Header là gì? Bạn đã bao giờ tự hỏi tại sao một số website thu hút người dùng ngay từ cái nhìn đầu tiên, trong khi những website khác lại khiến người dùng nhanh chóng rời đi? Câu trả lời thường nằm ở phần “header website” – thành phần đầu tiên mà người dùng nhìn thấy khi truy cập vào trang web của bạn. Bài viết này từ dịch vụ SEO uy tín SEODO sẽ giúp bạn hiểu rõ về header website, vai trò quan trọng của nó và cách tối ưu để mang lại hiệu quả tốt nhất cho website của bạn.
1. Khái niệm và định nghĩa header là gì
Header website là phần nằm ở vị trí trên cùng của trang web, xuất hiện xuyên suốt trên tất cả các trang của website. Đây là khu vực đầu tiên người dùng nhìn thấy khi truy cập vào website và thường chứa các thông tin quan trọng như logo, menu điều hướng, thanh tìm kiếm và các nút kêu gọi hành động (CTA).
Cần phân biệt header website với các thành phần khác như:
- Footer: Nằm ở cuối trang web, chứa thông tin liên hệ, sitemap, chính sách và các liên kết phụ.
- Sidebar: Nằm ở bên trái hoặc phải của nội dung chính, thường chứa các widget, banner quảng cáo hoặc menu phụ.
Đồng thời, header website cũng khác biệt với thẻ HTML <header>. Thẻ <header> là một phần tử HTML5 có thể được sử dụng nhiều lần trong một trang web để định nghĩa phần đầu của một section hoặc article, trong khi header website là khái niệm thiết kế chỉ khu vực trên cùng của website.
Các đặc điểm nhận dạng của header website bao gồm:
- Nằm ở vị trí trên cùng của trang web
- Xuất hiện nhất quán trên tất cả các trang
- Chứa các thành phần điều hướng và nhận diện thương hiệu
- Thường có thiết kế nổi bật và thu hút sự chú ý

2. Thành phần cơ bản của header là gì
Header website thường bao gồm các thành phần cơ bản sau, tùy thuộc vào mục đích và ngành nghề của website:
2.1. Logo và nhận diện thương hiệu
Logo là yếu tố quan trọng nhất trong header, thường được đặt ở góc trái trên cùng (đối với ngôn ngữ đọc từ trái sang phải). Kích thước logo phải cân đối với không gian header, đủ lớn để dễ nhận diện nhưng không chiếm quá nhiều không gian.
Logo trong header còn đóng vai trò như một nút “Home”, giúp người dùng quay trở lại trang chủ từ bất kỳ trang nào của website. Theo nghiên cứu của Nielsen Norman Group, 84% người dùng mong đợi logo sẽ dẫn họ về trang chủ.

Ví dụ thực tế: Shopee đặt logo màu cam đặc trưng ở vị trí nổi bật trong header, tạo nhận diện thương hiệu mạnh mẽ và dễ dàng quay về trang chủ.
2.2. Menu điều hướng
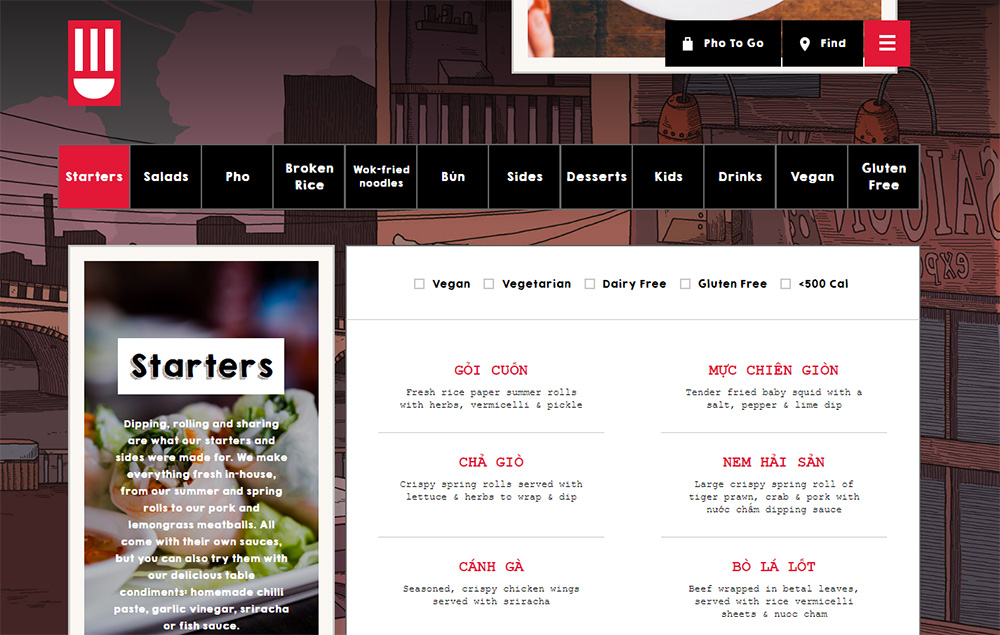
Menu điều hướng là phần không thể thiếu trong header, giúp người dùng di chuyển giữa các trang quan trọng của website. Có nhiều loại menu phổ biến như:
- Menu ngang: Đặt các mục menu theo chiều ngang, phù hợp với website có ít danh mục chính.
