Plugin Elementor là một trong những plugin tạo trang (page builder) phổ biến nhất trên WordPress, giúp người dùng thiết kế website dễ dàng với giao diện kéo thả trực quan mà không cần viết code. Từ phiên bản miễn phí đến Elementor Pro với hàng loạt tính năng mạnh mẽ như Theme Builder, Popup Builder, WooCommerce Builder…, plugin này đã thay đổi cách hàng triệu website vận hành. Trong bài viết này, dịch vụ SEO SEODO sẽ giúp bạn khám phá Elementor, cách nó hoạt động và lý do tại sao nó là lựa chọn hàng đầu cho thiết kế website trên WordPress.
1. Plugin Elementor là gì và tại sao nó phổ biến trong cộng đồng WordPress?
Plugin Elementor là một plugin tạo trang trực quan (page builder) cho WordPress, cho phép người dùng thiết kế và xây dựng website một cách dễ dàng thông qua giao diện kéo thả (drag-and-drop), không cần kiến thức lập trình. Ra mắt vào năm 2016 bởi công ty Elementor Ltd. (có trụ sở tại Israel), plugin này đã nhanh chóng trở thành một trong những công cụ thiết kế web phổ biến nhất trong hệ sinh thái WordPress.
Tính đến năm 2025, Elementor đã vượt mốc 12 triệu website đang hoạt động, chiếm khoảng 8% tổng số website WordPress toàn cầu. Con số này minh chứng cho sự phổ biến vượt trội của Elementor so với các page builder khác trên thị trường.

Sự thành công của Elementor đến từ nhiều yếu tố quan trọng:
- Giao diện trực quan: Cho phép người dùng nhìn thấy thay đổi ngay lập tức (WYSIWYG – What You See Is What You Get)
- Không cần code: Giúp người không có kiến thức lập trình vẫn có thể tạo ra website chuyên nghiệp
- Tính năng phong phú: Cung cấp hơn 90 widget và công cụ thiết kế đa dạng
- Hệ sinh thái mở rộng: Hỗ trợ nhiều add-on và tích hợp từ bên thứ ba
- Cộng đồng lớn mạnh: Có hàng triệu người dùng và nhà phát triển đóng góp
Elementor đã đóng vai trò quan trọng trong việc “dân chủ hóa” thiết kế web, phá vỡ rào cản kỹ thuật và cho phép mọi người, từ người mới bắt đầu đến chuyên gia, đều có thể tạo ra website đẹp mắt và chuyên nghiệp mà không cần thuê developer hoặc designer.
2. Các phiên bản của Elementor và sự khác biệt
Elementor hiện có hai phiên bản chính: Elementor Free (miễn phí) và Elementor Pro (trả phí), mỗi phiên bản đáp ứng nhu cầu của các đối tượng người dùng khác nhau.
2.1. Bảng so sánh chi tiết Elementor Free và Elementor Pro
| Tính năng | Elementor Free | Elementor Pro |
| Widget cơ bản | 30+ | 90+ |
| Template có sẵn | 40+ | 300+ |
| Theme Builder | ❌ | ✅ |
| Popup Builder | ❌ | ✅ |
| Form Builder | ❌ | ✅ |
| WooCommerce Builder | ❌ | ✅ |
| Dynamic Content | ❌ | ✅ |
| Tích hợp Marketing | ❌ | ✅ |
| Global Widget | ❌ | ✅ |
| Custom CSS | Giới hạn | Đầy đủ |
| Hỗ trợ kỹ thuật | Diễn đàn cộng đồng | Hỗ trợ VIP 24/7 |
| Số website được dùng | Không giới hạn | Theo gói đăng ký |

2.2. Các gói Elementor Pro (cập nhật 2025)
- Essential: $59/năm – 1 website
- Advanced: $99/năm – 3 websites
- Expert: $199/năm – 10 websites
- Agency: $399/năm – 100 websites
- VIP: $999/năm – 1000 websites (mới ra mắt 2025)
Trong năm 2025, Elementor đã giới thiệu nhiều cải tiến quan trọng cho cả hai phiên bản:
- Cải thiện hiệu suất: Giảm 40% thời gian tải trang
- Giao diện mới: Thiết kế trực quan hơn với chế độ tối (dark mode)
- Tính năng AI: Tự động gợi ý thiết kế và tối ưu layout
- Container Element: Thay thế Section và Column truyền thống
- Advanced Responsive Editing: Kiểm soát tốt hơn trên thiết bị di động
- WebP Support: Tự động chuyển đổi và tối ưu hình ảnh
Elementor Pro mang đến giá trị vượt trội nhờ các tính năng độc quyền như Theme Builder (tạo header, footer, archive, single post), Popup Builder (tạo popup chuyên nghiệp), Form Builder (tạo form đa dạng) và WooCommerce Builder (tùy chỉnh cửa hàng trực tuyến).
3. Cơ chế hoạt động của Elementor
Để hiểu cách Elementor hoạt động, chúng ta cần khám phá cấu trúc và nguyên lý cốt lõi của plugin này.
3.1. Nguyên lý kéo thả và chỉnh sửa trực quan
Elementor hoạt động dựa trên nguyên lý WYSIWYG (What You See Is What You Get), cho phép người dùng nhìn thấy chính xác những gì sẽ hiển thị trên website trong quá trình thiết kế. Khi bạn kéo một widget vào khu vực chỉnh sửa, bạn sẽ thấy ngay kết quả và có thể điều chỉnh trực tiếp trên giao diện.
