LCP là gì? Largest Contentful Paint (LCP) là một chỉ số đo lường hiệu suất quan trọng của trang web, đo thời gian để phần tử nội dung lớn nhất hiển thị trong khung nhìn của người dùng khi họ truy cập trang web. Nói cách khác, LCP cho biết thời điểm khi phần tử chính và lớn nhất trong trang – thường là hình ảnh, video, hoặc khối văn bản lớn – hoàn tất việc hiển thị trên màn hình. Cùng dịch vụ SEO SEODO tìm hiểu thêm trong bài viết lần này nhé!
1. Định nghĩa và tầm quan trọng của LCP là gì?
LCP ra đời như một phần trong sáng kiến Web Vitals của Google vào năm 2020, nhằm cung cấp các chỉ số đo lường trải nghiệm người dùng một cách toàn diện. Trước đó, các chỉ số như First Contentful Paint (FCP) và First Meaningful Paint (FMP) đã được sử dụng nhưng chúng không đại diện chính xác cho cảm nhận của người dùng về tốc độ tải trang.
Tầm quan trọng của LCP đối với trải nghiệm người dùng và SEO không thể phủ nhận:
- Trải nghiệm người dùng: Theo nghiên cứu của Google, khi thời gian tải trang tăng từ 1s lên 3s, tỷ lệ người dùng rời bỏ trang (bounce rate) tăng 32%. LCP tốt giúp người dùng nhìn thấy nội dung chính nhanh chóng, tạo cảm giác trang web phản hồi nhanh.
- Xếp hạng tìm kiếm: Từ tháng 5/2021, Google chính thức sử dụng Core Web Vitals (bao gồm LCP) làm yếu tố xếp hạng trong thuật toán tìm kiếm. Trang web có LCP tốt có lợi thế về SEO so với đối thủ.
- Chuyển đổi: Theo báo cáo từ Deloitte, cải thiện tốc độ tải trang thêm 0.1s có thể làm tăng tỷ lệ chuyển đổi lên tới 8% với các trang thương mại điện tử.
Ví dụ trực quan về LCP:
- LCP tốt: Trên trang web Amazon, banner chính hiển thị trong vòng 1.8 giây.
- LCP kém: Trên một trang blog nặng, hình ảnh đầu tiên mất 6.5 giây để hiển thị.

2. LCP là viết tắt của gì?
LCP là viết tắt của “Largest Contentful Paint”, dịch ra tiếng Việt là “Hiển thị nội dung lớn nhất”. Thuật ngữ này đề cập đến thời điểm mà phần tử nội dung lớn nhất trong khung nhìn (viewport) của người dùng được hiển thị hoàn toàn.
Cần phân biệt LCP với các thuật ngữ tương tự trong đánh giá hiệu suất web:
- First Paint (FP): Thời điểm trình duyệt bắt đầu vẽ bất kỳ điểm ảnh nào lên màn hình.
- First Contentful Paint (FCP): Thời điểm trình duyệt hiển thị nội dung đầu tiên từ DOM (văn bản, hình ảnh, v.v).
- First Meaningful Paint (FMP): Thời điểm nội dung chính của trang trở nên hiển thị – không còn được Google sử dụng chính thức.
- Time to Interactive (TTI): Thời điểm trang web trở nên hoàn toàn tương tác được.
Theo định nghĩa chính thức từ Google: “Largest Contentful Paint (LCP) là chỉ số đo lường hiệu suất trang web, đánh giá thời gian để phần tử nội dung lớn nhất trong khung nhìn hiển thị hoàn toàn đối với người dùng kể từ thời điểm họ bắt đầu tải trang.”