- Menu đa cấp: Bao gồm menu chính và menu con (dropdown), phù hợp với website có nhiều danh mục và phân cấp.
- Menu hamburger: Biểu tượng ba gạch ngang, thường sử dụng trên thiết bị di động hoặc thiết kế tối giản.
Nguyên tắc thiết kế menu hiệu quả:
- Sắp xếp các mục quan trọng nhất ở vị trí nổi bật
- Đặt tên menu ngắn gọn, rõ ràng
- Giới hạn số lượng mục menu chính (khoảng 5-7 mục)
- Tạo sự khác biệt trực quan cho mục menu đang được chọn

Ví dụ thực tế: Tiki sử dụng menu đa cấp với danh mục sản phẩm chính và các danh mục con, giúp người dùng dễ dàng tìm kiếm sản phẩm theo ngành hàng.
2.3. Thanh tìm kiếm
Thanh tìm kiếm là thành phần quan trọng đặc biệt đối với website có nhiều nội dung như thương mại điện tử, tin tức, hoặc thư viện tài liệu. Vị trí đặt thanh tìm kiếm thường ở giữa hoặc góc phải của header.
Thiết kế thanh tìm kiếm hiệu quả cần:
- Đủ rộng để người dùng nhập từ khóa dài
- Có biểu tượng kính lúp dễ nhận biết
- Bổ sung tính năng gợi ý từ khóa khi người dùng gõ
- Hiển thị placeholder text gợi ý như “Tìm kiếm sản phẩm…”
Ví dụ thực tế: Amazon đặt thanh tìm kiếm rộng ở vị trí trung tâm header, kèm theo dropdown danh mục để người dùng tìm kiếm theo phân loại cụ thể.
2.4. Nút CTA (Call-to-Action)
Nút CTA trong header thường hướng đến hành động quan trọng nhất mà bạn muốn người dùng thực hiện, như “Đăng ký”, “Mua ngay”, “Dùng thử miễn phí”. Thiết kế nút CTA cần:
- Sử dụng màu sắc nổi bật, tương phản với nền header
- Kích thước đủ lớn để dễ nhấn, đặc biệt trên thiết bị di động
- Sử dụng từ ngữ ngắn gọn, rõ ràng và tạo cảm giác khẩn cấp
- Đặt ở vị trí dễ thấy, thường là góc phải header
2.5. Thông tin liên hệ và biểu tượng mạng xã hội
Nhiều website đặt thông tin liên hệ cơ bản như số điện thoại, email, hoặc các biểu tượng mạng xã hội trong header. Điều này giúp:
- Tăng độ tin cậy của website
- Tạo điều kiện cho người dùng liên hệ nhanh chóng
- Kết nối với kênh truyền thông xã hội của doanh nghiệp
Các biểu tượng này thường được đặt ở góc phải trên cùng của header, sử dụng icon nhỏ gọn và nhất quán về phong cách thiết kế.

2.6. Giỏ hàng và tài khoản người dùng
Đối với website thương mại điện tử, giỏ hàng và khu vực quản lý tài khoản là thành phần không thể thiếu trong header. Thiết kế cần:
- Sử dụng biểu tượng quen thuộc (giỏ hàng, người dùng)
- Hiển thị số lượng sản phẩm trong giỏ hàng
- Tạo dropdown menu cho tài khoản người dùng với các chức năng quản lý
- Đặt ở góc phải header để dễ tiếp cận
3. Vai trò và tầm quan trọng của header website
3.1. Thu hút sự chú ý của người dùng
Theo nghiên cứu eye-tracking của Nielsen Norman Group, người dùng thường quét thông tin trên trang web theo mô hình hình chữ F, Z hoặc Zig-Zag, với điểm khởi đầu là góc trên bên trái – nơi thường đặt logo trong header. Điều này khiến header trở thành khu vực nhận được nhiều sự chú ý nhất trên trang web.