3.2. Cấu trúc phân cấp của Elementor
Elementor sử dụng cấu trúc phân cấp ba tầng:
- Section: Đây là container lớn nhất, chứa các Column
- Column: Nằm trong Section, chứa các Widget
- Widget: Thành phần nhỏ nhất, chứa nội dung thực (văn bản, hình ảnh, video, v.v.)
Cấu trúc này cho phép kiểm soát chính xác layout của trang web. Mỗi tầng có các tùy chọn riêng về căn chỉnh, kích thước, hiệu ứng, và style.
3.3. Tương tác với WordPress Theme
Elementor hoạt động theo hai cách với WordPress theme:
- Override: Khi sử dụng tính năng Canvas hoặc Full Width, Elementor sẽ ghi đè lên cấu trúc của theme
- Bổ sung: Khi sử dụng template thông thường, Elementor sẽ chỉ kiểm soát phần nội dung giữa header và footer của theme
Với Elementor Pro, bạn còn có thể sử dụng Theme Builder để tạo và ghi đè hoàn toàn các thành phần của theme như header, footer, single post, archive, v.v.
3.4. Content và Layout trong Elementor
Elementor phân tách rõ ràng giữa hai khía cạnh:
- Content: Nội dung thực tế (văn bản, hình ảnh, video)
- Layout: Cách bố trí và hiển thị nội dung (kích thước, vị trí, khoảng cách)
Sự phân tách này cho phép người dùng tập trung vào từng khía cạnh một cách độc lập.
3.5. Cơ chế lưu trữ dữ liệu
Elementor lưu trữ dữ liệu trong cơ sở dữ liệu WordPress theo hai cách:
- Post Meta: Lưu trữ cấu trúc và tùy chỉnh của trang
- CSS Files: Tạo và lưu trữ các file CSS riêng cho mỗi trang
Cơ chế này giúp Elementor vừa duy trì sự linh hoạt vừa đảm bảo hiệu suất khi hiển thị trang.

4. Ưu điểm nổi bật của Elementor
Elementor đã trở thành plugin tạo trang được ưa chuộng nhất cho WordPress nhờ nhiều ưu điểm vượt trội. Dưới đây là những lý do chính khiến Elementor trở nên phổ biến và hiệu quả đến vậy.
4.1. Giao diện trực quan hoàn toàn
Elementor cung cấp trải nghiệm thiết kế trực quan tuyệt vời, cho phép bạn:
- Nhìn thấy thay đổi ngay lập tức khi chỉnh sửa, không cần tải lại trang
- Tương tác trực tiếp với các phần tử trên trang (click để chỉnh sửa)
- Xem trước trang web chính xác như người dùng sẽ thấy
- Truy cập nhanh vào tất cả công cụ thiết kế thông qua sidebar
- Điều chỉnh từng chi tiết nhỏ và thấy kết quả tức thì
Sự trực quan này đặc biệt hữu ích cho những người mới bắt đầu, giúp rút ngắn đáng kể thời gian học và làm quen với công cụ.
4.2. Thư viện mẫu phong phú
Elementor cung cấp một thư viện template và block đồ sộ:
- Hơn 300 template trang đầy đủ trong Elementor Pro
- Hơn 100 template block có thể kết hợp linh hoạt
- Mẫu thiết kế chuyên nghiệp cho nhiều ngành nghề khác nhau
- Template Kit từ cộng đồng và nhà phát triển bên thứ ba
- Khả năng lưu và tái sử dụng thiết kế của riêng bạn
Thư viện này giúp người dùng tiết kiệm thời gian đáng kể khi không phải thiết kế từ đầu, đồng thời cung cấp nguồn cảm hứng dồi dào.
4.3. Khả năng tùy biến không giới hạn
Elementor cho phép tùy biến hầu như mọi khía cạnh của website:
- Kiểm soát đầy đủ về màu sắc, typography, và spacing
- Tùy chỉnh chi tiết từng widget với nhiều cài đặt
- Áp dụng hiệu ứng và animation đa dạng
- Thêm background phức tạp (gradient, video, slideshow)
- Tạo style global để duy trì tính nhất quán
- Viết CSS tùy chỉnh cho điều chỉnh nâng cao
Sự linh hoạt này cho phép bạn tạo ra một website hoàn toàn độc đáo, phù hợp với thương hiệu và nhu cầu cụ thể.
4.4. Responsive design tích hợp
Elementor hỗ trợ tối ưu cho thiết bị di động với:
- Điều khiển responsive cho từng phần tử (hiển thị/ẩn trên từng thiết bị)
- Preview trên desktop, tablet, và mobile
- Tùy chỉnh riêng cho từng kích thước màn hình
- Reverse Column để điều chỉnh thứ tự hiển thị trên mobile
- Custom breakpoint cho kiểm soát chính xác
- Tính năng Responsive Mode mới (2025) với AI layout suggestion
Tính năng này đảm bảo website hoạt động tốt trên mọi thiết bị, điều quan trọng trong kỷ nguyên mobile-first.
4.5. Hệ sinh thái add-on phong phú
Elementor có hệ sinh thái add-on lớn mạnh từ bên thứ ba:
- ElementsKit: Bổ sung 70+ widget và extension
- Essential Addons: Thêm 90+ widget sáng tạo
- PowerPack: Cung cấp widget chuyên nghiệp cho doanh nghiệp
- Dynamic Content for Elementor: Mở rộng khả năng sử dụng dữ liệu động
- JetEngine: Bổ sung chức năng tạo Custom Post Type và Taxonomy
Các add-on này mở rộng đáng kể khả năng của Elementor, đáp ứng nhu cầu đặc biệt mà plugin gốc có thể chưa hỗ trợ.