Nhận Báo giá dịch vụ SEO trọn gói của SEODO kèm nhiều ưu đãi
3. Vai trò của LCP trong Core Web Vitals
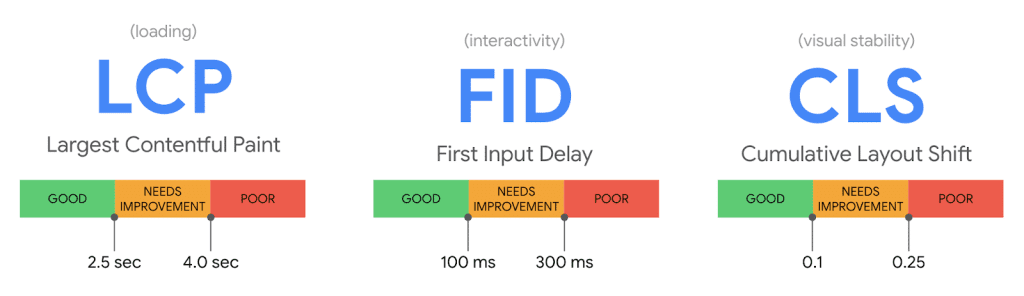
Core Web Vitals là bộ chỉ số đo lường trải nghiệm người dùng chính do Google phát triển, tập trung vào ba khía cạnh quan trọng: tải (Loading), tương tác (Interactivity), và ổn định hiển thị (Visual Stability). LCP là một trong ba chỉ số cốt lõi này.
Trong bộ ba Core Web Vitals, LCP đại diện cho khía cạnh tải:
- LCP (Largest Contentful Paint): Đo lường khía cạnh tải – thời gian để hiển thị nội dung chính.
- FID (First Input Delay): Đo lường khía cạnh tương tác – thời gian phản hồi khi người dùng tương tác lần đầu với trang.
- CLS (Cumulative Layout Shift): Đo lường tính ổn định hiển thị – mức độ các phần tử di chuyển bất ngờ trên trang.

LCP là chỉ số đầu tiên được người dùng cảm nhận rõ nhất, vì nó liên quan trực tiếp đến thời gian mà họ phải chờ để thấy nội dung chính của trang. Nếu LCP kém, người dùng có thể rời đi trước khi thấy nội dung quan trọng, bất kể FID và CLS có tốt đến đâu.
Mối quan hệ giữa LCP với hai chỉ số còn lại là gì?
- Cải thiện LCP thường đi kèm với cải thiện FID, vì cả hai đều bị ảnh hưởng bởi hiệu suất tải JavaScript.
- CLS có thể bị ảnh hưởng tiêu cực khi tối ưu LCP không đúng cách, vì việc tải nhanh các phần tử lớn có thể gây ra layout shift.
4. Tại sao Google coi LCP là chỉ số quan trọng từ 2021
Trong bản cập nhật Page Experience tháng 5/2021, Google chính thức xác nhận việc sử dụng Core Web Vitals, trong đó có LCP, như một yếu tố xếp hạng trong thuật toán tìm kiếm. Đây là một bước đi chiến lược, thể hiện cam kết lâu dài của Google trong việc ưu tiên trải nghiệm người dùng.
Theo Philip Walton, kỹ sư của Google và đồng tác giả của Web Vitals: “Chúng tôi đã chọn LCP làm chỉ số chính đo lường tốc độ tải trang vì nó phản ánh trực tiếp cảm nhận của người dùng về tốc độ hiển thị nội dung có ý nghĩa.”
Google đã chọn LCP vì những lý do sau:
- Tính khách quan: LCP là chỉ số có thể đo lường theo cách máy móc, không phụ thuộc vào đánh giá chủ quan.
- Tương quan với trải nghiệm: Nghiên cứu cho thấy LCP có tương quan mạnh mẽ với cảm nhận của người dùng về tốc độ tải trang.
- Đơn giản và dễ hiểu: So với các chỉ số phức tạp khác, LCP dễ giải thích và hiểu.
- Phù hợp với đa thiết bị: LCP hoạt động nhất quán trên cả desktop và mobile.
Theo dữ liệu từ HTTP Archive, chỉ có khoảng 43% trang web đạt được điểm LCP tốt vào cuối năm 2020, trước khi Google áp dụng LCP làm yếu tố xếp hạng. Điều này tạo cơ hội cho những trang web cải thiện LCP để đạt lợi thế cạnh tranh.
Xu hướng ưu tiên trải nghiệm người dùng của Google không chỉ dừng lại ở Core Web Vitals. Với việc ra mắt chỉ số INP (Interaction to Next Paint) vào năm 2023, Google tiếp tục hoàn thiện cách đo lường trải nghiệm người dùng, tuy nhiên LCP vẫn giữ vai trò trung tâm trong việc đánh giá tốc độ tải trang.
