DebugView trong GA4 là một trong các tính năng mới của Google Analytics 4. Đây là tính năng rất hữu ích vì nó cho phép theo dõi các sự kiện và khắc phục các vấn đề trong thời gian thực. Trong bài viết này, dịch vụ SEO website chuyên nghiệp SEODO sẽ đề cập đến các khía cạnh quan trọng của Debugview trong GA4 và cách bạn có thể tận dụng nó tối đa nhất.
1. Debugview trong GA4 là gì và tại sao cần sử dụng nó?
DebugView tương tự như các báo cáo thời gian thực trong UA. Nó cho phép bạn theo dõi các sự kiện đến và các thông số của chúng từ một thiết bị cụ thể hoặc trình duyệt web để khắc phục sự cố và gỡ lỗi cho các vấn đề theo dõi.
1.1. Theo dõi các sự kiện trên website
Tuy nhiên, trước tiên bạn phải kích hoạt Debugview trên thiết bị hoặc trình duyệt của bạn, để có thể nhận các sự kiện trong giao diện GA4 khi bạn đang kiểm tra các triển khai hoặc sự cố gỡ lỗi của mình. Tương tự, nó cũng sẽ giúp xác định xem vấn đề có liên quan đến thiết bị hay trình duyệt cụ thể hay không vì bạn có thể thử sử dụng các thiết bị / trình duyệt khác nhau.
> Bạn có thể đọc thêm 100% Tổng quan GA4 là gì trước khi đọc để hiểu hơn về GA4 hơn nhé!
1.2. Cung cấp dữ liệu sạch
Một lợi ích khác của việc sử dụng DebugView là khi dữ liệu thử nghiệm mà bạn gửi đến tài khoản phân tích – sẽ được lọc ra và tách biệt khỏi các thiết bị hoặc trình duyệt khác không bật trình gỡ lỗi. Do đó, bạn sẽ có dữ liệu sạch hơn vì các con số của bạn được kiểm soát tốt và không bị lệch.
So với các báo cáo thời gian thực của UA, GA4 DebugView cung cấp cho bạn dữ liệu chi tiết về các sự kiện có thể giúp bạn nhanh chóng xác định bất kỳ vấn đề nào với các sự kiện và/hoặc thông số của mình.
1.3. Tiết kiệm thời gian gỡ lỗi
Trình gỡ lỗi GA4 cũng tiết kiệm thời gian khi so với theo dõi Thương mại điện tử nâng cao vì bạn sẽ không phải đợi dữ liệu hiển thị trong các báo cáo tiêu chuẩn trước khi bạn có thể phát hiện bất kỳ vấn đề nào với dữ liệu hoặc theo dõi của mình. Thay vào đó, bạn có thể tiếp tục kiểm tra dữ liệu mới.
1.4. Hiển thị theo dõi tối đa 30 phút
Cuối cùng, GA4 DebugView có thể hiển thị cho bạn các hoạt động và sự kiện trong thời gian tối đa là 30 phút. Hơn nữa, bạn cũng có thể tạm dừng báo cáo sự kiện nếu bạn muốn điều tra điều chi tiết hơn.
Trái lại, báo cáo thời gian thực của UA sẽ chỉ cho bạn xem xét hoạt động trong 5 phút vừa qua và bạn không thể tạm dừng chúng.
>>>Đọc thêm: 2 cách cài đặt theo dõi chuyển đổi trên Google Analytics 4
2. Làm thế nào để bật Debugview trong GA4?
Trước khi bạn thực hiện bất kỳ các bước khắc phục sự cố nào. Đầu tiên, hãy bật Debugview trong GA4 để bạn có thể bắt đầu thấy dữ liệu chuyển sang giao diện của GA4. Có ba cách để bật trình gỡ lỗi:
- Sử dụng Trình gỡ lỗi GA trong Tiện ích mở rộng Chrome
- Bật Chế độ xem trước của Google Tag Manager
- Gửi thông số sự kiện gỡ lỗi với GTM
Hãy xem cách bạn có thể sử dụng ba phương pháp này để bật DebugView để bạn có thể bắt đầu gỡ lỗi!
>> Tìm hiểu thêm: Các công cụ hỗ trợ SEO bạn nên sử dụng trong năm 2024 để tối ưu thứ hạng từ khóa.
2.1. Tiện ích mở rộng trình gỡ lỗi GA cho Chrome
Một cách nhanh chóng và dễ dàng để bật chế độ gỡ lỗi trong GA4 là sử dụng Trình gỡ lỗi Google Analytics dành cho Chrome do chính Google cung cấp

