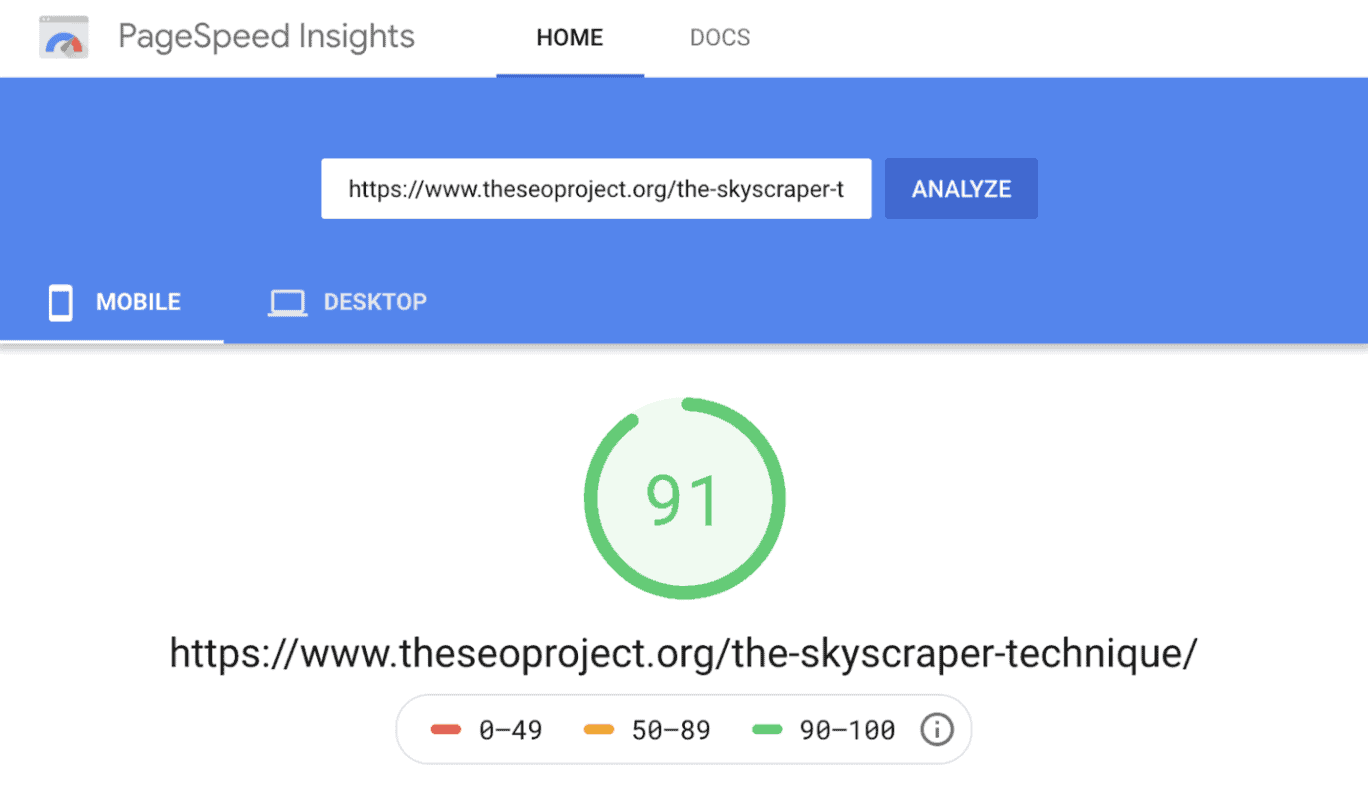
Nhưng dưới đây cũng chính là trang đó sau khoảng 20 phút tối ưu tốc độ trang:

Và những trang còn lại trong Site Audit:

Có một sự khác biệt rõ ràng. Điểm số mới gần như hoàn hảo và các trang khác đều load nhanh hơn.
Trong bài viết dưới đây, chúng ta sẽ cùng tìm hiểu cách mà Ahrefs đã làm để tối ưu tốc độ website của họ với những bước đơn giản và dễ dàng.
Lưu ý: nhiều cách tối ưu hóa được đề xuất bên dưới sẽ sử dụng WPRocket, một plugin trả phí để tăng tốc trang web WordPress. Trong bài viết cũng đã liệt kê các lựa chọn thay thế miễn phí, nhưng bạn cần lưu ý rằng các plugin đôi khi có thể xung đột với nhau và gây ra sự cố. Bạn phải luôn kiểm tra xem chúng ảnh hưởng như thế nào đến trang web của bạn khi áp dụng những thay đổi lên trang web của bạn.
1. Xóa bỏ các plugin không sử dụng
Trừ khi bạn có một trang web WordPress hoàn toàn mới thì rất có thể bạn đã cài đặt một loạt các plugin mà bạn đã không còn sử dụng trong nhiều năm. Một số trong số này có thể ảnh hưởng đến tốc độ website, vì vậy bạn nên hủy kích hoạt và gỡ cài đặt bất kỳ thứ gì mà bạn không còn cần đến nữa.
Tuy vậy hãy cẩn thận khi làm bước này, nếu bạn không chắc liệu mình có còn cần đến plugin nào đó hay không thì hãy giữ nó lại.
2. Chuyển nhà cung cấp DNS sang Cloudflare
Trang web là các tệp trên ổ cứng ( máy chủ) được kết nối với internet. Và mọi thiết bị được kết nối với internet đều có địa chỉ IP ( ví dụ: 123.123.12.1).
Vì địa chỉ IP rất khó để ghi nhớ nên địa chỉ IP sẽ được thay thế bằng tên miền: DNS – viết tắt của Domain Name System. Bạn có thể coi đây là danh bạ của website. Khi bạn nhập domain vào trình duyệt của mình, quá trình tra cứu DNS sẽ diễn ra để tìm được địa chỉ IP của máy chủ.
Nhưng vấn đề ở chỗ hầu hết mọi người sử dụng các nhà cung cấp DNS miễn phí từ công ty đăng ký tên miền và nó thường chậm.
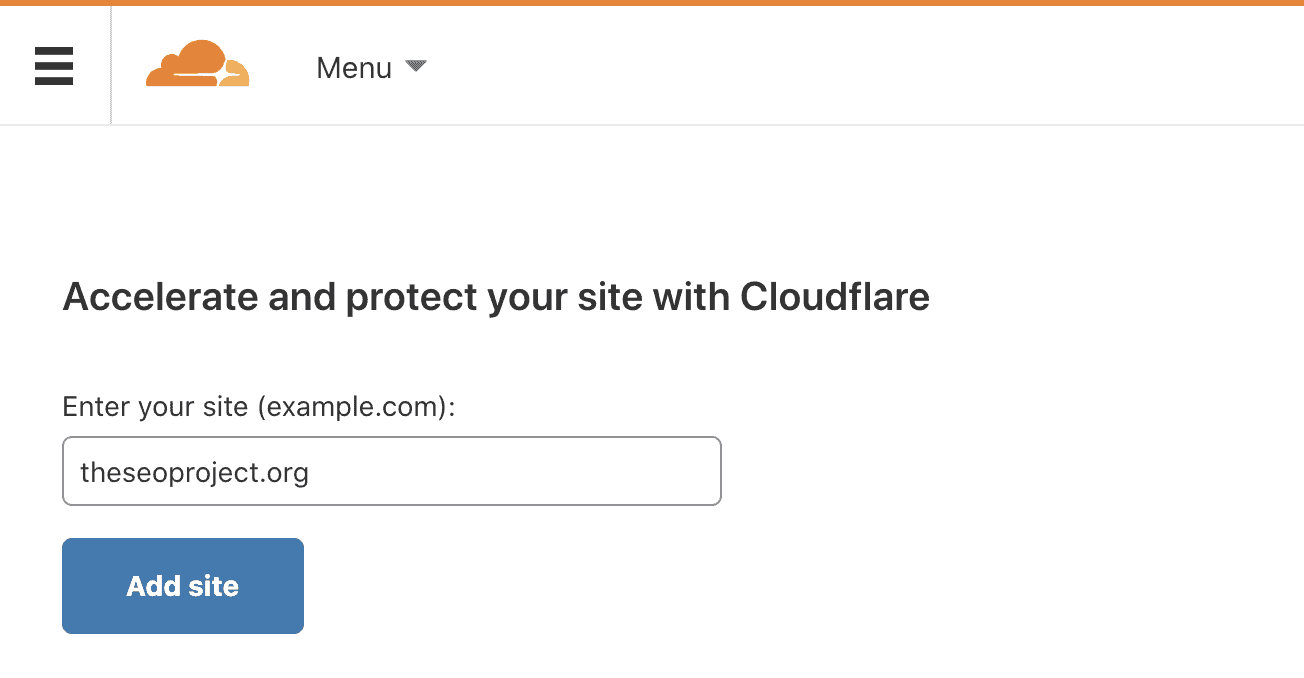
Bạn hãy chuyển sang nhà cung cấp DNS nhanh hơn như Cloudflare. Để làm được điều này bạn cần đăng ký một tài khoản Cloudflare miễn phí. Nhấp vào “Add a site”, nhập tên miền của bạn và click vào nút.