5. Cách LCP hoạt động và được đo lường
LCP hoạt động bằng cách theo dõi quá trình tải và hiển thị các phần tử có kích thước lớn trong trang web. Khi người dùng truy cập một trang, trình duyệt bắt đầu quá trình tải và render theo các bước sau:
- Tải HTML: Trình duyệt tải mã HTML của trang.
- Xây dựng DOM: Trình duyệt phân tích cú pháp HTML và xây dựng Document Object Model (DOM).
- Tải CSS: Trình duyệt tải và phân tích các file CSS.
- Xây dựng CSSOM: Trình duyệt tạo CSS Object Model từ CSS đã tải.
- Tải JavaScript: Tải các script JavaScript (trừ khi được đánh dấu async/defer).
- Thực thi JavaScript: Trình duyệt thực thi JavaScript, có thể thay đổi DOM và CSSOM.
- Render Tree: Kết hợp DOM và CSSOM để tạo Render Tree.
- Layout: Tính toán kích thước và vị trí của mỗi phần tử hiển thị.
- Paint: Vẽ các pixel lên màn hình.
Trong quá trình này, trình duyệt liên tục theo dõi khi nào các phần tử lớn được hiển thị hoàn toàn. Phần tử nào có kích thước hiển thị lớn nhất trong khung nhìn và thời điểm nó hiển thị hoàn toàn sẽ được ghi nhận là LCP.
Cơ chế đo lường LCP sử dụng Performance Observer API, một API JavaScript cho phép theo dõi hiệu suất của trang web trong thời gian thực. Một điểm quan trọng cần lưu ý là chỉ số LCP có thể thay đổi trong quá trình tải trang. Nếu một phần tử lớn hơn được tải sau, nó sẽ trở thành phần tử LCP mới. Thời gian LCP cuối cùng là thời gian mà phần tử lớn nhất cuối cùng được hiển thị hoàn toàn.
6. Các phần tử được tính vào LCP là gì?
Không phải tất cả các phần tử trên trang web đều được xem xét khi tính toán LCP. API Largest Contentful Paint hiện chỉ xem xét các loại phần tử sau:
- Phần tử <img>: Các thẻ hình ảnh.
- Phần tử <image> bên trong <svg>: Hình ảnh trong đồ họa vector SVG.
- Phần tử <video>: Thumbnail (frame đầu tiên) của video.
- Phần tử với background-image thông qua CSS: Hình ảnh nền được thiết lập qua CSS url().
- Khối văn bản: Các phần tử chứa text nodes trong text block.
- Khối văn bản: Tiêu đề lớn, đoạn văn giới thiệu.
Trình duyệt xác định phần tử lớn nhất bằng cách tính toán kích thước hiển thị trong khung nhìn (viewport). Đối với hình ảnh hoặc video, đó là kích thước hiển thị (có thể khác với kích thước thực). Đối với khối văn bản, đó là diện tích của khung bao quanh nội dung văn bản.
Có một số trường hợp đặc biệt cần lưu ý:
- SVG phức tạp: SVG không chứa thẻ <image> sẽ không được tính là phần tử LCP.
- Canvas: Các phần tử <canvas> không được tính vào LCP, bất kể nội dung bên trong phức tạp đến đâu.
- Iframe: Nội dung bên trong iframe không được tính vào LCP của trang chứa iframe.
- Nội dung được render bởi JavaScript: Vẫn được tính vào LCP, nhưng thời điểm xuất hiện có thể bị trễ hơn.
7. Thời điểm LCP được ghi nhận
LCP được ghi nhận khi phần tử nội dung lớn nhất trong khung nhìn hoàn tất quá trình hiển thị. Tuy nhiên, xác định thời điểm chính xác này phức tạp hơn nhiều so với những gì chúng ta tưởng tượng.
Quy trình ghi nhận LCP diễn ra như sau:
- Trình duyệt bắt đầu tải trang và hiển thị các phần tử.
- Khi một phần tử hiển thị xong và có kích thước lớn nhất đến thời điểm đó, nó được ghi nhận là phần tử LCP.