Một nghiên cứu từ CXL Institute cho thấy người dùng chỉ mất khoảng 50 mili giây (0.05 giây) để hình thành ấn tượng đầu tiên về website, và header đóng vai trò quyết định trong việc tạo ấn tượng này.
3.2. Xây dựng thương hiệu và nhận diện
Header là nơi thể hiện bản sắc thương hiệu thông qua logo, màu sắc, font chữ và phong cách thiết kế. Sự nhất quán trong thiết kế header trên các trang giúp củng cố nhận diện thương hiệu trong tâm trí người dùng.
3.3. Cải thiện trải nghiệm điều hướng
Menu điều hướng trong header giúp người dùng di chuyển dễ dàng giữa các trang quan trọng của website. Theo Baymard Institute, 50% người dùng sẽ sử dụng menu điều hướng chính để khám phá website, ngay cả khi họ đã đến từ trang kết quả tìm kiếm.
3.4. Giảm tỷ lệ thoát và tăng thời gian lưu trú
Header được thiết kế tốt giúp người dùng tìm thấy thông tin họ cần một cách nhanh chóng, từ đó giảm tỷ lệ thoát và tăng thời gian lưu trú trên website. Theo Google Analytics, website có header được tối ưu có thể giảm tỷ lệ thoát tới 10-15%.
3.5. Tác động đến SEO
Header có ảnh hưởng đáng kể đến SEO thông qua:
- Cấu trúc điều hướng rõ ràng giúp Googlebot hiểu cấu trúc website
- Liên kết trong menu header giúp phân phối “link juice” đến các trang quan trọng
- Tối ưu tốc độ tải trang header ảnh hưởng đến chỉ số Core Web Vitals
- Tạo trải nghiệm người dùng tốt, một yếu tố xếp hạng quan trọng
4. Các loại header website phổ biến
4.1. Header cố định (Fixed header)
Header cố định luôn hiển thị ở trên cùng của trình duyệt, ngay cả khi người dùng cuộn trang xuống.
Ưu điểm:
- Menu điều hướng luôn khả dụng
- Tăng khả năng chuyển đổi vì CTA luôn hiển thị
- Cải thiện trải nghiệm người dùng trên các trang dài
Nhược điểm:
- Chiếm không gian màn hình
- Có thể gây mất tập trung nếu thiết kế quá nổi bật
- Có thể ảnh hưởng đến hiệu suất trên thiết bị cấu hình thấp
Khi nào nên sử dụng: Phù hợp với trang web có nhiều nội dung cuộn dài như blog, trang tin tức, hoặc website thương mại điện tử.

Ví dụ thực tế: Facebook sử dụng header cố định với thanh tìm kiếm và menu điều hướng luôn hiển thị khi cuộn trang.
4.2. Header dính (Sticky header)
Header dính ban đầu hiển thị đầy đủ, nhưng khi người dùng cuộn xuống, header sẽ thu gọn và chỉ hiển thị các thành phần thiết yếu.