Chọn gói miễn phí, sau đó nhấp vào “Confirm plan”. CLoudflare sẽ cho bạn xem lại cài đặt DNS của mình trước khi tiếp tục. Nếu không có cảnh báo nào, bạn sẽ an toàn để tiếp tục.
3. Cài đặt plugin bộ nhớ đệm
Bộ nhớ đệm là một quá trình lưu trữ tạm thời các tệp để chúng có thể được gửi đến khách truy cập một cách hiệu quả hơn.
Có hai loại chính:
- Browser caching – Bộ nhớ đệm của trình duyệt: lưu các tệp “phổ biến” như các logo trên ổ cứng của người dùng để họ không phải tải xuống lại trong mỗi lần truy cập.
- Server caching – Bộ nhớ đệm của máy chủ: lưu phiên bản “tĩnh” được xây dựng hoàn chỉnh của trang trên máy chủ để không phải tạo lại mỗi khi khách truy cập mới yêu cầu.
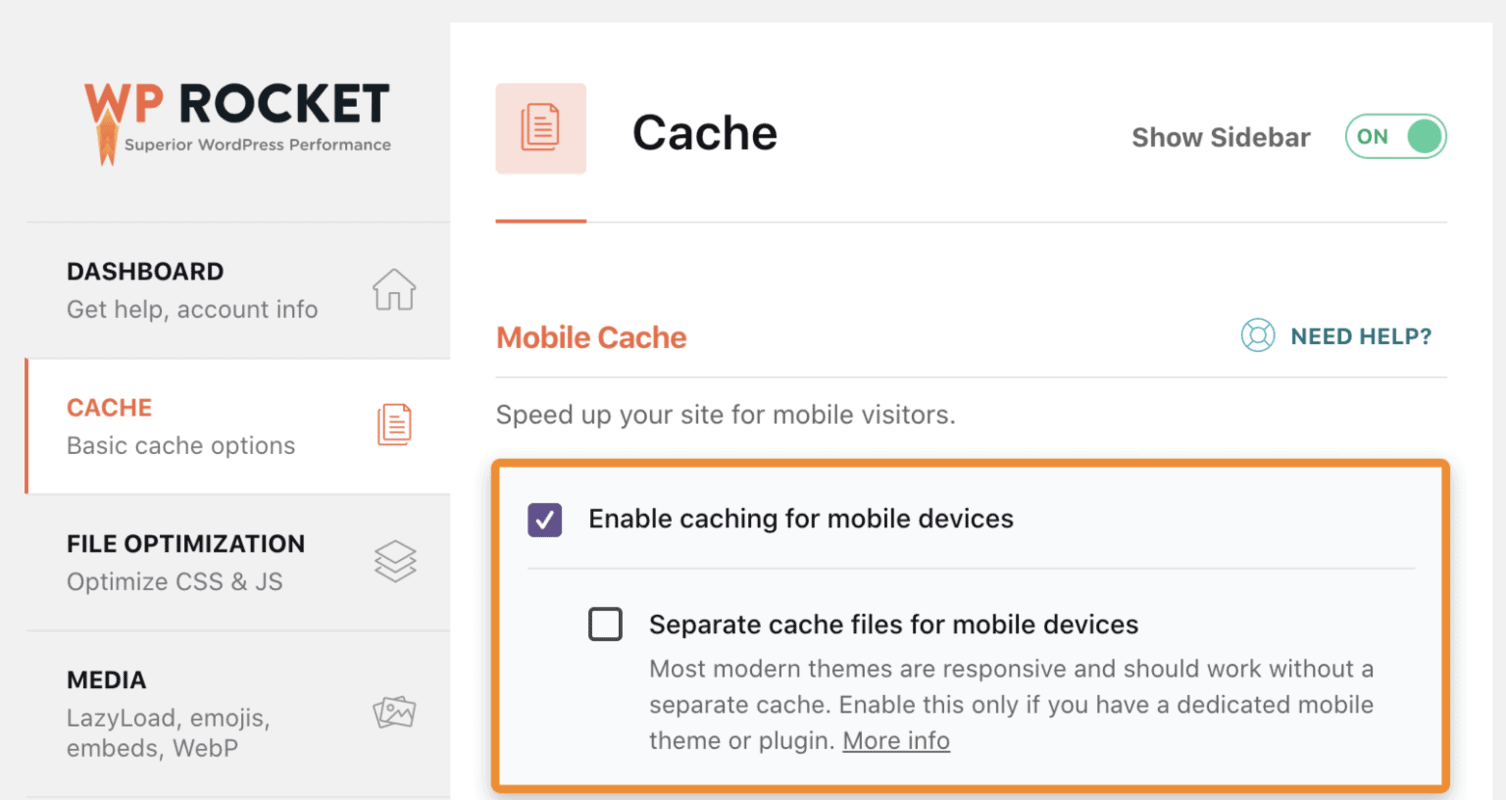
WP Rocket giúp bạn dễ dàng kích hoạt bộ nhớ đệm. Bạn chỉ cần mua, cài đặt và kích hoạt nó. Bộ nhớ đệm cơ bản ( server và browser) đều được bật theo mặc định. Nếu trang của bạn đáp ứng, hãy chuyển đến cài đặt bộ nhớ cache và tích chọn “enable caching for mobile devices” để bật bộ nhớ đệm cho thiết bị di động.

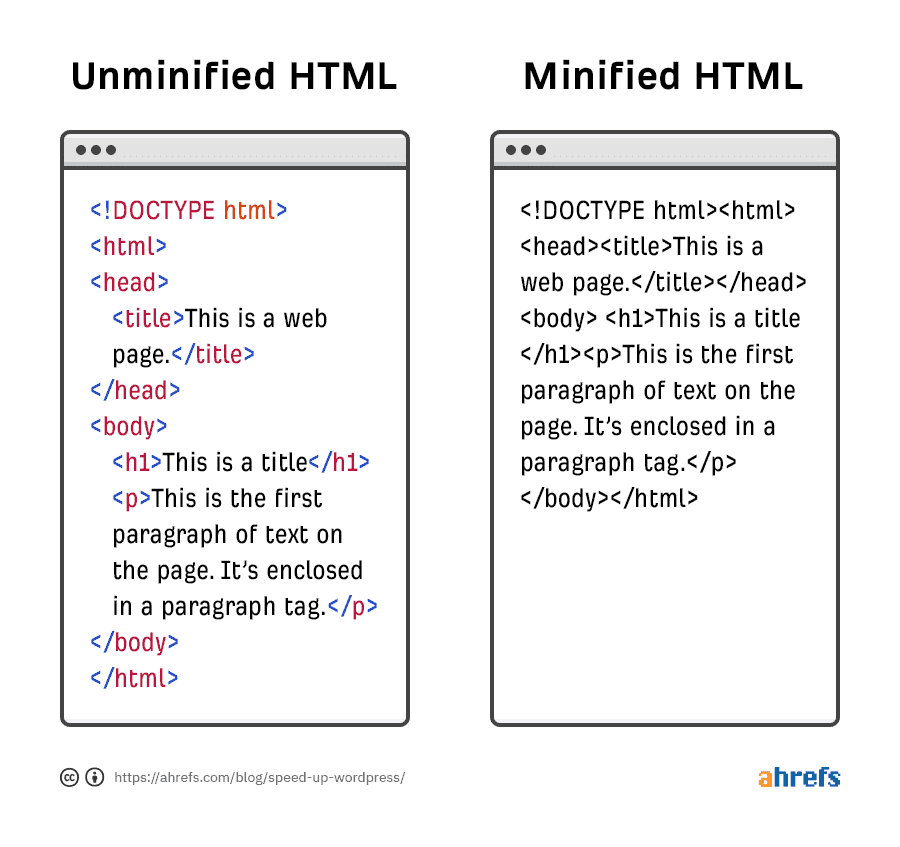
4. Giảm thiểu mã code tối ưu tốc độ website của bạn
Việc giảm thiểu mã code sẽ loại bỏ các khoảng trắng và comments trong mã từ đó giảm được kích thước của tệp. Và những tệp có kích thước nhỏ hơn sẽ có tốc độ load nhanh hơn.