- Nếu sau đó một phần tử lớn hơn được hiển thị, phần tử này trở thành phần tử LCP mới.
- Quá trình này tiếp tục cho đến khi người dùng tương tác với trang (click, scroll, v.v.) hoặc trình duyệt chuyển sang trạng thái nền.
Có sự khác biệt đáng kể giữa cách ghi nhận LCP trong môi trường phòng thí nghiệm (lab) và dữ liệu thực tế (field):
- Dữ liệu lab: LCP được ghi nhận cho đến khi trang tải xong hoàn toàn, không quan tâm đến tương tác của người dùng.
- Dữ liệu thực tế: LCP dừng ghi nhận khi người dùng tương tác với trang, vì sau điểm này, tốc độ tải không còn quan trọng bằng khả năng tương tác.

8. Tiêu chuẩn LCP tốt theo Google
Google đã đặt ra các ngưỡng tiêu chuẩn rõ ràng cho LCP, phân loại hiệu suất thành ba mức: Tốt, Cần cải thiện, và Kém. Các mức này giúp các nhà phát triển và chủ sở hữu trang web đánh giá hiệu suất trang của họ một cách khách quan.
| Phân loại | Thời gian LCP | Màu sắc |
| Tốt | ≤ 2.5 giây | Xanh lá |
| Cần cải thiện | 2.5 – 4.0 giây | Cam |
| Kém | > 4.0 giây | Đỏ |
Theo Google, mục tiêu là đạt được LCP “Tốt” cho ít nhất 75% lượt xem trang thực tế. Điều này có nghĩa là phần lớn người dùng của bạn nên trải nghiệm thời gian tải nhanh, không chỉ trong môi trường kiểm thử lý tưởng.
Google đo lường và phân loại LCP dựa trên dữ liệu thực tế từ Chrome User Experience Report (CrUX), thu thập từ hàng triệu người dùng Chrome đã đồng ý chia sẻ dữ liệu sử dụng. CrUX phân loại trang web vào một trong ba nhóm dựa trên phần trăm lượt xem trang đạt tiêu chuẩn “Tốt”:
- Đạt: ≥ 75% lượt xem trang có LCP tốt
- Cần cải thiện: < 75% lượt xem trang có LCP tốt, nhưng < 25% lượt xem trang có LCP kém
- Không đạt: ≥ 25% lượt xem trang có LCP kém
Điều thú vị là có sự khác biệt về tiêu chuẩn giữa desktop và mobile. Mặc dù ngưỡng 2.5s và 4.0s áp dụng cho cả hai nền tảng, Google thừa nhận rằng đạt được LCP tốt trên thiết bị di động thường khó khăn hơn do giới hạn về phần cứng và mạng. Tuy nhiên, tiêu chuẩn vẫn giữ nguyên vì trải nghiệm người dùng là ưu tiên hàng đầu, bất kể nền tảng.