Ưu điểm:
- Cân bằng giữa khả năng tiếp cận và không gian hiển thị
- Phù hợp với thiết bị di động
- Tăng trải nghiệm người dùng khi đọc nội dung dài
Nhược điểm:
- Yêu cầu lập trình phức tạp hơn
- Có thể gây nhầm lẫn nếu thiết kế không tốt
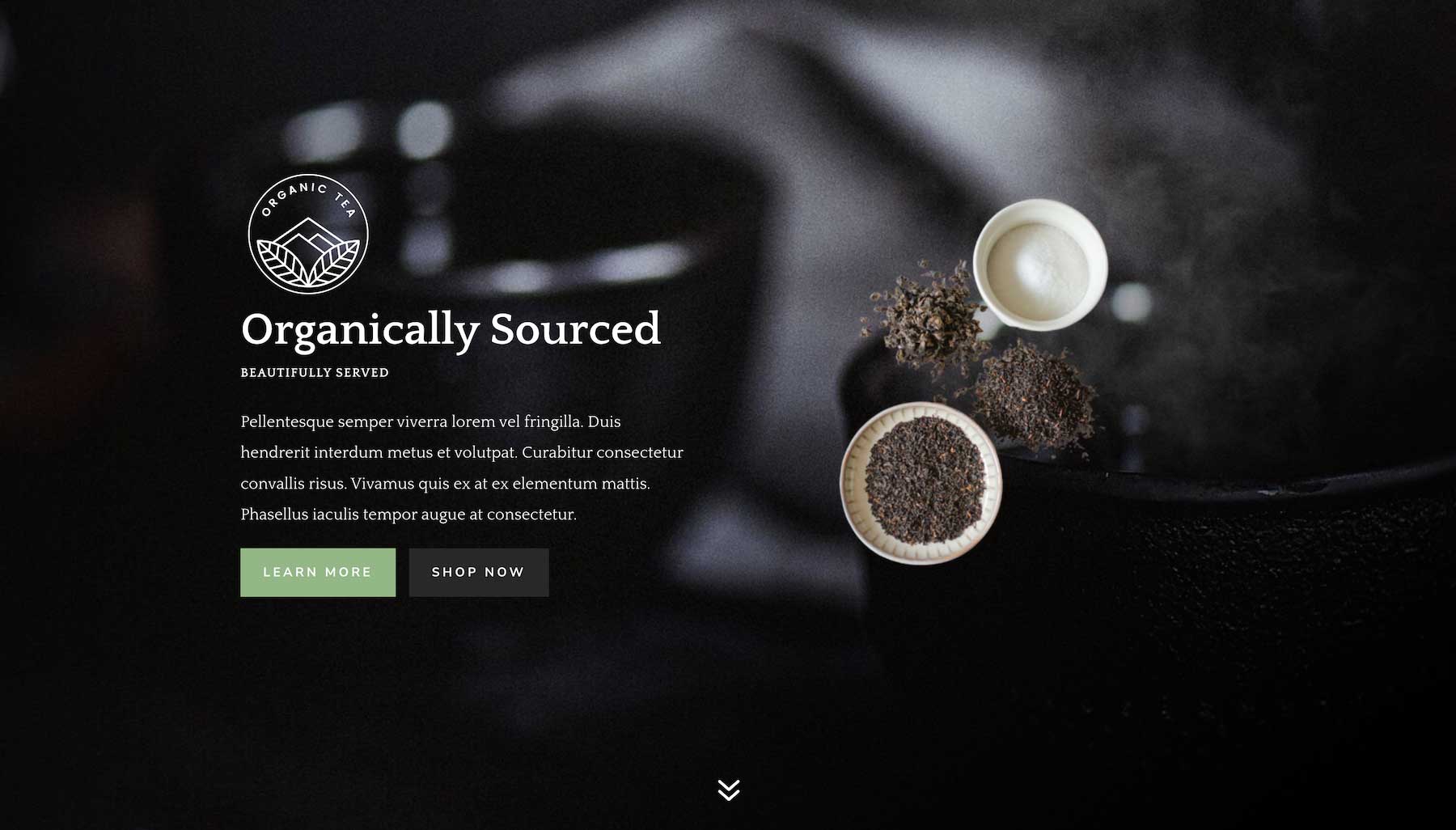
4.3. Header trong suốt (Transparent header)
Header trong suốt có nền trong suốt hoặc bán trong suốt, cho phép nội dung bên dưới (thường là hình ảnh hero) hiển thị xuyên qua.
Ưu điểm:
- Tạo hiệu ứng thị giác ấn tượng
- Tối đa hóa không gian hiển thị
- Kết hợp tốt với hình ảnh hero lớn
Nhược điểm:
- Có thể gây khó đọc text trên header
- Đòi hỏi thiết kế cẩn thận để đảm bảo tương phản
4.4. Header toàn chiều rộng (Full-width header)
Header toàn chiều rộng mở rộng 100% chiều rộng của trình duyệt, thường kết hợp với thiết kế tối giản.
Ưu điểm:
- Tạo cảm giác rộng rãi và hiện đại
- Phù hợp với thiết kế responsive
- Tận dụng tốt không gian trên màn hình lớn
Nhược điểm:
- Có thể trông trống trải nếu thiết kế không cân đối
- Đòi hỏi sắp xếp thành phần hợp lý

4.5. Header anh hùng (Hero header)
Header anh hùng kết hợp giữa header truyền thống và banner hero lớn, tạo ấn tượng mạnh mẽ ngay khi người dùng truy cập website.