4.6. Tốc độ phát triển và cập nhật
Elementor duy trì lịch trình phát triển liên tục:
- Phát hành bản cập nhật lớn mỗi quý
- Cập nhật bảo mật và sửa lỗi hàng tuần
- Lắng nghe phản hồi của cộng đồng để cải thiện
- Roadmap công khai về tính năng sắp tới
- Tương thích nhanh chóng với các bản cập nhật WordPress
Sự phát triển liên tục này đảm bảo Elementor luôn cập nhật với công nghệ web hiện đại và giải quyết kịp thời các vấn đề phát sinh.

Nhận Ưu đãi Bảng giá dịch vụ SEO tổng thể từ SEODO
5. Hạn chế của Elementor cần lưu ý
Mặc dù có nhiều ưu điểm, Elementor vẫn tồn tại một số hạn chế mà người dùng cần cân nhắc trước khi quyết định sử dụng.
5.1. Vấn đề hiệu suất
Một trong những chỉ trích phổ biến nhất với Elementor là vấn đề hiệu suất:
- Tải trang chậm hơn: Website sử dụng Elementor thường có thời gian tải trang dài hơn 15-30% so với website tĩnh
- JavaScript và CSS dư thừa: Elementor tải nhiều file JS và CSS ngay cả khi không cần thiết
- Tăng kích thước HTML: Tạo ra cấu trúc HTML phức tạp với nhiều div lồng nhau
- Tăng số lượng database query: Tạo nhiều truy vấn cơ sở dữ liệu hơn khi tải trang
- Hiệu suất giảm với trang phức tạp: Càng nhiều widget và section, hiệu suất càng giảm
So sánh chỉ số PageSpeed Insights trung bình:
- Website tĩnh: 85-95/100
- Website dùng Elementor (chưa tối ưu): 60-75/100
- Website dùng Elementor (đã tối ưu): 75-85/100
5.2. Sự phụ thuộc vào plugin
Khi đã sử dụng Elementor để xây dựng website, bạn sẽ gặp khó khăn nếu muốn từ bỏ:
- Shortcode dư thừa: Khi tắt Elementor, nội dung sẽ đầy shortcode không khả dụng
- Mất định dạng: Layout và style sẽ bị phá vỡ khi không có Elementor
- Chi phí chuyển đổi cao: Cần thiết kế lại website nếu chuyển sang hệ thống khác
- Phụ thuộc dài hạn: Cần duy trì cập nhật plugin để đảm bảo bảo mật và tương thích
Đây là một cam kết dài hạn mà bạn cần cân nhắc kỹ lưỡng.
5.3. Giới hạn của phiên bản miễn phí
Elementor Free có nhiều giới hạn đáng kể:
- Thiếu Theme Builder: Không thể tùy chỉnh header, footer, single post, archive
- Widget hạn chế: Chỉ có 30+ widget cơ bản, thiếu nhiều widget quan trọng
- Không có Form Builder: Phải dùng plugin bổ sung cho form
- Không có Popup Builder: Không thể tạo popup tích hợp
- Template giới hạn: Ít mẫu thiết kế có sẵn hơn
- Không hỗ trợ Dynamic Content: Khó khăn khi làm việc với dữ liệu động
Nhiều người dùng bắt đầu với phiên bản miễn phí nhưng nhanh chóng nhận thấy nhu cầu nâng cấp lên Pro.
5.4. Độ phức tạp với người mới
Mặc dù được quảng cáo là thân thiện với người mới, Elementor vẫn có đường cong học tập nhất định:
- Nhiều tùy chọn: Số lượng lớn các cài đặt có thể gây choáng ngợp
- Cấu trúc phân cấp: Hiểu Section > Column > Widget đòi hỏi thời gian làm quen
- Quản lý responsive: Điều chỉnh cho nhiều thiết bị đòi hỏi kiến thức và kinh nghiệm
- Xung đột style: Đôi khi khó xác định style nào đang ghi đè style khác
- Tính năng nâng cao: Các tính năng như Dynamic Content, Custom CSS đòi hỏi kiến thức chuyên sâu
5.5. Vấn đề tương thích
Elementor có thể gặp vấn đề tương thích với:
- Một số theme: Đặc biệt là theme có cấu trúc không chuẩn
- Plugin khác: Có thể xung đột với plugin SEO, cache, hoặc các page builder khác
- Hosting giới hạn: Khó hoạt động tốt trên hosting có tài nguyên thấp
- Trình duyệt cũ: Có thể hiển thị không chính xác trên trình duyệt lỗi thời
5.6. So sánh hiệu suất với Gutenberg và các page builder khác
Trong các bài kiểm tra hiệu suất, Elementor thường kém hơn một số đối thủ:
| Page Builder | Điểm PageSpeed trung bình | Kích thước trang | Thời gian tải |
| Gutenberg | 85/100 | 600KB | 1.8s |
| Beaver Builder | 80/100 | 750KB | 2.2s |
| Elementor | 75/100 | 950KB | 2.7s |
| Divi | 70/100 | 1.1MB | 3.0s |
Lưu ý: Số liệu dựa trên kiểm tra với cùng một nội dung, trên cùng một hosting, đã được tối ưu cơ bản.
6. Yêu cầu hệ thống để sử dụng Elementor hiệu quả
Để Elementor hoạt động mượt mà và hiệu quả, hệ thống của bạn cần đáp ứng một số yêu cầu tối thiểu. Dưới đây là các thông số kỹ thuật cần thiết cho Elementor trong năm 2025.