9. Phân tích các yếu tố ảnh hưởng đến LCP
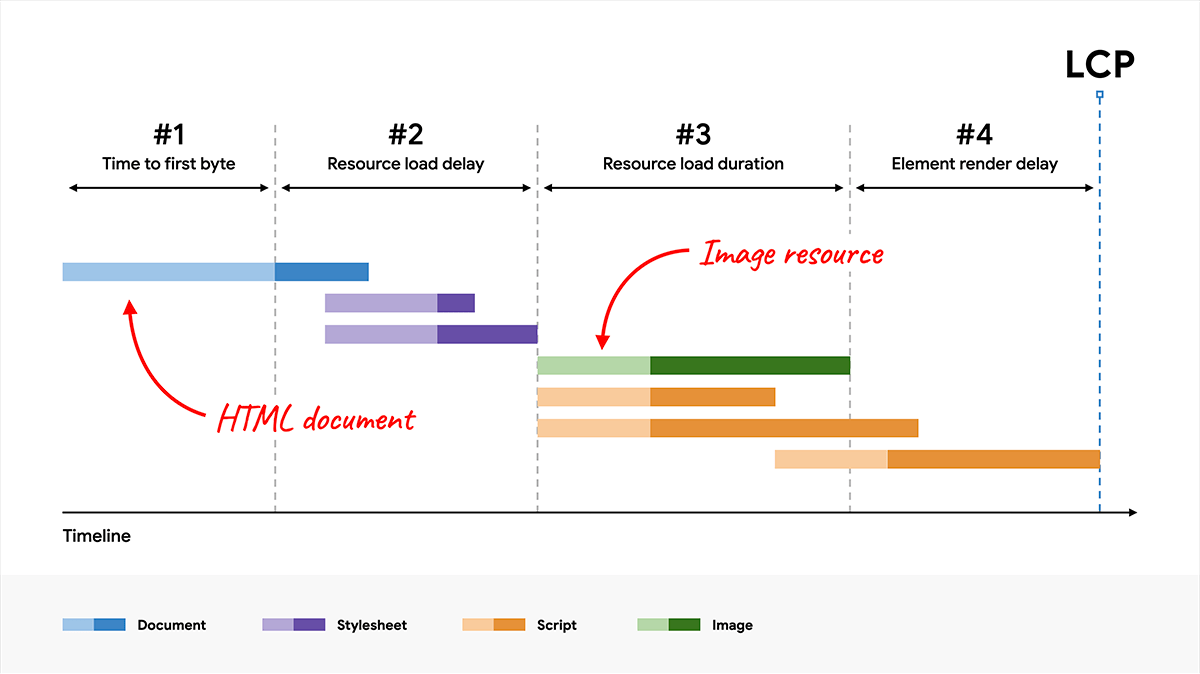
Để cải thiện LCP hiệu quả, cần phân tích toàn diện các yếu tố ảnh hưởng đến chỉ số này. Có bốn yếu tố chính quyết định thời gian LCP:
- Thời gian phản hồi của máy chủ (TTFB – Time to First Byte)
- Tài nguyên chặn render (CSS và JavaScript)
- Thời gian tải tài nguyên lớn (hình ảnh, video)
- Render phía client (Client-side rendering)
Theo phân tích của Google trên hàng triệu website, mức độ ảnh hưởng của từng yếu tố như sau:
- TTFB: 40% các trang có LCP kém
- Render-blocking resources: 25% các trang có LCP kém
- Thời gian tải tài nguyên lớn: 20% các trang có LCP kém
- Client-side rendering: 15% các trang có LCP kém
Mối quan hệ giữa các yếu tố này không độc lập mà có tính phụ thuộc lẫn nhau. Ví dụ, TTFB cao sẽ kéo theo tất cả các bước tiếp theo đều bị trễ, ngay cả khi bạn đã tối ưu tốt các yếu tố khác.
10. Công cụ đo lường và phân tích LCP
Để cải thiện LCP, bạn cần có khả năng đo lường và phân tích nó một cách chính xác. Có hai loại công cụ chính để đo lường LCP:
- Lab tools (công cụ phòng thí nghiệm): Đo lường trong môi trường kiểm thử có kiểm soát.
- Ưu điểm: Nhất quán, có thể lặp lại, cung cấp phân tích chi tiết.
- Nhược điểm: Không phản ánh trải nghiệm người dùng thực tế.
- Ví dụ: Lighthouse, WebPageTest, Chrome DevTools.
- Field tools (công cụ thực địa): Thu thập dữ liệu từ người dùng thực.
- Ưu điểm: Phản ánh trải nghiệm thực tế, đa dạng thiết bị và kết nối.
- Nhược điểm: Ít chi tiết phân tích, khó xác định nguyên nhân cụ thể.
- Ví dụ: Chrome User Experience Report (CrUX), PageSpeed Insights (phần Field Data), Search Console.
10.1. Google PageSpeed Insights
Google PageSpeed Insights (PSI) là công cụ toàn diện, kết hợp cả dữ liệu lab và dữ liệu thực tế để đánh giá hiệu suất trang web, bao gồm LCP. PSI là điểm khởi đầu tuyệt vời cho việc phân tích LCP vì giao diện trực quan và các gợi ý cải thiện cụ thể.