Ưu điểm:
- Tạo tác động thị giác mạnh mẽ
- Truyền tải thông điệp quan trọng ngay lập tức
- Tăng khả năng chuyển đổi với CTA nổi bật
Nhược điểm:
- Chiếm nhiều không gian “above the fold”
- Có thể làm chậm tốc độ tải trang nếu sử dụng hình ảnh lớn
5. Nguyên tắc thiết kế header website hiệu quả
5.1. Thiết kế đơn giản và gọn gàng
Nguyên tắc “less is more” (ít là nhiều) đặc biệt quan trọng khi thiết kế header. Một header đơn giản, tập trung vào các thành phần thiết yếu sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần mà không bị quá tải.
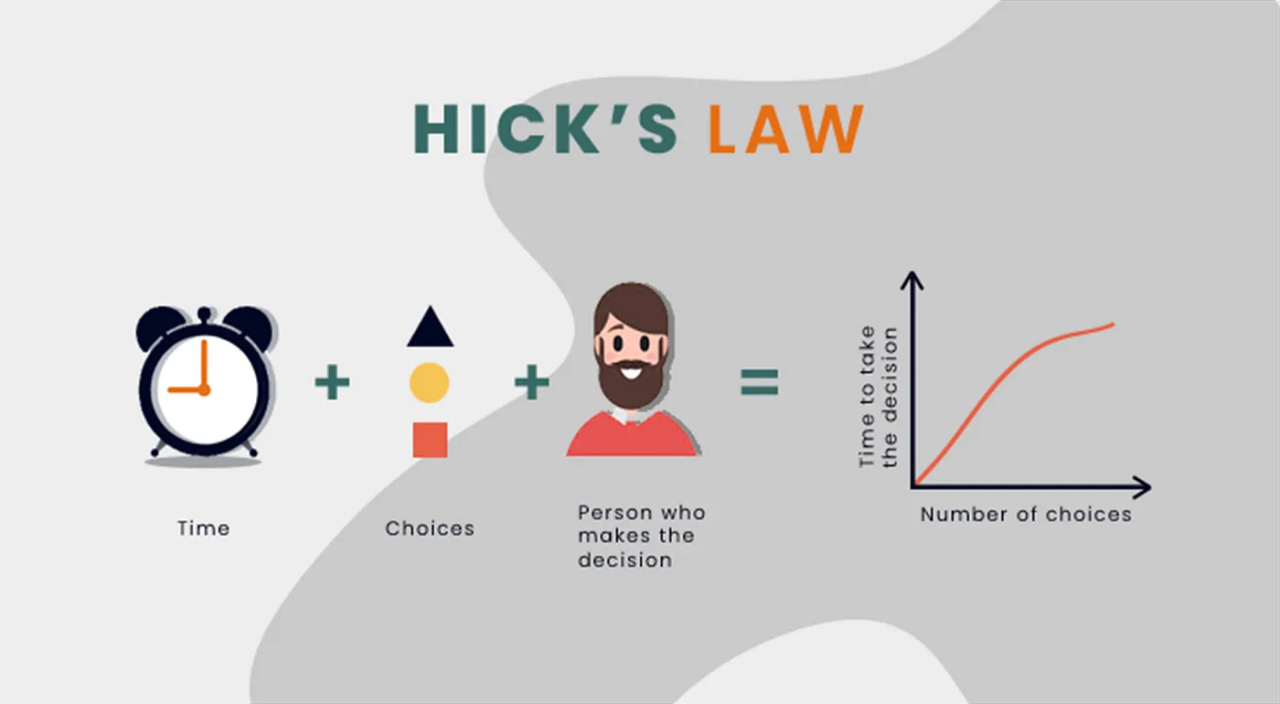
Theo nghiên cứu của Hick’s Law, thời gian người dùng đưa ra quyết định tăng theo cấp số nhân với số lượng lựa chọn. Do đó, giới hạn số lượng thành phần trong header là rất quan trọng.