6.1. Yêu cầu phần mềm
| Thành phần | Yêu cầu tối thiểu | Khuyến nghị |
| WordPress | 5.9 trở lên | 6.4 trở lên |
| PHP | 7.4 trở lên | 8.2 trở lên |
| MySQL | 5.6 trở lên | 8.0 trở lên |
| MariaDB | 10.0 trở lên | 10.5 trở lên |
| Memory Limit | 128MB | 256MB hoặc cao hơn |
| Max Upload Size | 32MB | 64MB hoặc cao hơn |
| Post Max Size | 32MB | 64MB hoặc cao hơn |
| Max Execution Time | 60 giây | 180 giây |
| Max Input Vars | 1500 | 3000 |
6.2. Trình duyệt hỗ trợ
Elementor hoạt động tốt nhất trên các trình duyệt hiện đại sau:
- Google Chrome (2 phiên bản gần nhất)
- Mozilla Firefox (2 phiên bản gần nhất)
- Safari (2 phiên bản gần nhất)
- Microsoft Edge (2 phiên bản gần nhất)
- Opera (2 phiên bản gần nhất)

6.3. Khuyến nghị về hosting
| Loại website | RAM | Processor | Loại hosting khuyến nghị |
| Website nhỏ | 2GB | 1 core | Shared Hosting (tốt) |
| Website vừa | 4GB | 2 core | VPS/Cloud Hosting |
| Website lớn | 8GB+ | 4+ core | Dedicated/Managed WordPress |
| Webshop/Cao cấp | 16GB+ | 8+ core | Dedicated Premium |
6.4. Cải thiện hiệu suất khi sử dụng Elementor
- Sử dụng hosting chất lượng cao (SSD, HTTP/2, PHP 8.0+)
- Kích hoạt plugin cache và tối ưu (như WP Rocket, LiteSpeed Cache)
- Tối ưu hình ảnh trước khi upload
- Hạn chế sử dụng widget phức tạp trên cùng một trang
- Kích hoạt Improved Asset Loading trong Elementor
- Sử dụng CDN cho tài nguyên tĩnh
- Thiết lập GZIP compression
- Dọn dẹp database thường xuyên
Nếu hệ thống của bạn không đáp ứng các yêu cầu tối thiểu, Elementor vẫn có thể hoạt động nhưng sẽ gặp vấn đề về hiệu suất, lỗi không mong muốn, hoặc thậm chí không thể sử dụng một số tính năng.
7. Hướng dẫn cài đặt Elementor chi tiết