Để sử dụng PageSpeed Insights:
- Truy cập pagespeed.web.dev
- Nhập URL trang web cần kiểm tra
- Nhấn “Analyze” và đợi kết quả
Trong báo cáo PSI, bạn sẽ thấy:
- Field Data: Dữ liệu từ người dùng thực (nếu có trong CrUX)
- Lab Data: Dữ liệu từ Lighthouse trong môi trường kiểm thử
- Opportunities: Các cơ hội cải thiện cụ thể
- Diagnostics: Thông tin chẩn đoán sâu hơn
- Passed Audits: Các kiểm tra đã vượt qua
Để phân tích LCP trong PSI:
- Xem giá trị LCP trong phần Field Data và Lab Data
- Kiểm tra “Largest Contentful Paint element” để biết phần tử nào là LCP
- Xem mục “Opportunities” cho các gợi ý cải thiện LCP
- Đặc biệt chú ý đến các cơ hội như “Properly size images” hoặc “Eliminate render-blocking resources”
Ưu điểm của PageSpeed Insights:
- Kết hợp cả dữ liệu lab và field
- Giao diện đơn giản, dễ sử dụng
- Gợi ý cải thiện cụ thể
- Có API để tự động hóa kiểm tra
Hạn chế:
- Ít chi tiết về waterfall tải tài nguyên
- Không hỗ trợ kiểm tra trên nhiều thiết bị cùng lúc
- Không theo dõi LCP theo thời gian

10.2. Chrome DevTools và Lighthouse
Chrome DevTools và Lighthouse tích hợp trong Chrome cung cấp các công cụ mạnh mẽ để phân tích LCP chi tiết. Chúng cho phép bạn không chỉ đo lường LCP mà còn xác định chính xác nguyên nhân làm chậm LCP.
Để sử dụng Chrome DevTools để phân tích LCP:
- Mở Chrome DevTools (F12 hoặc Chuột phải > Inspect)
- Chuyển đến tab Performance
- Bật “Web Vitals” checkbox
- Nhấn nút “Reload” để ghi lại hiệu suất tải trang
- Tìm dấu hiệu “LCP” màu xanh lá trong timeline

Để sử dụng Lighthouse:
- Mở Chrome DevTools
- Chuyển đến tab Lighthouse
- Chọn “Performance” hoặc “Mobile”
- Nhấn “Generate report”

Lighthouse cung cấp điểm số từ 0-100 cho LCP và các gợi ý cải thiện cụ thể. Lighthouse 8.0 trở lên còn cung cấp tính năng “Element Timings” để phân tích thời gian hiển thị của từng phần tử.
Các tính năng nâng cao của DevTools để debug vấn đề LCP:
- Performance Insights: Tự động nhấn mạnh “long tasks” ảnh hưởng đến hiệu suất
- Network request blocking: Mô phỏng việc loại bỏ tài nguyên để xem tác động
- Network throttling: Mô phỏng kết nối mạng chậm
- CPU throttling: Mô phỏng thiết bị yếu hơn
- Coverage tab: Xác định JavaScript và CSS không sử dụng
Chrome DevTools là công cụ không thể thiếu cho các nhà phát triển web muốn tối ưu LCP một cách hiệu quả.
10.3. WebPageTest và các công cụ chuyên sâu
WebPageTest là một công cụ chuyên sâu, cung cấp phân tích chi tiết về hiệu suất trang web, bao gồm LCP. So với PageSpeed Insights và Lighthouse, WebPageTest cung cấp thông tin chi tiết hơn về quá trình tải trang và cho phép kiểm tra trong nhiều điều kiện khác nhau.