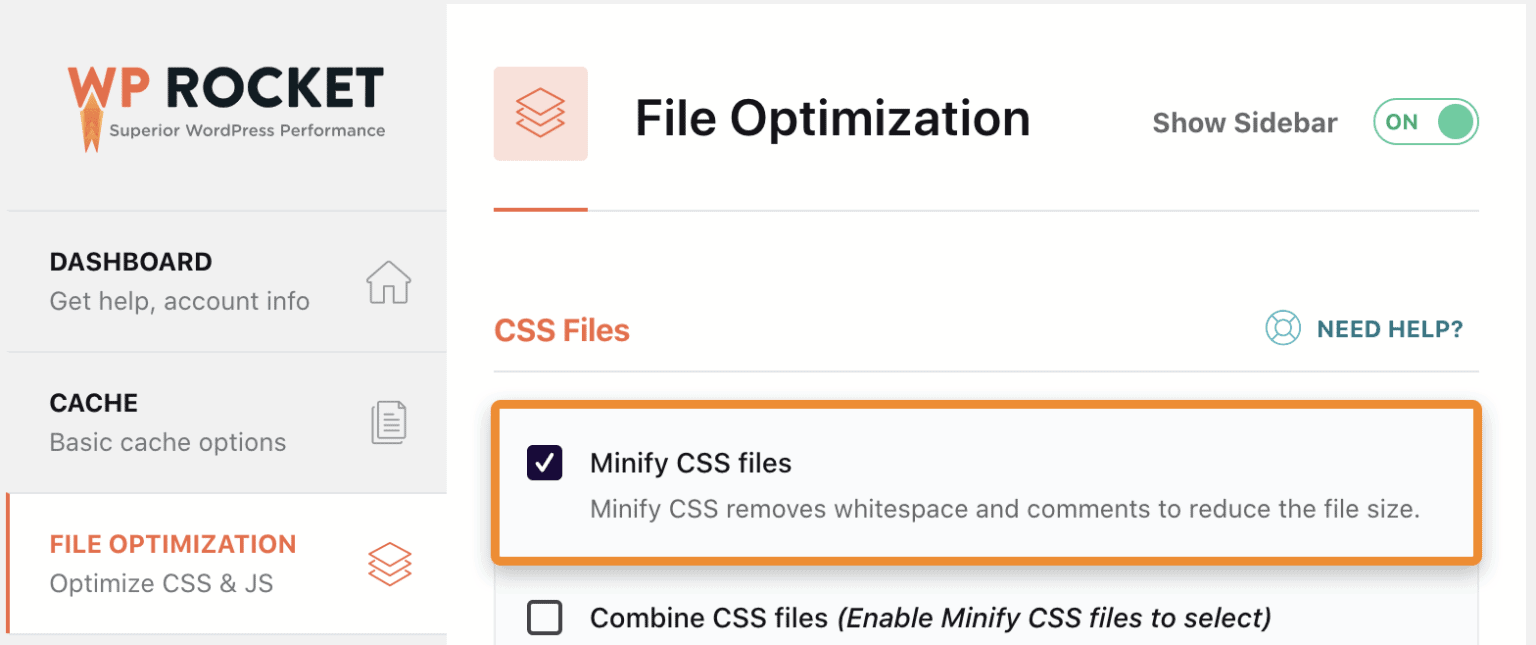
Nếu bạn đang sử dụng WPRocket, hãy tích chọn “Minify CSS files” để giảm thiểu CSS và JavaScript trong cài đặt.