5.2. Nhất quán xuyên suốt website
Header phải duy trì sự nhất quán về thiết kế, bố cục và chức năng trên tất cả các trang của website. Điều này giúp:
- Tăng cường nhận diện thương hiệu
- Tạo cảm giác quen thuộc cho người dùng
- Giảm đường cong học tập khi sử dụng website
5.3. Tối ưu tốc độ tải trang
Header là thành phần đầu tiên được tải khi người dùng truy cập website, do đó tốc độ tải của header ảnh hưởng trực tiếp đến thời gian hiển thị nội dung đầu tiên (First Contentful Paint) – một chỉ số quan trọng trong Core Web Vitals của Google.
Các kỹ thuật tối ưu bao gồm:
- Tối ưu hóa hình ảnh logo và banner
- Sử dụng CSS tối giản
- Hạn chế JavaScript không cần thiết
- Áp dụng lazy-loading cho các thành phần không thiết yếu

5.4. Thiết kế linh hoạt (responsive)
Header phải hiển thị tốt trên mọi kích thước màn hình, từ desktop đến tablet và mobile. Thiết kế responsive cho header thường áp dụng các nguyên tắc:
- Sử dụng menu hamburger trên thiết bị nhỏ
- Thu gọn logo và thành phần không thiết yếu
- Ưu tiên thành phần quan trọng nhất (như CTA)
- Sử dụng media queries trong CSS để điều chỉnh layout
5.5. Tương thích với thiết bị cảm ứng
Với lưu lượng truy cập từ thiết bị di động ngày càng tăng, header cần được thiết kế thân thiện với thiết bị cảm ứng:
- Kích thước nút và liên kết đủ lớn (ít nhất 44 x 44 pixel theo khuyến nghị của Apple)
- Khoảng cách giữa các phần tử đủ rộng để tránh nhấn nhầm
- Thêm hiệu ứng phản hồi khi chạm vào các phần tử
6. Cách tối ưu header website chuẩn SEO
6.1. Tối ưu từ khóa trong liên kết điều hướng
Menu điều hướng trong header là cơ hội tuyệt vời để sử dụng từ khóa quan trọng một cách tự nhiên. Các nguyên tắc tối ưu:
- Sử dụng từ khóa chính làm tên danh mục
- Tránh sử dụng từ ngữ chung chung như “Sản phẩm” hoặc “Dịch vụ”
- Cân bằng giữa SEO và trải nghiệm người dùng, đảm bảo tên menu vẫn ngắn gọn
- Tối ưu cả anchor text và title attribute
6.2. Sử dụng alt text cho logo và hình ảnh
Logo trong header cần được tối ưu alt text để Google hiểu về thương hiệu của bạn:
<a href=”/”>
<img src=”/logo.png” alt=”Tên Công Ty – Dịch vụ chính của bạn” width=”150″ height=”50″>
</a>
Alt text hiệu quả cần:
- Bao gồm tên thương hiệu
- Mô tả ngắn gọn về doanh nghiệp hoặc ngành nghề
- Đảm bảo ngắn gọn và tự nhiên
6.3. Tối ưu header cho mobile-first indexing
Với Google chuyển sang mobile-first indexing, header cần được tối ưu cho thiết bị di động:
- Đảm bảo tất cả nội dung và liên kết trong header desktop cũng có mặt trên mobile
- Sử dụng thiết kế responsive thay vì tạo phiên bản mobile riêng
- Đảm bảo kích thước phù hợp và dễ click trên thiết bị cảm ứng
6.4. Cân nhắc E-E-A-T trong thiết kế header
E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) là yếu tố quan trọng trong đánh giá chất lượng nội dung của Google. Header có thể hỗ trợ E-E-A-T thông qua:
- Hiển thị chứng chỉ, giải thưởng hoặc logo đối tác uy tín
- Liên kết đến trang “Về chúng tôi” nêu bật chuyên môn
- Hiển thị thông tin liên hệ rõ ràng
- Liên kết đến chính sách bảo mật và điều khoản sử dụng

Checklist tối ưu SEO cho header:
- [ ] Sử dụng từ khóa phù hợp trong menu điều hướng
- [ ] Tối ưu alt text cho logo và hình ảnh
- [ ] Áp dụng schema markup
- [ ] Đảm bảo header responsive trên mọi thiết bị
- [ ] Liên kết đến các trang quan trọng (Về chúng tôi, Liên hệ, Blog)
- [ ] Tối ưu tốc độ tải của header
- [ ] Kiểm tra khả năng hiển thị trên các trình duyệt khác nhau
7. Trong tương lai, xu hướng thiết kế header là gì?
7.1. Thiết kế tối giản (Minimalist design)
Xu hướng thiết kế tối giản trong header tập trung vào việc loại bỏ các yếu tố không cần thiết, sử dụng nhiều không gian trống, và chỉ giữ lại những thành phần thiết yếu.