Tính năng chính của WebPageTest cho việc đo lường LCP:
- Waterfall chart chi tiết với đánh dấu LCP
- Khả năng kiểm tra từ nhiều vị trí địa lý khác nhau
- Hỗ trợ nhiều trình duyệt (Chrome, Firefox, Edge)
- Khả năng so sánh nhiều trang hoặc nhiều phiên bản của cùng một trang
- Phim quá trình tải trang (filmstrip) với đánh dấu LCP
- Request blocking và script injection
So sánh WebPageTest với các công cụ khác:
| Tính năng | WebPageTest | PageSpeed Insights | Lighthouse |
| Chi tiết waterfall | ★★★★★ | ★★ | ★★★ |
| Kiểm tra nhiều vị trí | ★★★★★ | ★ | ★ |
| Kiểm tra nhiều thiết bị | ★★★★ | ★★ | ★★ |
| Gợi ý cải thiện | ★★★ | ★★★★★ | ★★★★★ |
| Dễ sử dụng | ★★★ | ★★★★★ | ★★★★ |
| Tích hợp CI/CD | ★★★★ | ★★★ | ★★★★ |
Các công cụ chuyên sâu khác cho việc đo lường và phân tích LCP:
- SpeedCurve: Theo dõi LCP theo thời gian, cảnh báo khi hiệu suất giảm
- Calibre: Cung cấp giám sát LCP liên tục với các báo cáo chi tiết
- Pingdom: Kiểm tra LCP từ nhiều vị trí toàn cầu
- New Relic: Giám sát LCP trong thời gian thực, tích hợp với phân tích backend
- Datadog RUM: Thu thập dữ liệu LCP từ người dùng thực kết hợp với phân tích hệ thống
Khi nào nên sử dụng các công cụ chuyên sâu:
- Khi bạn cần giám sát LCP liên tục
- Khi bạn cần phân tích chi tiết quy trình tải và render
- Khi bạn cần so sánh hiệu suất giữa các phiên bản trang web
- Khi bạn cần kiểm tra từ nhiều vị trí địa lý
- Khi bạn cần cảnh báo khi LCP vượt quá ngưỡng
Các công cụ chuyên sâu đặc biệt hữu ích cho các trang web lớn hoặc phức tạp, nơi việc tối ưu LCP đòi hỏi phân tích chi tiết và theo dõi liên tục.
11. Mối quan hệ giữa LCP và SEO
Mối quan hệ giữa LCP và thứ hạng tìm kiếm trở nên quan trọng hơn kể từ khi Google chính thức đưa Core Web Vitals vào thuật toán xếp hạng từ tháng 5/2021 thông qua bản cập nhật Page Experience. LCP là một trong ba chỉ số chính của Core Web Vitals, đóng vai trò quan trọng trong cách Google đánh giá trải nghiệm người dùng trên trang web.

11.1. Cách Google sử dụng LCP trong thuật toán xếp hạng
Google sử dụng dữ liệu từ Chrome User Experience Report (CrUX) để đánh giá hiệu suất LCP trong thế giới thực. Tuy Google không tiết lộ chính xác trọng số của LCP trong thuật toán, chúng ta biết rằng:
- Page Experience (bao gồm Core Web Vitals) là một yếu tố xếp hạng chính thức
- LCP được đánh giá trên cơ sở đáp ứng ngưỡng “Good” (≤2.5s) cho phần lớn người dùng thực
- Google xem xét hiệu suất LCP riêng biệt cho mobile và desktop
- Trang web với LCP tốt có lợi thế so với đối thủ cạnh tranh có nội dung tương tự nhưng LCP kém
John Mueller của Google đã xác nhận: “Core Web Vitals là tín hiệu xếp hạng cho toàn trang web. Nếu phần lớn trang đáp ứng ngưỡng tốt, toàn bộ trang web được coi là đáp ứng CWV.”