Nếu bạn không sử dụng WPRocket thì hãy cài đặt và kích hoạt Autoptimize và thực hiện tương tự.
Bạn chỉ cần biết rằng bạn nên luôn kiểm tra điều này có ảnh hưởng như thế nào đến website của bạn trước triển khai. Việc giảm thiểu thường xuyên có thể dẫn đến mã code bị hỏng, đặt biệt là đối với Javascript.
5. Kết hợp tệp CSS và Javascript
Hầu hết các website WordPress bao gồm các tệp CSS và JavaScript khác nhau. Một số cái dành cho các theme, một số khác dành cho các plugin, và một số cái bạn có thể tùy chỉnh.
Việt kết hợp các tệp sẽ giúp tăng tốc độ mọi thứ nhưng nó còn phụ thuộc vào thiết lập máy chủ của bạn.
- Với HTTP/1.1, các tệp CSS và JavaScript đang tải liên tục. ĐIều có có nghĩa là với một tệp cần được tải đầy đủ trước khi tệp tiếp theo có thể bắt đầu tải.
- Với HTT/2, các tệp tải đồng thời. Điều đó nghĩa là nhiều tệp CSS và JavaScript có thể bắt đầu tải cùng một lúc.
Nếu máy chủ của bạn sử dụng HTTP/1.1, việc kết hợp các tệp sẽ giúp tăng tốc độ website vì cần tải ít tệp hơn. Nếu sử dụng HTTP/2, việc kết hợp các tệp sẽ không tạo ra nhiều khác biệt vì dù sao các tệp cũng có thể tải cùng lúc.
Để kiểm tra trang web của bạn sử dụng phiên bản nào, hãy đưa tên miền của bạn vào công cụ kiểm tra Key CDN’s tester.

Nếu HTTP/2 không được hỗ trợ, bạn nên kết hợp các tệp CSS và JavaScript.
Để thực hiện việc này trong WPRocket, hãy tick vào mục “Combine CSS files (Enable Minify CSS files to select)” và “Combine JavaScript files” trong cài đặt.

Nếu bạn sử dụng Autotimize, sẽ có hai mục “Aggregate” để tổng hợp các tệp.
Lưu ý rằng những điều này đôi khi có thể làm hỏng mọi thứ trên trang web của bạn, vì vậy bạn nên kiểm tra thật kỹ để đảm bảo mọi thứ có thể hoạt động như cũ sau khi bạn cài đặt. Và hãy nhớ xóa bộ nhớ cache trước và kiểm tra các thay đổi trong cửa sổ ẩn danh. Nếu không những thay đổi có thể không được phản ánh trong những gì mà bạn thấy.
6. Loại bỏ các nguồn chặn render ( render-blocking)
Render là quá trình biến mã code thành một trang web hiển thị.
Gọi là trang web hiển thị thì một trang web không phải lúc nào cũng cần tải đầy đủ trước khi hiển thị.
Vì vậy cần ưu tiên tải các nguồn cho nội dung trong “màn hình đầu tiên”.
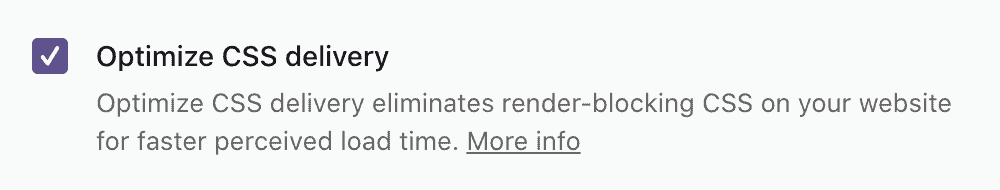
Bạn có thể thực hiện việc này bằng cách hoãn việc tải các tệp CSS và JavaScript không cần thiết cho nội dung trong “màn hình đầu tiên”. Để làm điều đó trong WPRocket, hãy tick chọn các mục “Load JavaScript deferred” và “Optimize CSS delivery”.

Nếu bạn không sử dụng WPRocket, bạn sẽ cần hai plugin: Autoptimize và sync JavaScript.
Trong cài đặt của Autoptimize, hãy kiểm tra mục “Inline và Defer CSS”. Sau đó, trong cài đặt của Async JavaScript, hãy nhấn “Enable Async JavaScript”.
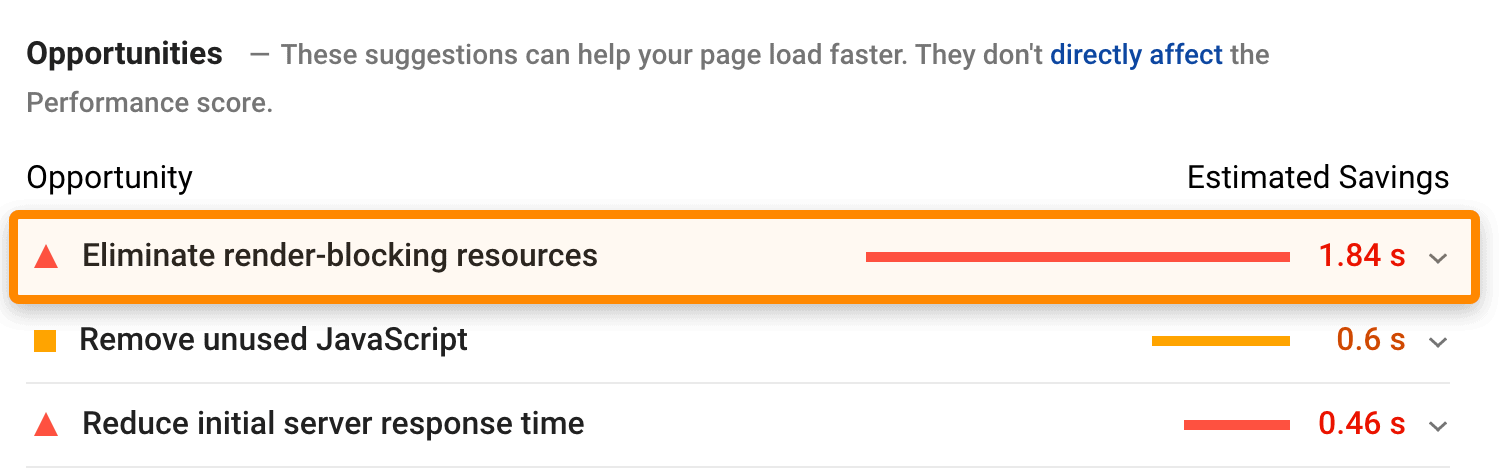
Nếu trước đây bạn gặp sự cố “eliminate render-blocking resources” trong PageSpeed Insight, thì điều này thường sẽ khác phục được sự cố đó.