Đặc điểm:
- Sử dụng ít màu sắc, thường là đen trắng hoặc màu đơn sắc
- Không gian trống (white space) nhiều
- Typography sạch sẽ, dễ đọc
- Ít thành phần nhưng mỗi thành phần đều có mục đích rõ ràng
Ví dụ thực tế: Apple sử dụng header cực kỳ tối giản với menu đơn giản, không có thanh tìm kiếm cố định (chỉ hiện khi nhấp vào biểu tượng kính lúp), và thiết kế trong suốt hoặc nền trắng tùy theo từng trang.
7.2. Header với hiệu ứng parallax
Parallax là hiệu ứng tạo chiều sâu bằng cách di chuyển các phần tử với tốc độ khác nhau khi người dùng cuộn trang.
Ưu điểm:
- Tạo trải nghiệm thị giác hấp dẫn
- Làm nổi bật nội dung quan trọng
- Tăng thời gian lưu trú của người dùng
Nhược điểm:
- Có thể ảnh hưởng đến hiệu suất trên thiết bị cấu hình thấp
- Không phù hợp với mọi loại website
Ví dụ thực tế: Nhiều website creative agency và portfolio sử dụng hiệu ứng parallax trong header để tạo ấn tượng mạnh mẽ.
7.3. Header với video nền
Sử dụng video ngắn làm nền cho header tạo hiệu ứng thị giác mạnh mẽ và thu hút sự chú ý của người dùng.
Lưu ý khi sử dụng:
- Video nên ngắn và lặp lại (15-30 giây)
- Đảm bảo file video được nén để không ảnh hưởng tốc độ tải trang
- Luôn cung cấp fallback image cho thiết bị không hỗ trợ
- Tắt âm thanh mặc định và cung cấp nút điều khiển
- Sử dụng video có độ tương phản tốt với text overlay
Ví dụ thực tế: Netflix thường sử dụng header với video trailer của phim mới ra mắt trên trang chủ.
7.4. Header với AI và cá nhân hóa
AI đang được ứng dụng để cá nhân hóa trải nghiệm header cho từng người dùng, dựa trên hành vi duyệt web và sở thích cá nhân.
Ứng dụng:
- Hiển thị menu và gợi ý dựa trên lịch sử tìm kiếm
- Thay đổi CTA tùy thuộc vào giai đoạn trong hành trình khách hàng
- Điều chỉnh nội dung header theo vị trí địa lý
- Hiển thị sản phẩm đã xem gần đây hoặc giỏ hàng đang mở
Ví dụ thực tế: Amazon hiển thị sản phẩm đã xem gần đây và đề xuất cá nhân hóa ngay trong header khi người dùng đăng nhập.
7.5. Header với dark mode và light mode
Tùy chọn chuyển đổi giữa dark mode và light mode đang trở thành xu hướng phổ biến, giúp cải thiện trải nghiệm người dùng và giảm mỏi mắt.
Cách triển khai:
- Sử dụng biến CSS để dễ dàng chuyển đổi màu sắc
- Lưu trữ tùy chọn người dùng bằng localStorage
- Tự động phát hiện tùy chọn hệ thống của người dùng
- Đảm bảo tương phản đủ mạnh ở cả hai chế độ
Ví dụ thực tế: GitHub, Twitter và nhiều website tin tức hiện nay cung cấp tùy chọn chuyển đổi dark/light mode trong header.
Header website không chỉ là một phần giao diện mà còn đóng vai trò quan trọng trong việc xây dựng thương hiệu, cải thiện trải nghiệm người dùng và tối ưu SEO. Một header được thiết kế tốt giúp thu hút người dùng ngay từ cái nhìn đầu tiên, dẫn dắt họ điều hướng dễ dàng và khuyến khích họ thực hiện các hành động mong muốn trên website. Vì vậy, nếu bạn đang muốn tối ưu website để tăng hiệu quả kinh doanh, đừng bỏ qua việc đầu tư vào một header chuyên nghiệp và thân thiện với người dùng.
Bạn có đang gặp khó khăn trong việc tối ưu header website hay toàn bộ chiến lược SEO tổng thể? Hãy liên hệ với công ty seo website SEODO ngay hôm nay để nhận tư vấn và giải pháp tối ưu nhất!