Cài đặt và thiết lập Elementor đúng cách là bước quan trọng để đảm bảo plugin hoạt động tốt và ổn định. Dưới đây là hướng dẫn chi tiết từng bước với hình ảnh minh họa để giúp bạn cài đặt Elementor một cách dễ dàng.
7.1. Cài đặt Elementor Free từ thư viện WordPress
Bước 1: Đăng nhập vào trang quản trị WordPress
- Truy cập trang quản trị của website tại your-domain.com/wp-admin
- Đăng nhập bằng tài khoản có quyền quản trị
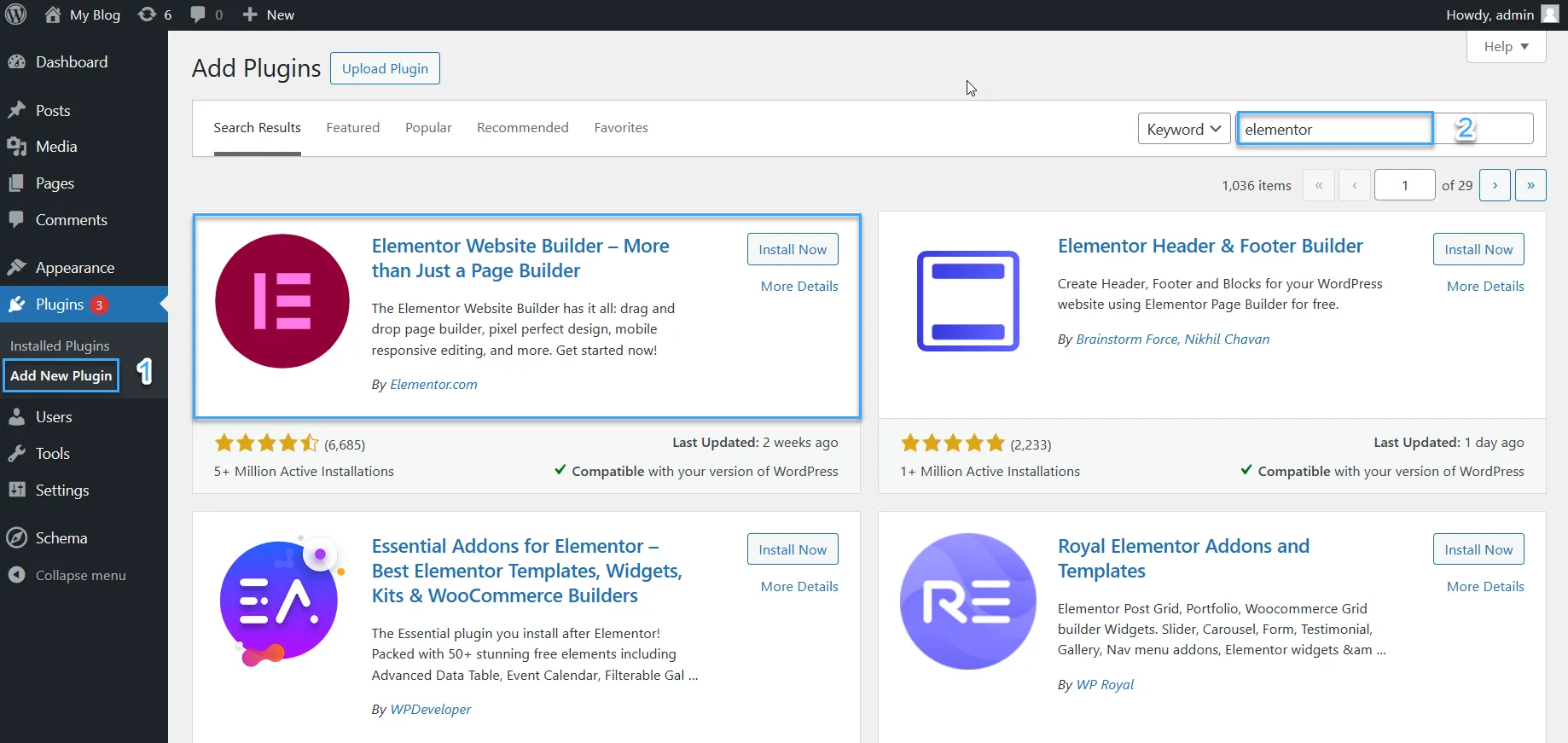
Bước 2: Truy cập khu vực cài đặt plugin
- Từ menu bên trái, chọn Plugins > Add New
- Trong ô tìm kiếm, nhập “Elementor”
Bước 3: Tìm và cài đặt Elementor
- Tìm plugin “Elementor Website Builder” (thường hiển thị đầu tiên)
- Nhấn nút Install Now
- Sau khi cài đặt hoàn tất, nhấn Activate
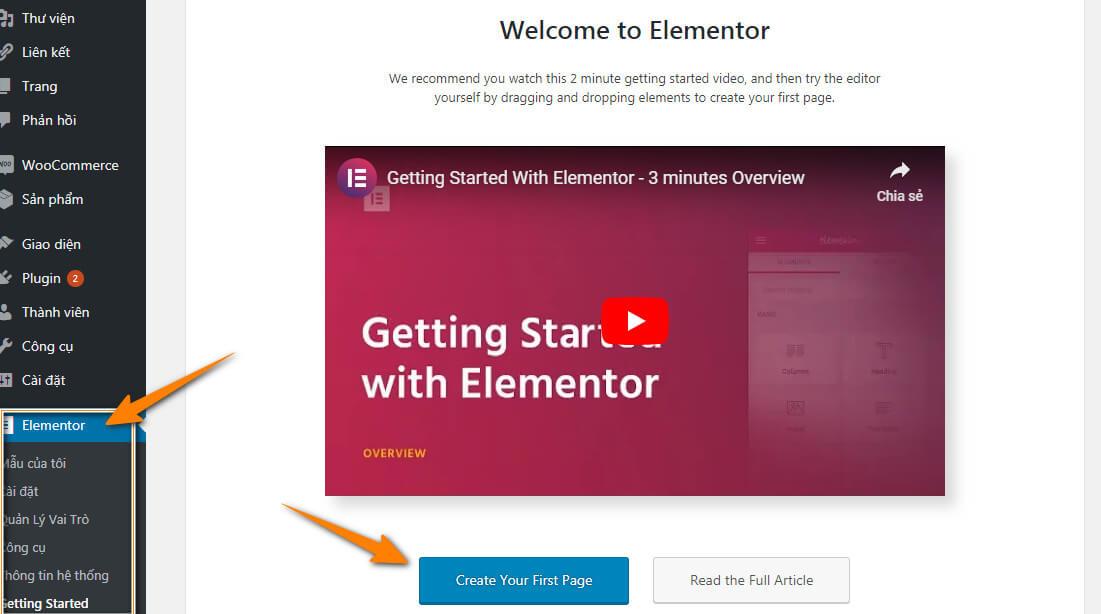
Bước 4: Xác nhận cài đặt thành công
- Sau khi kích hoạt, bạn sẽ được chuyển hướng đến trang “Welcome to Elementor”
- Menu “Elementor” mới sẽ xuất hiện ở sidebar bên trái

7.2. Cài đặt Elementor Pro
Bước 1: Mua và tải về Elementor Pro
- Truy cập elementor.com và mua gói phù hợp với nhu cầu
- Đăng nhập vào tài khoản Elementor của bạn
- Vào mục My Account > Downloads để tải file ZIP Elementor Pro
Bước 2: Upload và kích hoạt plugin
- Trong WordPress Dashboard, vào Plugins > Add New
- Nhấn nút Upload Plugin ở đầu trang
- Chọn file ZIP Elementor Pro vừa tải về
- Nhấn Install Now và đợi quá trình upload và cài đặt hoàn tất
- Sau khi cài đặt, nhấn Activate Plugin
Bước 3: Kích hoạt license
- Sau khi kích hoạt, truy cập Elementor > License
- Nhập key license bạn nhận được qua email sau khi mua
- Nhấn Activate và đợi hệ thống xác thực
- Khi thấy thông báo “Your license has been activated successfully”, quá trình đã hoàn tất
Lưu ý quan trọng: Chỉ sử dụng Elementor Pro được mua từ trang chủ chính thức elementor.com. Các phiên bản nulled thường chứa mã độc và có thể gây hại cho website.