Tất cả những gì bạn phải làm là cài đặt và bật nó lên. Debugview trong GA4 sẽ bắt đầu nhận dữ liệu như hình bên dưới:

Bây giờ bạn có thể thử bắt đầu tương tác với trang web của mình và bạn sẽ thấy dữ liệu bắt đầu chảy vào Debugview trong GA4.
Lưu ý, với tiện ích mở rộng này bạn chỉ cần thêm một tham số (_dbg) vào các sự kiện được gửi đến GA4 để xác định rằng dữ liệu này nên được tách biệt trong DebugView thay vì thêm nó vào dữ liệu chung mà GA4 nhận được.
>>>Đọc thêm: Hướng dẫn cài đặt theo dõi sự kiện trên Google Analytics 4
2.2. Chế độ xem trước của Google Tag Manager
Đây có thể là một trong những phương pháp phổ biến nhất để cho phép trình gỡ lỗi của GA4 nhận bất kỳ dữ liệu thử nghiệm nào vì bạn có thể dễ dàng truy cập nó bằng cách chuyển sang Google Tag Manager Xem trước

Ở phần phụ trợ, nó hoạt động tương tự như tiện ích mở rộng Trình gỡ lỗi Google Analytics trên Chrome bằng cách thêm thông số _dbg vào sự kiện.
Nhìn bề ngoài, phương pháp này khác và được sử dụng khá thường xuyên khi các giải pháp gắn thẻ đang được triển khai trên trang web.
Điều này giống như bạn sẽ kiểm tra xem các thẻ có đang được kích hoạt hay không và sau đó xem liệu GA4 có đang nhận dữ liệu chính xác hay không.
2.3. Gửi thông số sự kiện gỡ lỗi bằng GTM
Phương pháp này thủ công hơn một chút so với hai phương pháp kia! Tại đây, bạn phải gửi một thông số sự kiện bổ sung bằng thẻ GTM.
Bạn có thể gửi thông số bổ sung với thẻ Cấu hình GA4 hoặc bất kỳ thẻ cụ thể nào khác mà bạn muốn gỡ lỗi. Phương thức trước đây sẽ thêm tham số vào tất cả các sự kiện trong khi phương thức sau sẽ dành riêng cho sự kiện của một thẻ đó.
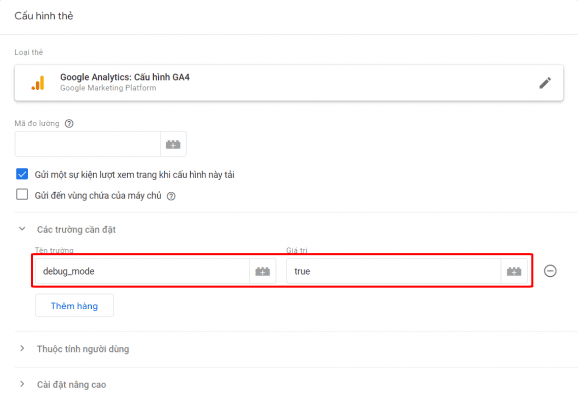
Hãy xem cách bạn sẽ gửi thông số bổ sung này với thẻ Cấu hình của GA4 (thẻ kích hoạt trên tất cả các trang).
Mở Cấu hình GA4 , điều hướng đến phần Các Trường cần đặt → thêm tên Trường: debug_mode → đặt giá trị của nó thành true và lưu.