7. Lazy-loading các hình ảnh và video
Lazy-loading là một kỹ thuật giúp cải thiện tốc độ website bằng cách trì hoãn việc tải các hình ảnh và video cho đến khi chúng hiển thị trên màn hình. Nếu bạn đang dùng WordPress 5.5+, tính năng lazy-loading hình ảnh sẽ được bật theo mặc định, còn video thì không.
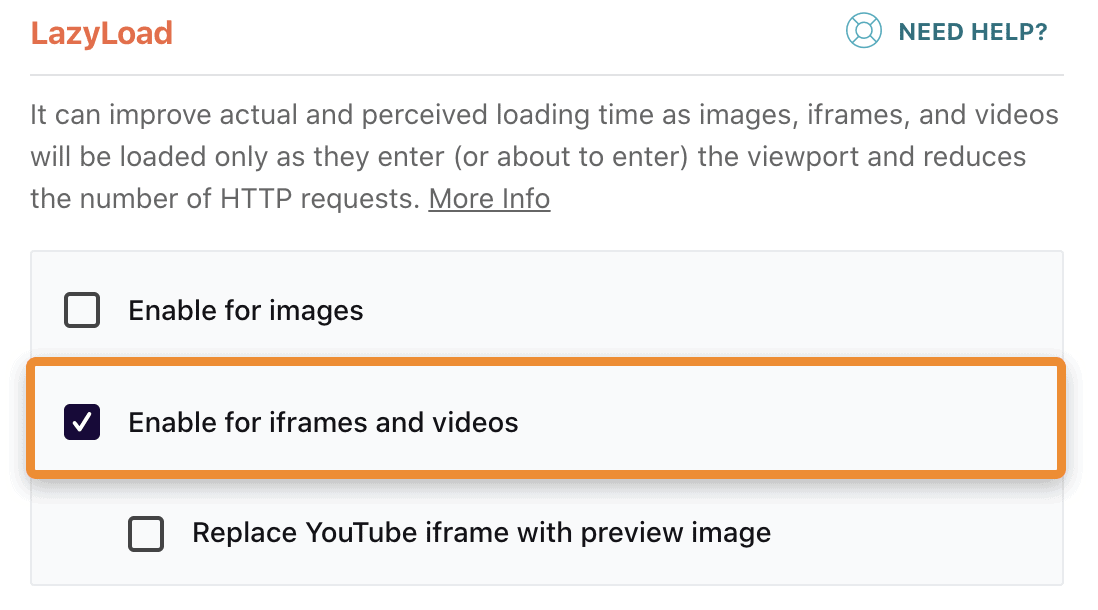
Nếu bạn đang sử dụng WPRocket, bạn có thể giải quyết điều này bằng cách tick vào mục “Enable for iframes and videos” trong cài đặt LazyLoad.

Nếu bạn không sử dụng WPRocket, bạn có thể sử dụng plugin miễn phí là Lazy Load for Videos để thực hiện những việc tương tự.
8. Tối ưu hóa Google Fonts cho Website
Nhiều theme sử dụng các phông chữ của Google và những phông chữ này phải được tải xuống từ máy chủ của Google mỗi khi có ai đó truy cập trang web của bạn. Đó có thể là một quá trình khiến tốc độ website của bạn bị chậm vì máy chủ của bạn phải thực hiện các yêu cầu HTTP, tải xuống tệp CSS và sau đó tải xuống phông chữ từ vị trí được tham chiếu trong stylesheet.Và quá trình nảy diễn ra với mọi phông chữ trên trang.
Nếu bạn sử dụng WPRocket, nó sẽ tự động tối ưu hóa của yêu cầu phông chữ của Google. Nếu không bạn có thể sử dụng Swap Google Fonts Display.
9. Bật Preloading
Preloading cho phép bạn xác định các nguồn cần thiết từ đó trình duyệt biết được mức độ ưu tiên đối với các tệp cần tải.
Ví dụ, giả sử mã code của bạn trông như thế này:

Dựa trên mã này, tệp JavaScripts sẽ cần được tải trước tiên do hệ thống phân cấp. Điều này sẽ không hợp lý vì tệp CSS chắc chắn quan trong hơn mã JavaScript.
Cách đơn giản nhất để giải quyết vấn đề này là thêm một dòng code như sau:

Điều đó yêu cầu các trình duyệt ưu tiên tệp CSS hơn tệp JavaScript cho dù có phân cấp.
Bạn có thể thêm các thuộc tính preload thủ công bằng cách chỉnh sửa mã code, nhưng điều đó có thể trở nên lộn xộn và khó hiểu. Bạn nên cài đặt WPRocket và tính năng nãy sẽ tự động thực hiện.
10. Sử dụng CDN – tối ưu tốc độ website
CDN ( viết tắt của “Content Delivery Networks” – mạng phân phối nội dung) là các nhóm máy chủ được phân phối khắp nơi trên thế giới. Mỗi máy chủ này sẽ lưu trữ một bản sao trang web của bạn để người dùng kết nối nhanh hơn khi yêu cầu trang web.
Ví dụ: giả sử máy chủ lưu giữ trang web của bạn ở UK. Nếu ai đó truy cập trang web của bạn từ US và bạn không sử dụng CDN thì kết nối giữa thiết bị của họ và máy chủ của bạn sẽ chậm. Nếu ai đó truy cập từ US và bạn có sử dụng CDN thì thiết bị của họ sẽ kết nối với máy chủ gần nhất, giúp mọi thứ kết nối nhanh hơn.
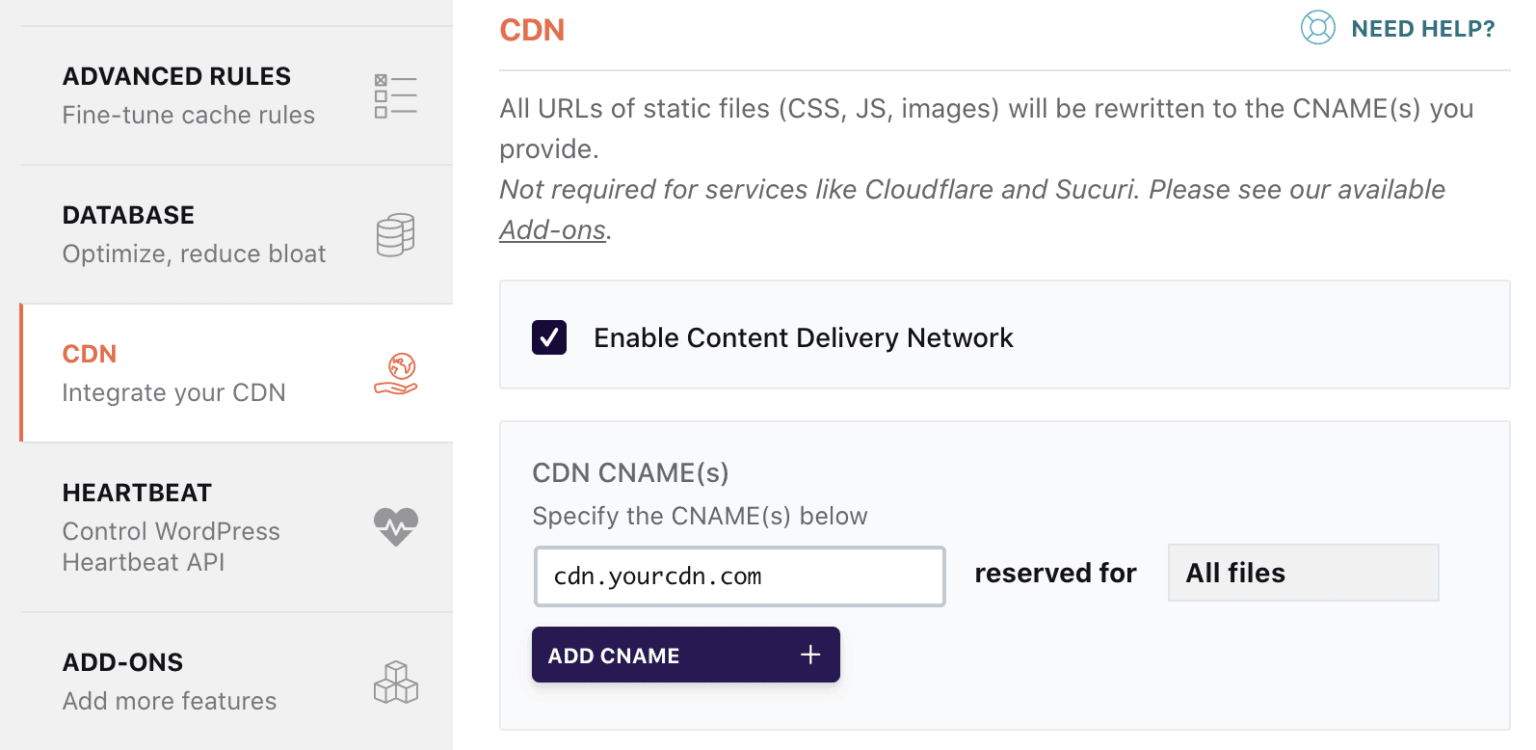
Có rất nhiều nhà cung cấp CDN, bạn chỉ cần chọn một nhà cung cấp và kích hoạt nó trong WPRocket và nhập CNAME.