7.3. Cấu hình ban đầu sau khi cài đặt
Sau khi cài đặt, bạn nên thực hiện một số cấu hình cơ bản để tối ưu trải nghiệm:
Thiết lập mặc định
- Truy cập Elementor > Settings
- Trong tab General, kiểm tra các thiết lập:
- Disable Default Colors: Nên bật để sử dụng màu của theme
- Disable Default Fonts: Tùy theo nhu cầu
- Improved Asset Loading: Nên bật để tăng hiệu suất
Thiết lập màu sắc và font chữ
- Truy cập Elementor > Settings > Style
- Thiết lập các màu sắc chính (Primary, Secondary, Text, Accent)
- Chọn font chữ mặc định cho Heading và Text
- Nhấn Save Changes
Thiết lập tích hợp
- Truy cập Elementor > Settings > Integrations
- Kích hoạt các tích hợp cần thiết (Google Fonts, Font Awesome, v.v.)
- Kết nối Google Maps API Key nếu cần
7.4 Khắc phục lỗi thường gặp sau khi cài đặt
Lỗi 1: Visual Editor không hiển thị
- Nguyên nhân: Xung đột với theme hoặc plugin khác
- Giải pháp: Tạm thời vô hiệu hóa tất cả plugin khác, sau đó kích hoạt lại từng plugin để xác định nguyên nhân
Lỗi 2: Màn hình trắng khi chỉnh sửa trang
- Nguyên nhân: Thường do giới hạn PHP memory
- Giải pháp: Tăng PHP memory limit trong file wp-config.php:
define(‘WP_MEMORY_LIMIT’, ‘256M’);
Lỗi 3: Không thể kích hoạt license
- Nguyên nhân: Kết nối đến server Elementor bị chặn hoặc license không hợp lệ
- Giải pháp: Kiểm tra kết nối internet, tường lửa, hoặc liên hệ hỗ trợ Elementor
Lỗi 4: Missing Font Awesome Icons
- Nguyên nhân: Font Awesome không tải được
- Giải pháp: Vào Elementor > Settings > Advanced > Load Font Awesome 4 Support và bật lên
7.5. Kiểm tra sau cài đặt
Sau khi cài đặt và cấu hình, hãy thực hiện kiểm tra để đảm bảo mọi thứ hoạt động tốt:
- Tạo một trang mới và chỉnh sửa bằng Elementor
- Thêm và kiểm tra một số widget cơ bản (Heading, Text, Image)
- Kiểm tra chức năng responsive
- Lưu và xem trước trang trên frontend
- Kiểm tra tốc độ tải trang
7.6. Các plugin bổ sung được khuyến nghị
Để tối ưu trải nghiệm với Elementor, bạn nên cài đặt thêm các plugin sau:
- WP Rocket: Tăng tốc website bằng caching
- Smush: Tối ưu hình ảnh
- Rank Math SEO: Tối ưu SEO cho các trang Elementor
- Elementor Header & Footer Builder: Nếu bạn dùng phiên bản Free
- Happy Addons: Bổ sung thêm widget và tính năng
8. Sử dụng Elementor cơ bản cho người mới bắt đầu
Để giúp bạn nhanh chóng làm quen với Elementor, dưới đây là hướng dẫn chi tiết về các thao tác cơ bản khi sử dụng plugin này.
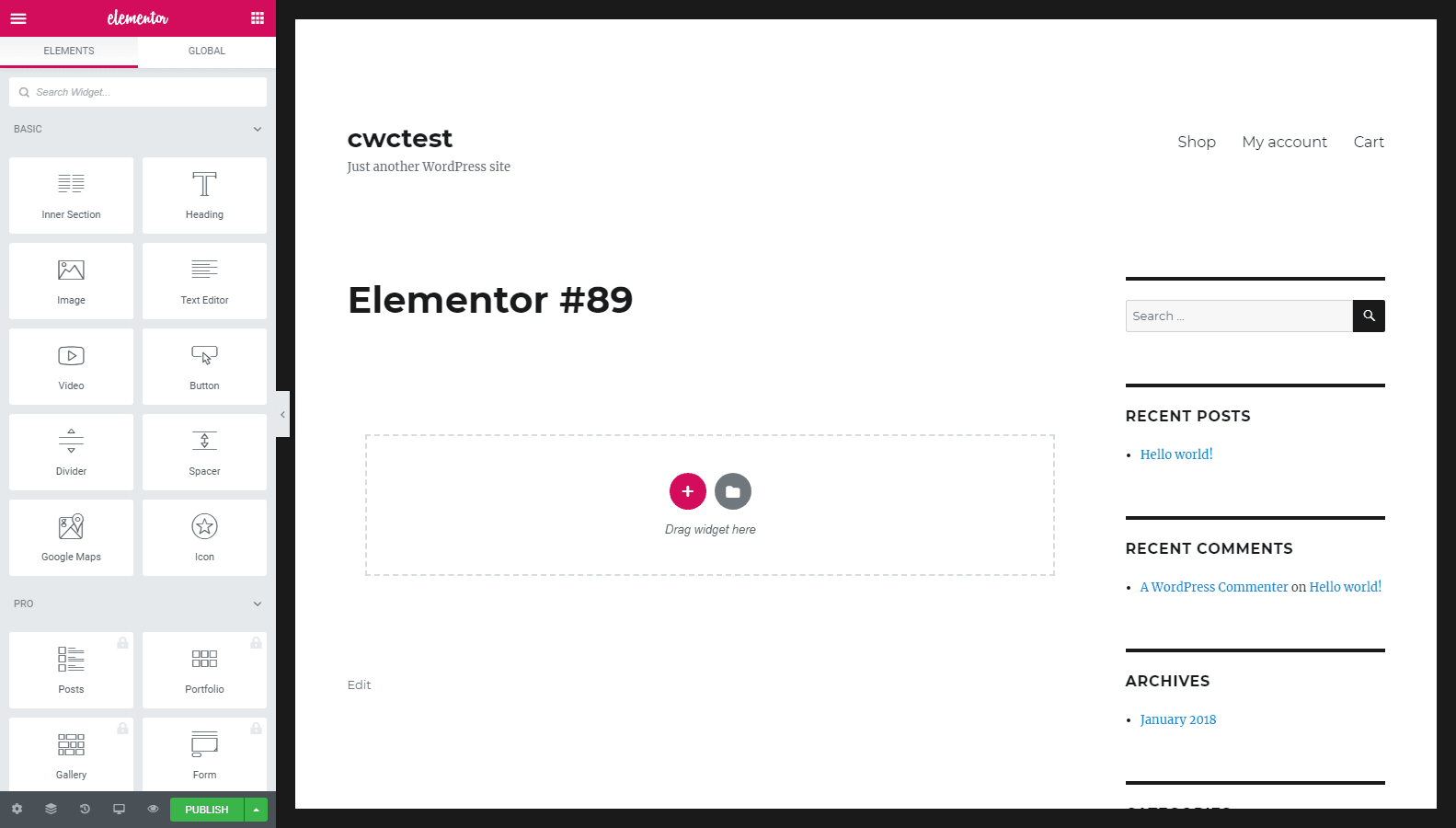
8.1. Giới thiệu giao diện Elementor
Giao diện Elementor gồm ba khu vực chính:
- Panel điều khiển (bên trái): Chứa tất cả widget, cài đặt và tùy chỉnh