Tuyệt vời! Bây giờ bạn đã bật DebugView của GA bằng phương pháp thứ ba!
Tiếp theo, bạn có thể chuyển sang tài khoản Google Analytics 4 của mình và chuyển đến DebugView để xem dữ liệu nào bạn đang nhận được khi bạn tương tác với trang web của mình.
Chúng ta hãy đi vào GA4 và xem cách dữ liệu chảy vào giao diện người dùng DebugView!
>>> Xem thêm: Bảng giá dịch vụ SEO web cực kỳ ưu đãi dành cho khách hàng của SEODO
3. Tổng quan về Giao diện người dùng của GA4 DebugView
Thoạt nhìn, bạn có thể cảm thấy choáng ngợp vì nhiều điều có thể xảy ra trong giao diện của DebugView. Nhưng rất may, nó không phức tạp như vậy!
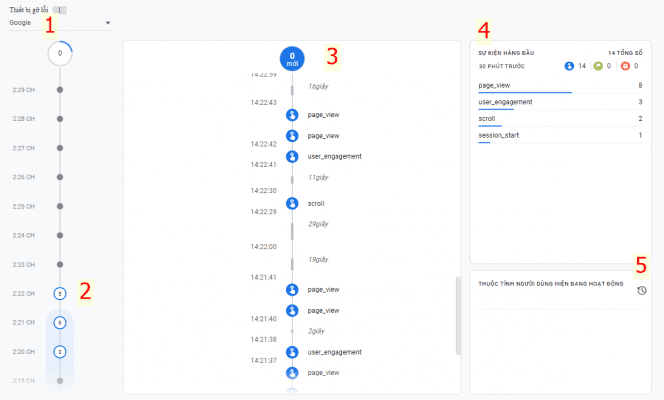
Bạn có thể chia giao diện thành năm phần với mỗi phần đóng vai trò của nó để cung cấp cho bạn thông tin liên quan.
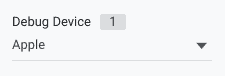
3.1. Gỡ lỗi Thiết bị
Phần này hiển thị số lượng thiết bị được kết nối với chế độ gỡ lỗi và cho phép bạn chọn thiết bị bạn muốn gỡ lỗi. Hơn nữa, nó hiển thị tên của thiết bị đã chọn để bạn biết thiết bị nào đang gửi dữ liệu đến Google Analytics 4 của bạn.

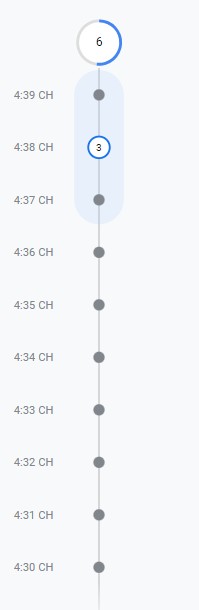
3.2. Luồng phút
Luồng phút chỉ đơn giản là một tài khoản từng phút về các tương tác của bạn trên trang web ở chế độ gỡ lỗi trong 30 phút qua.
Vòng tròn lớn màu xanh lam hiển thị tổng số sự kiện trực tiếp trong phút đó trong khi các vòng tròn nhỏ hiển thị tổng số sự kiện trên dấu thời gian cụ thể đó, trong trường hợp này là 6 và 3.

Bạn có thể nhận thấy rằng vòng tròn xung quanh số 6 có màu xanh lam và xám so với vòng tròn hoàn toàn màu xanh lam xung quanh số 9. Bạn sẽ tìm hiểu thêm về điều này trong luồng Giây được thảo luận bên dưới!
3.3. Luồng Giây
Đây là trung tâm của sự chú ý vì nó sáng lên mỗi giây với tất cả các sự kiện.

Tại đây, bạn có thể xem tất cả các sự kiện diễn ra khi bạn tương tác với trang web. Các sự kiện có màu xanh lam đại diện cho tất cả các sự kiện chung, các sự kiện có màu xanh lục với các sự kiện chuyển đổi hiển thị cờ và các sự kiện có màu cam đại diện cho các sự kiện của người dùng.
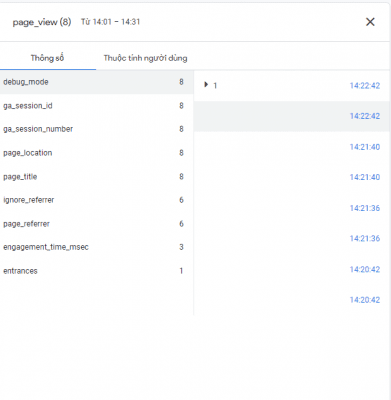
Bạn cũng có thể nhấp vào các vòng kết nối này để xem các thông số sự kiện và bất kì thuộc tính người dùng nào. Ví dụ: nếu bạn nhấp vào page_view , như được hiển thị ở trên, bạn sẽ thấy dữ liệu sau:

Mẹo hàng đầu: Nếu bạn nhấp vào bất kỳ đâu trên phần luồng Giây, nó sẽ tạm dừng các sự kiện diễn ra trong mỗi giây để bạn có thể dừng lại và xem ở các chi tiết của các sự kiện khác nhau.
3.4. Sự kiện hàng đầu
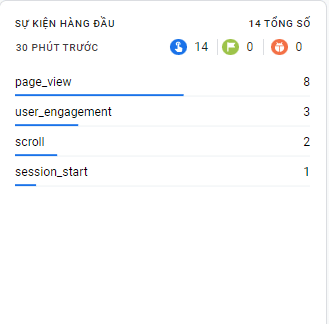
Phần này hiển thị cho bạn các sự kiện hàng đầu trong 30 phút qua, tổng số sự kiện cũng như loại sự kiện đã xảy ra (sự kiện chung, chuyển đổi và lỗi có biểu tượng lỗi màu cam).