11.2. Dữ liệu thống kê về tác động của LCP đến SEO
Nhiều nghiên cứu đã chỉ ra mối tương quan giữa LCP tốt và hiệu suất SEO cao hơn:
- Nghiên cứu của Searchmetrics (2022):
- Trang web trong top 10 kết quả tìm kiếm có LCP trung bình nhanh hơn 20% so với trang xếp hạng 11-20
- 83% trang web trong top 5 kết quả có ít nhất LCP “Cần cải thiện” (≤4.0s)
- Phân tích CrUX của Sistrix (2023):
- Trang web với 75%+ lượt xem đạt LCP tốt có khả năng xuất hiện trong top 3 kết quả cao hơn 23%
- Trang web với LCP kém có khả năng mất hạng trong các cập nhật thuật toán chính cao hơn 17%
- Báo cáo Benchmark của DeepCrawl (2022):
- Các trang thương mại điện tử cải thiện LCP từ “Kém” sang “Tốt” ghi nhận lưu lượng tìm kiếm hữu cơ tăng 17-21%
- Tỷ lệ click-through-rate (CTR) cải thiện 8-12% khi LCP tốt
- Dữ liệu từ Google Search Console:
- Các trang đáp ứng tất cả Core Web Vitals nhận được dấu “Good page experience” trong báo cáo Page Experience
- Sau mỗi cập nhật thuật toán lớn, tỷ lệ impression cho các trang có LCP tốt tăng trung bình 8-13%
11.3. Tầm quan trọng của LCP trong chiến lược SEO tổng thể
LCP nên được xem là một phần quan trọng trong chiến lược SEO toàn diện, nhưng cần đặt nó trong bối cảnh đúng:
- Mức độ ưu tiên:
- Nội dung chất lượng cao và liên quan vẫn là yếu tố quan trọng nhất
- Backlink từ các trang uy tín và xây dựng thẩm quyền vẫn đóng vai trò chính
- LCP và Page Experience là “tín hiệu phá vỡ sự cân bằng” khi các yếu tố khác tương đương
- Tối ưu LCP theo ngành:
- E-commerce: Tập trung vào hình ảnh sản phẩm, hero banner
- Tin tức: Tối ưu tải nhanh tiêu đề và hình ảnh đầu tiên
- SaaS: Tập trung vào tối ưu JavaScript và render phía client
- Blog: Tối ưu CSS, font, và hình ảnh đầu bài
- Kết hợp LCP với các chỉ số CWV khác:
- Cải thiện toàn bộ Core Web Vitals (LCP, CLS, FID/INP)
- Đảm bảo trang web mobile-friendly
- Sử dụng HTTPS
- Đảm bảo không có intrusive interstitials
Ảnh hưởng của LCP đến trải nghiệm người dùng còn vượt xa tác động trực tiếp đến SEO. LCP tốt dẫn đến:
- Bounce rate thấp hơn
- Thời gian ở lại trang dài hơn
- Tỷ lệ chuyển đổi cao hơn
- Tăng khả năng quay lại trang web
Tất cả các yếu tố này đều gián tiếp tác động tích cực đến hiệu suất SEO tổng thể.
11.4. Ảnh hưởng của LCP đến thứ hạng tìm kiếm
Phân tích dữ liệu từ các nghiên cứu về Core Web Vitals và SEO cho thấy tác động rõ ràng của LCP đến thứ hạng tìm kiếm:
- Phân tích của SEMRush (2023) trên 600,000 URL:
- Các trang có LCP < 1.8s có khả năng xuất hiện ở trang đầu tiên cao hơn 32%
- Mỗi giây cải thiện LCP liên quan đến thứ hạng trung bình tăng 1.5 vị trí
- 70% trang web trong top 3 kết quả Google có LCP dưới 2.5s
- Nghiên cứu của Ahrefs và CWV (2022):
- Trang web đáp ứng tất cả Core Web Vitals có xu hướng duy trì thứ hạng ổn định qua các cập nhật thuật toán
- Trang web vi phạm LCP có khả năng bị giảm hạng trong các cập nhật thuật toán cao hơn 27%
- Dữ liệu từ ngành Thương mại điện tử:
- Trang sản phẩm với LCP tốt có khả năng xếp hạng cao hơn cho các từ khóa cạnh tranh
- Trang danh mục với LCP kém xuất hiện ít hơn trong kết quả hình ảnh và rich snippets
Mức độ ưu tiên của LCP so với các yếu tố xếp hạng khác:
- Chất lượng nội dung và độ liên quan
- Backlink chất lượng và thẩm quyền trang
- Ý định người dùng và đáp ứng truy vấn
- Yếu tố kỹ thuật (cấu trúc, crawlability)
- Core Web Vitals (bao gồm LCP)
- Các tín hiệu trải nghiệm người dùng khác
LCP là một yếu tố SEO quan trọng, đặc biệt trong thị trường cạnh tranh cao nơi mọi lợi thế đều có giá trị. Tuy không phải là yếu tố xếp hạng quan trọng nhất, nhưng việc tối ưu LCP mang lại lợi ích kép: cải thiện trực tiếp xếp hạng SEO và nâng cao các chỉ số trải nghiệm người dùng, gián tiếp thúc đẩy SEO. Tìm hiểu thêm nhiều kiến thức thú vị khác cùng với công ty SEO SEODO ngay hôm nay bạn nhé!