11. Tối ưu hóa hình ảnh của bạn
Lazy-load giải quyết được nhiều vấn đề liên quan đến hình ảnh, nhưng nó không hỗ trợ cho việc giúp tải hình ảnh trong “màn hình đầu tiên”. Hình ảnh có kích thước càng lớn sẽ càng có nhiều tác động tiêu cực đến thời gian tải.
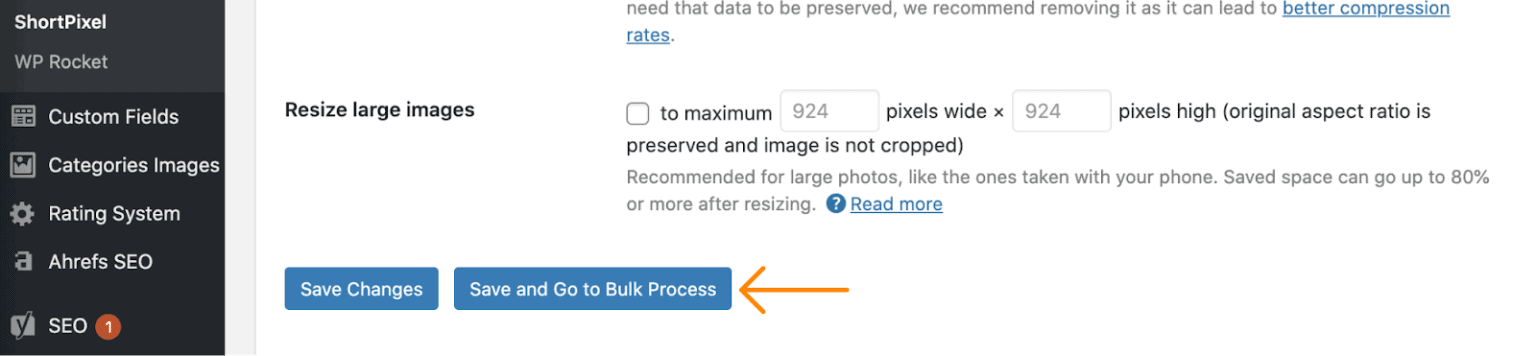
Để giải quyết vấn đề này, hãy nén hình ảnh của bạn bằng plugin Shortpixel. Chỉ cần cài đặt, kích hoạt, đi đến cài đặt nhập khóa API của bạn, nhấp vào “Save anh Go to Bulk Process”, sau đó nhấp vào “Restart optimizing”.

Nếu bạn thấy chất lượng ảnh quá thấp, hãy vào cài đặt và thay đổi kiểu nén thành “Glossy” hoặc “Lossless”.

>>> Tham khảo thêm những công cụ SEO khác:
- Công cụ phân tích đối thủ trong 4 năm chinh chiến với nghề.
- Công cụ phân tích, đánh giá và tối ưu khác hàng Google Analytics.
Kết quả
Hãy nhìn xem những tối ưu hóa này đã ảnh hưởng như thế nào đến tốc độ trang của Ahrefs.
Dưới đây là số liệu thống kế trước và sau tối ưu tốc độ của blog Ahrefs trong Google’s pageSpeed Insight:


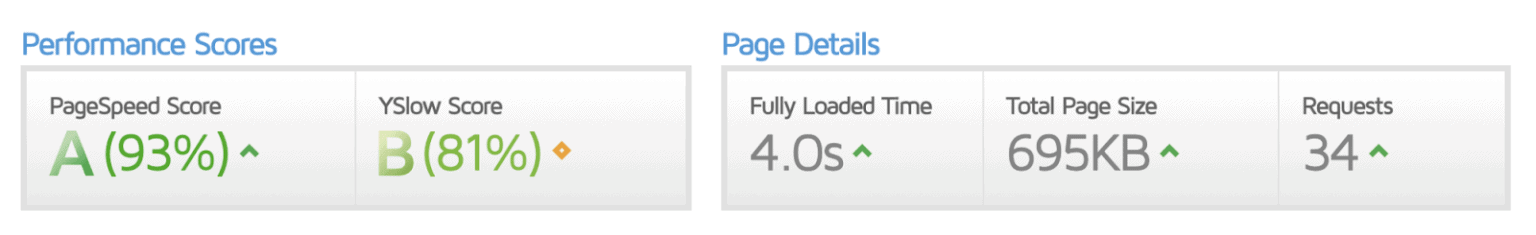
Còn đây là số liệu từ GTMetrix:


Bạn có thể thấy rằng các trang trước đó được tải đầy đủ trong 5,9 giây với kích thước trang 1,89mb và 67 yêu cầu. Sau khi tối ưu hóa, cả ba chỉ số đều giảm. Kích thước trang là 695 kilobyte, thời gian tải đầy đủ là 4 giây và số lượng yêu cầu đã giảm gần 50%.
Nếu kiểm tra tất cả các trang trên trang web trong Ahrefs’ Site Audit, chúng ta có thể thấy thời gian tải trung bình và phân vị thứ 95 được cải thiện khoảng 40%.

Lời kết
Mọi phương pháp trên đây đều hoạt động tốt cho trang web của Ahrefs và nó cũng hoạt động tốt cho các trang web khác. Tuy nhiên, điều quan trọng cần nhớ là mọi cấu hình WordPress đều khác nhau. Bạn có thể có nhiều plugin hơn, theme phức tạp hơn, lưu trữ chậm hơn hoặc nhiều tập lệnh theo dõi của bên thứ ba hơn, tất cả đều làm chậm trang web của bạn.
Nếu tốc độ website của bạn còn có thể được cải thiện hơn nữa sau khi đã thực hiện tất cả các bước tối ưu hóa này thì bạn sẽ cần thực hiện các tùy chỉnh trên trang web của mình. Vì vậy, bạn nên thuê một nhân viên phát triển hoặc chuyên gia về tốc độ trang để xem xét mọi thứ kỹ hơn một chút.
Nguồn: ahrefs.com/blog/speed-up-wordpress/
Chinh phục top Google nhờ những phương pháp SEO kỹ thuật trong các bài viết sau đây:
-
-
- Thẻ meta là gì? – Tác động của Thẻ Meta Google đến SEO?
- Canonical là gì? Tối ưu Website On TOP với Rel Canonical 2025
- Snippet là gì? 6 bước tối ưu Features Snippet cho website
- AMP là gì? Hướng dẫn cài đặt và tối ưu AMP updated 2025
-