Nhấp vào bất kỳ sự kiện nào sẽ hiển thị tổng số sự kiện của nó cũng như các thông số được gửi cùng với nó. Bạn cũng sẽ có thể nhìn thấy dấu thời gian.

Bạn cũng có thể đi sâu hơn và xem thêm chi tiết về các thông số bằng cách nhấp vào bất kỳ dấu thời gian riêng lẻ nào.

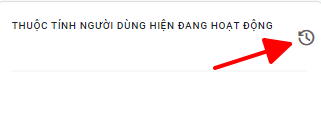
3.5. Thuộc tính người dùng
Phần cuối cùng cho phép bạn xem bất kỳ thuộc tính người dùng nào mà bạn đã nhận được trong 30 phút qua cho thiết bị gỡ lỗi đã chọn. Bạn cũng có thể nhấp vào biểu tượng đồng hồ để xem các giá trị đã thay đổi như thế nào trong 30 phút qua.

Vì vậy, nó đây rồi! Bây giờ bạn đã biết cách điều hướng Debugview trong GA4 và đây là câu đố hoàn chỉnh của năm phần trông như thế nào:

Bây giờ chúng ta đã thấy những thứ tốt, hãy xem tính năng này của GA4 có bất kỳ hạn chế nào không.
4. Hạn chế của Trình gỡ lỗi GA4 là gì?
Là một trình gỡ lỗi, Debugview hoạt động khá tốt và chỉ tồn tại một số hạn chế nhỏ. Ví dụ: thời gian mà các sự kiện hiển thị không tương ứng với thời điểm chúng được kích hoạt. Thay vào đó, thời gian bạn thấy là thời điểm GA4 nhận được sự kiện.
Ngoài ra, đôi khi có sự chậm trễ đáng chú ý khi xuất hiện các sự kiện và sau đó đột nhiên tất cả chúng bắt đầu chảy vào. Vì vậy, đừng lo lắng nếu bạn không thấy luồng Giây của mình sáng lên ngay lập tức!
Một vấn đề tiềm ẩn khác là nếu có nhiều người bật tiện ích GA Debugger Chrome trên trang web, thì bạn sẽ thấy nhiều thiết bị trong Thiết bị gỡ lỗi.Do đó, bạn sẽ phải đảm bảo rằng bạn chỉ chọn thiết bị của mình để tránh nhìn thấy các tương tác của người khác.
5. Tóm tắt
Gỡ lỗi là một phần quan trọng trong triển khai phân tích, và Google đã giới thiệu DebugView trong GA4 để giúp việc này dễ dàng hơn. Với DebugView, bạn không cần chờ đợi dữ liệu Thương mại điện tử hiển thị trong các báo cáo tiêu chuẩn để phân tích và khắc phục sự cố theo dõi hoặc dữ liệu. Nếu bạn đã sử dụng DebugView, bạn sẽ biết cách kích hoạt và điều hướng các phần của trình gỡ lỗi trong GA4. Hãy đảm bảo sử dụng nó trước khi hoàn thiện triển khai hoặc tin tưởng vào dữ liệu để tránh rủi ro.
Bạn đã sử dụng Google Analytics 4 DebugView chưa? Nó đã giúp bạn như thế nào so với Universal Analytics? Bạn có muốn thấy bất kỳ tính năng mới nào trong trình gỡ lỗi không? Hãy cho công ty SEO top SEODO biết tất cả trong phần bình luận bên dưới!
Nguồn nội dung: Measure School
Những câu hỏi thường gặp:
Debugview trong GA4 là gì và tại sao cần sử dụng nó ?
DebugView tương tự như các báo cáo thời gian thực trong UA. Nó cho phép bạn theo dõi các sự kiện đến và các thông số của chúng từ một thiết bị cụ thể hoặc trình duyệt web để khắc phục sự cố và gỡ lỗi cho các vấn đề theo dõi. Tuy nhiên, trước tiên bạn phải kích hoạt Debugview trên thiết bị hoặc trình duyệt của bạn, để có thể nhận các sự kiện trong giao diện GA4 khi bạn đang kiểm tra các triển khai hoặc sự cố gỡ lỗi của mình.
Làm thế nào để bật Debugview trong GA4?
1. Tiện ích mở rộng trình gỡ lỗi GA cho Chrome
2. Chế độ xem trước của Google Tag Manager
3. Gửi thông số sự kiện gỡ lỗi bằng GTM