- Khu vực chỉnh sửa (chính giữa): Nơi bạn tạo và xem trước trang
- Thanh công cụ (bên dưới): Chứa các công cụ responsive, undo/redo, và các tùy chọn xem
Panel điều khiển có ba tab chính:
- Elements: Danh sách tất cả widget có sẵn
- Global: Thiết lập toàn cục (màu sắc, typography, v.v.)
- Structure: Cấu trúc của trang (Navigator)
8.2. Cách tạo trang mới với Elementor
Tạo trang từ đầu:
- Trong WordPress Dashboard, chọn Pages > Add New
- Nhập tiêu đề trang
- Nhấn nút Edit with Elementor
- Khi editor mở ra, nhấn nút “+” để thêm section đầu tiên
- Chọn cấu trúc column mong muốn (1, 2, 3, v.v. cột)
- Kéo và thả widget từ panel vào column
Tạo trang từ template có sẵn:
- Trong Elementor Editor, nhấn biểu tượng thư mục ở góc trái dưới
- Chọn tab Blocks hoặc Pages
- Tìm template phù hợp và nhấn Insert
- Chỉnh sửa nội dung theo nhu cầu

8.3. Thao tác với Section và Column
Thêm Section mới:
- Di chuột vào khoảng trống dưới section hiện tại
- Nhấn vào nút “+” màu xanh xuất hiện
- Chọn cấu trúc column cho section mới
Chỉnh sửa Section:
- Nhấp chuột phải vào section hoặc nhấn biểu tượng 6 chấm
- Trong panel bên trái, bạn có ba tab:
- Content: Cấu trúc, khoảng cách, vị trí
- Style: Background, border, shape divider
- Advanced: Margin, padding, responsive, CSS
Thêm/Xóa Column:
- Để thêm column, nhấp chuột phải vào section > chọn Add New Column
- Để xóa column, nhấp chuột phải vào column > chọn Delete
Điều chỉnh kích thước Column:
- Nhấp vào đường kẻ giữa hai column
- Kéo sang trái hoặc phải để thay đổi tỷ lệ
- Hoặc chỉnh sửa giá trị % trong tab Content của column
8.4. Sử dụng các widget cơ bản
Widget Heading:
- Kéo widget Heading vào column
- Thay đổi nội dung text
- Trong tab Style, bạn có thể:
- Thay đổi alignment (căn lề)
- Chọn typography (font, size, weight)
- Thêm text shadow
Widget Text Editor:
- Kéo widget Text Editor vào column
- Nhập nội dung văn bản
- Sử dụng thanh công cụ định dạng tương tự như Word
- Trong tab Style, tùy chỉnh typography, màu sắc, v.v.
Widget Image:
- Kéo widget Image vào column
- Chọn hình ảnh từ Media Library hoặc upload ảnh mới
- Trong tab Content, bạn có thể:
- Thêm caption
- Thêm link
- Chọn size ảnh
- Trong tab Style, bạn có thể tùy chỉnh:
- Width
- Border
- Border radius
- Box shadow
Widget Button:
- Kéo widget Button vào column
- Nhập text cho button
- Thêm link trong tab Content
- Trong tab Style, tùy chỉnh:
- Typography
- Background color
- Border
- Border radius
- Box shadow
- Padding
Widget Video:
- Kéo widget Video vào column
- Chọn video từ Media Library hoặc nhập URL YouTube/Vimeo
- Tùy chỉnh tỷ lệ khung hình, autoplay, controls, v.v.
8.5. Tùy chỉnh style
Sử dụng Global Colors:
- Nhấn biểu tượng hamburger (3 gạch ngang) ở góc trái trên
- Chọn Global Colors
- Thiết lập màu sắc chính cho website
- Sử dụng các global color này khi thiết kế
Tùy chỉnh Typography:
- Tương tự, vào Global Typography
- Thiết lập font chữ cho Heading và Text
- Áp dụng nhất quán trong toàn bộ website
Spacing và Border:
- Hầu hết các widget đều có tùy chọn Padding và Margin
- Sử dụng đơn vị % cho layout responsive
- Sử dụng px cho kích thước cụ thể
- Thêm border và border-radius để tạo hiệu ứng
8.6. Lưu và xuất bản trang
Lưu draft:
- Nhấn nút mũi tên xuống bên cạnh nút Publish
- Chọn Save Draft
Lưu làm template:
- Nhấn biểu tượng thư mục ở góc trái dưới
- Chọn Save as Template
- Đặt tên và mô tả
- Nhấn Save
Xuất bản trang:
- Nhấn nút Publish ở góc trái dưới
- Elementor sẽ hiển thị thông báo xuất bản thành công
- Nhấn View Page để xem kết quả
9. Kỹ thuật nâng cao khi sử dụng Elementor
Sau khi đã làm quen với các tính năng cơ bản, hãy khám phá các kỹ thuật nâng cao giúp bạn khai thác tối đa sức mạnh của Elementor, đặc biệt là với phiên bản Pro.
9.1. Theme Builder: Tùy biến toàn bộ website
Theme Builder là một trong những tính năng mạnh mẽ nhất của Elementor Pro, cho phép bạn thiết kế mọi phần của website:
Tạo Header tùy chỉnh:
- Truy cập Templates > Theme Builder
- Nhấn Add New và chọn Header
- Đặt tên và nhấn Create Template
- Thiết kế header với các phần tử như Logo, Menu, Button, v.v.
- Nhấn Publish và thiết lập điều kiện hiển thị (Entire Site, Specific Pages, v.v.)
Tạo Footer tùy chỉnh:
- Tương tự, chọn Footer trong Theme Builder
- Thiết kế footer với widget như Copyright, Social Icons, Menu, v.v.
- Xuất bản và thiết lập điều kiện hiển thị
Tùy chỉnh Single Post Template:
- Chọn Single trong Theme Builder
- Chọn loại post (Post, Page, Product, v.v.)
- Thiết kế template với các phần tử như Featured Image, Title, Content, Author Box, Related Posts, v.v.
- Xuất bản và thiết lập điều kiện (có thể tạo nhiều template cho các category khác nhau)
Tùy chỉnh Archive Template:
- Chọn Archive trong Theme Builder
- Thiết kế template để hiển thị danh sách bài viết
- Sử dụng widget Archive Posts để hiển thị bài viết theo grid hoặc list
- Tùy chỉnh card design, pagination, v.v.

9.2. Popup Builder: Tạo popup chuyên nghiệp
Tạo popup đăng ký email:
- Truy cập Templates > Popups
- Nhấn Add New và đặt tên
- Chọn layout từ thư viện hoặc tạo mới
- Thêm Form widget và kết nối với dịch vụ email marketing
- Trong tab Publish, thiết lập:
- Conditions: Hiển thị ở đâu
- Triggers: Khi nào hiển thị (thời gian, scroll, exit intent)
- Advanced Rules: Tần suất hiển thị
Popup thông báo khuyến mãi:
- Tạo popup mới
- Thiết kế với Heading, Text, Button, Countdown
- Thiết lập hiển thị cho trang sản phẩm cụ thể
- Thiết lập trigger khi người dùng ở trên trang một thời gian nhất định
Popup xác nhận rời trang:
- Tạo popup mới
- Thiết kế với thông điệp giữ chân người dùng
- Thiết lập Exit Intent Trigger
9.3.Form Builder: Tạo form đa dạng
Form liên hệ nâng cao:
- Kéo widget Form vào trang
- Thêm các field: Name, Email, Phone, Message
- Thêm Custom Field nếu cần
- Thiết lập Actions sau khi submit:
- Email (gửi thông báo)
- Webhook (kết nối với dịch vụ khác)
- Redirect (chuyển hướng sau khi submit)
Form đăng ký sự kiện:
- Tạo form với các field: Name, Email, Phone, Event Selection (Radio/Select)
- Thêm Accept Terms checkbox
- Kết nối với dịch vụ email marketing
- Thiết lập email xác nhận tự động
Form khảo sát ý kiến:
- Tạo form với các field: Rating (Radio/Star), Feedback (Textarea)
- Thêm các field tùy chọn: Name, Email
- Thiết lập lưu vào database
9.4. WooCommerce Builder: Tùy biến cửa hàng trực tuyến
Tùy chỉnh trang sản phẩm:
- Trong Theme Builder, chọn Single Product
- Thiết kế layout với các widget WooCommerce:
- Product Title, Price, Images
- Add to Cart, Quantity
- Product Data Tabs
- Related Products
Tùy chỉnh trang giỏ hàng:
- Tạo template Cart Page
- Sử dụng widget Cart Table, Cart Totals
- Thêm các phần tử như upsell products, trust badges
Tùy chỉnh trang thanh toán:
- Tạo template Checkout Page
- Tối ưu form thanh toán
- Thêm các phần tử như trust signals, testimonials

9.5. Dynamic Content: Sử dụng dữ liệu động
Dynamic Tags:
- Nhấn biểu tượng database khi chỉnh sửa widget
- Chọn loại dynamic tag:
- Post: Title, Featured Image, Custom Field, v.v.
- Site: Site Title, Logo, v.v.
- User: Name, Bio, Avatar, v.v.
- ACF: Advanced Custom Fields (nếu đã cài)
Hiển thị nội dung theo điều kiện:
- Chọn section/widget cần điều kiện
- Vào tab Advanced > Responsive
- Sử dụng Advanced > Conditions
- Thiết lập điều kiện như User Status, Browser Type, v.v.